How to create a website using Godaddy Website Builder
When people want to create a website, most people don't know where to start, so they will immediately ask someone else to do it. But the truth is that if you choose the right solution, anyone can create a website and do the job quickly. This article will show you how to create a simple website with Godaddy.
Instructions for building websites with Godaddy Website Builder
- 1. Find a website building tool
- 2. Select a site type
- 3. Select website theme
- 4. Shades and colors
- 5. Title font
- 6. Preview the website
- 7. Domain name
- 8. Enter content for the website
- 9. Add sections on the page
- 10. Calendar
- 11. Add pages to the website
- 12. Install
1. Find a website building tool
Here we will use the GoDaddy website builder, but most web building tools are the same and do not require too much technical knowledge about CSS or HTML.

To create a website, go to GoDaddy Website Builder, click on the Start For Free button and then register with your email, username and password.
https://vn.godaddy.com/websites/website-builder 2. Select a site type
The website builder will ask you to choose a category and a name for the website. At this point, you do not need a domain name.

This tutorial will create a fictional retail site for Boston Hat Repairs, so select the Used, Vintage, and Consignment Clothing category .
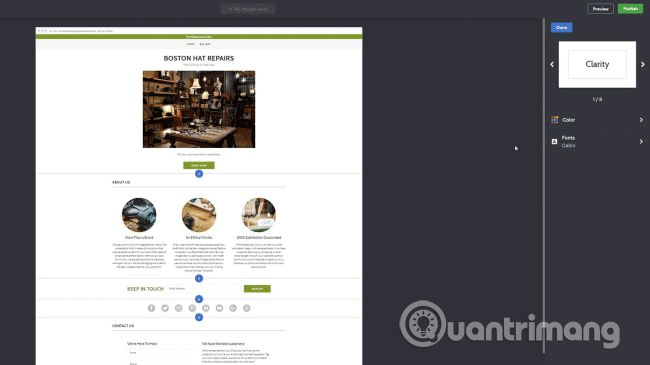
3. Select website theme

Godaddy Website Builder tool selects a default theme called Trade, but there are several alternatives to choose from on the right hand side. Here we will choose Clarity because it seems to match the retro style.
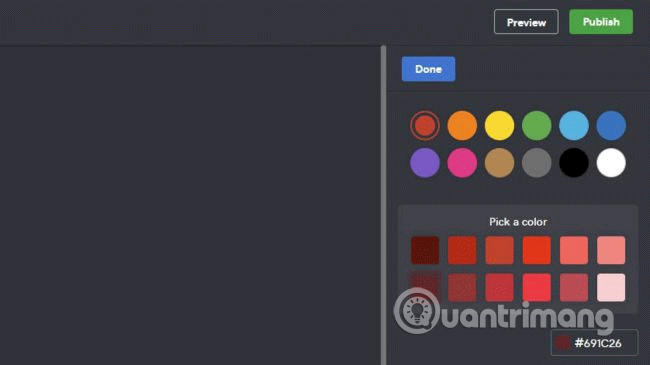
4. Shades and colors

The pages created by this system have GoDaddy's mostly green default color. You can select the color picker on the right to select a different color. Here we will choose dark red. You will immediately see the difference with the prototype site.
If you don't want to use a color picker, you can enter RGB Hex code if you know the specific color code.
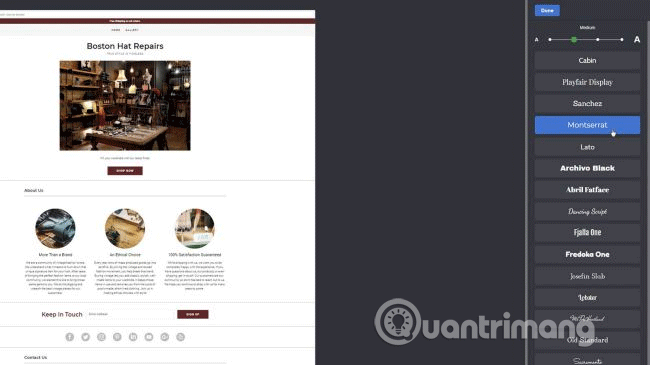
5. Title font

