How to create a sitemap for websites
Some CMS create your own sitemap for you. They are automatically updated when you add or remove pages and posts from the site. If your CMS does not do this, then there is usually a plugin available to solve the problem.
Here is how to create some main types of sitemaps.
How to create a sitemap for the website?
- 1. How to create a .xml sitemap file
- Does your website have an XML sitemap yet?
- Create XML sitemaps automatically
- Create XML sitemaps manually
- 2. How to create visual sitemaps
- 3. How to create a sitemap to navigate the web - HTML sitemap
- The smart way to create HTML sitemaps
- A smarter way to create an HTML sitemap
1. How to create a .xml sitemap file
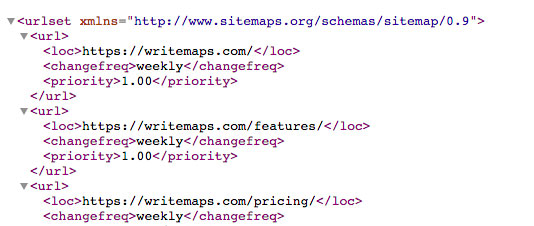
Creating an XML sitemap is not too difficult if you know how. Basically, it has a list of URLs written in code format.
This file is often called sitemap.xml and is located in the root directory of the site (next to index.html ).
 The XML sitemap is basically a list of URLs written in code format
The XML sitemap is basically a list of URLs written in code format Does your website have an XML sitemap yet?
First, it's worth checking to see if the platform on which you have built your website automatically generates your XML sitemap.
- Content Management Systems (CMS) such as Squarespace and Shopify automatically generate sitemaps.
- WordPress creates a sitemap through plugins (for example, Yoast) and your website may already have an XML sitemap if the website was set up by a web professional.
Try entering yourwebsite.com/sitemap.xml or yourwebsite.com/sitemap_index.xml to quickly check if you already have a sitemap.
Create XML sitemaps automatically
Creating an XML sitemap using a web crawler is a smart choice, regardless of the number of pages in your website.
A simple but effective tool for this is xml-sitemaps.com, which allows collecting up to 500 free pages.
You only need to enter the website URL and will receive the sitemap.xml file with all the pages that the tool found when crawling.
Create XML sitemaps manually
Do not do this! Just crawl the web with an appropriate tool. This is faster than understanding the XML code format of a sitemap.
If you really want to create a sitemap manually, then sitemaps.org is a sitemap expert. If you know how to write code, their instructions are quite simple and do not take you too much time.
Tip: Once you have sitemap.xml as part of your website, all that's left to do is submit the sitemap URL to Google.
2. How to create visual sitemaps
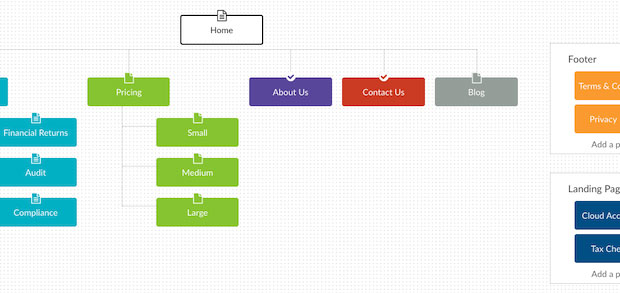
Create visual sitemaps to help you plan a website. Putting everyone's mind on an organized chart will show the pages you want included in the website.
You can do this with pen and paper or create a list in the document file. But there are also online tools like the sitemap builder at WriteMaps.com that help you save time drawing lines and boxes.
You can also add notes, content and colors to each page . This is harder to do in Word or on paper!
 There are online tools to help create an online sitemap
There are online tools to help create an online sitemap The following is a quick site planning process that you can modify to create your own:
1. Know the purpose of the website (to sell products, create potential business customers or provide information).
2. Start with a quick draft for all the pages you want included in your website. Then consider all that potential customers / visitors want to experience and work with your website.
3. Give the draft to key stakeholders, group members, or anyone who can offer ideas. They will give you helpful ideas.
4. Arrange the overall page structure in a way that is reasonable and easy to navigate.
5. Start writing a few notes for each page, about what content should appear there (and who is responsible for writing the rest of the content).
6. Stop there! A quick plan of pages plus content is enough to start talking to a developer or web company.
3. How to create a sitemap to navigate the web - HTML sitemap
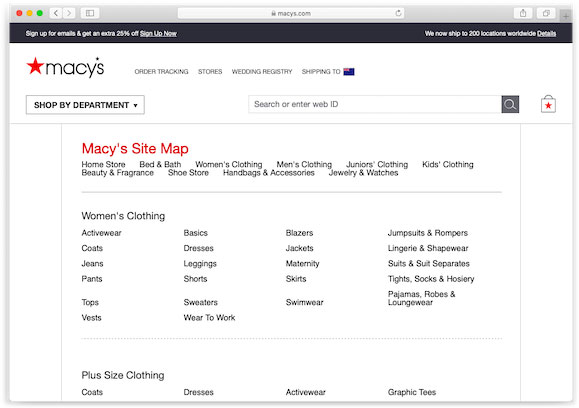
Creating an HTML sitemap is what you will do to help visitors on your site navigate. HTML sitemaps are usually only used in large websites with lots of content. If your site is medium or small (assuming less than 100 pages of content) then just relying on menus and good navigation is fine.
The HTML sitemap is just a huge list of organized links.
The smart way to create HTML sitemaps
Unfortunately, some platforms (like Squarespace) do not provide HTML sitemaps. So you will need to add a new page and add the content of the HTML sitemap into it.
There are free tools to crawl the site and provide you with a list of pages. Try check-domains.com/sitemap. Paste in the website URL and tick the HTML sitemap before you start crawling. Then paste it on the new page.
Tip : Look for ways to create an HTML sitemap on your specific platform - because someone will definitely do it before!
 Creating an HTML sitemap is what you will do to help visitors on your site navigate
Creating an HTML sitemap is what you will do to help visitors on your site navigate A smarter way to create an HTML sitemap
Other platforms have a plugin / extension ecosystem, almost always with the option to create HTML sitemaps.
For example with WordPress:
1. Install and activate a plugin called Hierarchical HTML Sitemap or WP Sitemap Page .
2. Create a new page called Sitemap and follow the plugin's instructions to add short code to it.
3. Export the page and view your new HTML sitemap!
You should read it
- Instructions for creating a website for beginners
- 4 tools to help build a website for beginners
- Instructions for creating web pages in Wordpress from A to Z (Part 2)
- How to create a website using Godaddy Website Builder
- Instructions for creating websites with WordPress from A to Z (Part 1)
- How to use Firework to create web app without advertising
 What is a crawl? What is index?
What is a crawl? What is index? What is a sitemap? The role of sitemaps in SEO
What is a sitemap? The role of sitemaps in SEO What is a social signal? How important is the Social signal to SEO?
What is a social signal? How important is the Social signal to SEO? Experience SEO Social Entity - Index Backlink helps to make SEO effective
Experience SEO Social Entity - Index Backlink helps to make SEO effective Google updates the core algorithm in May 5/2020 what's new?
Google updates the core algorithm in May 5/2020 what's new? Guide to speed up website loading in a simple way
Guide to speed up website loading in a simple way