If you don't like the default title font, you can choose another font on the right. To match the website in this tutorial, we will choose Monserrat font and the change will be applied immediately.
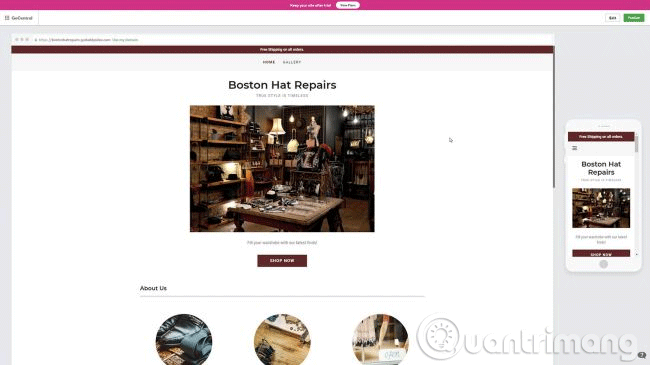
6. Preview the website
At this stage, you can click the Preview button to preview the website on your computer and phone.

The browser may display slightly different pages and the screen resolution may also affect this, but most visitors will see the version as shown above.
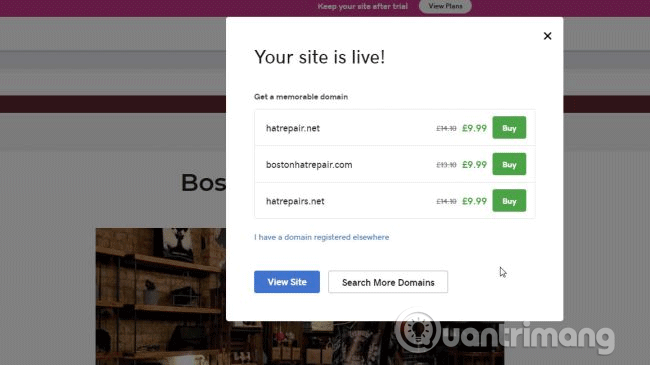
7. Domain name

GoDaddy will give you the domain name with many appropriate options. If you don't like these domain names, you can search for alternative solutions by clicking the Search More Domains button.
- 6 tools to help you choose creative and unique domain names
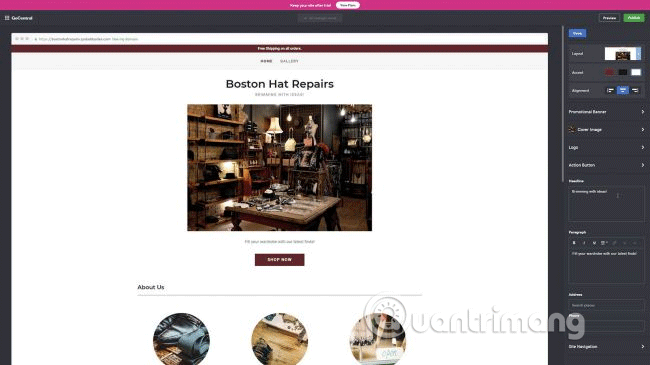
8. Enter content for the website
Currently, the website has only three pages and no words, so it's time to add content to the page by clicking Edit .

To change the content or style of the website, click on the page and then on the right you will see options that allow you to edit.
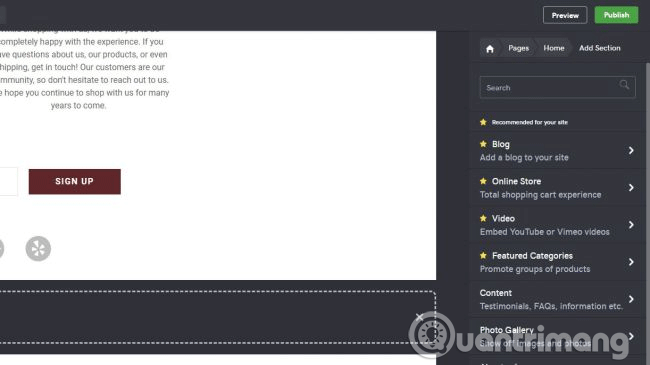
9. Add sections on the page

Each page is broken down into segments and to add a new section, simply use the + Add Section button between these sections. When you click on this button, you can choose one of the categories like Blog, Video, Featured Categories, etc. from the menu.
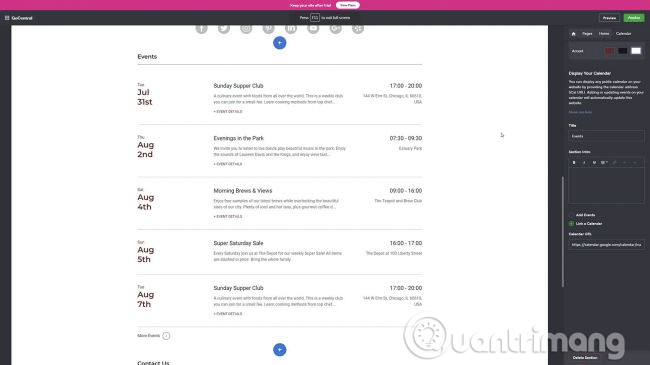
10. Calendar

From the sections, you can add calendars linked to Google or you can create a unique calendar for the site and add any event you want.
This web tool has a multitude of options for sections, with photo galleries, e-commerce and blogs.
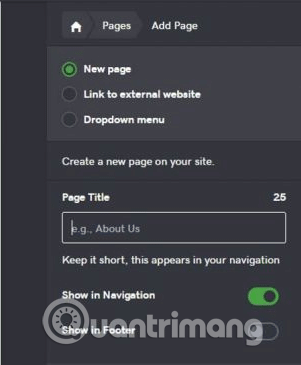
11. Add pages to the website
If only three pages are a little bit small, we will add some other pages by clicking Pages at the top of the menu and it will display the page you need.

At the top is the Add page button that allows you to add a new page, and link to an external website and drop-down menu.
The new page will be automatically included in the site's navigation system and then you can add any part you want to the site after creating.
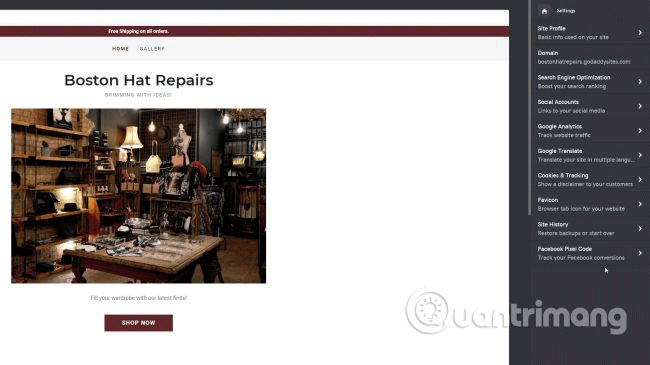
12. Install
On the top menu, when you click on the house icon on the right, you will see three Theme options, Pages and Site Settings.
Inside Site Settings are all control tools that make the page work. It also provides means to analyze website traffic and links to social networking accounts.

Although other website construction methods provide more detailed site controls, the GoDaddy Website Builder's raw website creation speed is undeniable.
This free to use tool and GoDaddy will keep your site in a month without charge. If you want to test or create a new site, this is the right choice.
If the decision to use the site has created, it depends on the expected number of visitors and the security options needed, the price starts at 140,000 VND / month and increases the scale to different levels. up to 700 thousand VND / month for an e-commerce solution.
Using a website builder like this still has a lot of work to do with branding and branded graphics, but to establish a framework for any website, this is a similar process. for simple.
 Instructions for creating a website using Dreamweaver CC - Part 8: Publishing a website
Instructions for creating a website using Dreamweaver CC - Part 8: Publishing a website Instructions for creating websites with Dreamweaver CC - Part 6: Create links and navigation menus
Instructions for creating websites with Dreamweaver CC - Part 6: Create links and navigation menus Instructions for creating a website using Dreamweaver CC - Part 4: Changing fonts and creating basic styles
Instructions for creating a website using Dreamweaver CC - Part 4: Changing fonts and creating basic styles Instructions for creating a website with Dreamweaver CC - Part 2: Adding and formatting text
Instructions for creating a website with Dreamweaver CC - Part 2: Adding and formatting text 45 AutoCad shortcuts useful
45 AutoCad shortcuts useful How to repair corrupted DWG files with Recovery Toolbox
How to repair corrupted DWG files with Recovery Toolbox