How to speed up web pages with tags
Browsers show the future of the fastest Internet surfing, giving users essential resources, even before they know they really need it. Today, browsers sometimes offer a number of predictions to speed up the retrieval and display of documents. To accomplish this step, the involvement of web developers is required.
Developers have a pretty good idea of how their sites are navigated and which resources are most often required. Therefore, they can predict some browsers that operate in the future, should be done for the site. All the developers need now is to figure out how to forward these predictions to the browser and put them into practice. This is where some special "HTML links" appear.
Instructions to speed up the website with tags
- Introduction to HTTP requests
- HTML link relationship
- 1. DNS prefetch
- 2. Preconnect
- 3. Prefetch
- 4. Prerender
- A few things to note
Introduction to HTTP requests
Before going through these links, it is time to refresh the memory on how typical file fetching operations are required by HTTP. Suppose a person named Joe wants to access a website.
This is what happens next:
1. Joe enters the website address into the browser address bar and press "Enter".
2. When the address is received, the browser will ask the DNS server to issue the IP address, corresponding to the address provided by Joe.
3. The DNS server performs the request.
4. Now, the browser already knows the IP address. It sends a message (in TCP dialect) to the web server, requesting a connection.
5. If the server still works well, it will send a confirmation request to the browser, then the browser responds and confirms the server's notification. ( Note : This is an extremely small version of the 3-step TCP handshake process between client and server).
6. When the handshake process is finished, the connection will be established.
7. Now, the browser changes the dialect to HTTP and requests the server for the site.
8. Server, knowing the homepage of the website, will return information, received and displayed by the browser to Joe.
A regular HTTP request goes through all the above steps to fetch documents over the Internet. Therefore, if any of these processes can be omitted, the waiting time for the desired resources to be distributed will be shortened.
HTML link relationship

W3C assigns 4 HTML link relationships (rel stands for relationship), named dns-prefetch, preconnectect, prefetch and prerender, collectively referred to as 'Resource Hint' (resource hint ). Now, we will look at what these link relationships can do and where they are used.
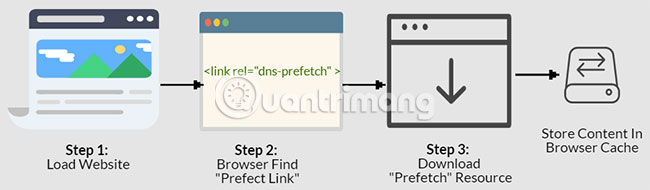
1. DNS prefetch
In DNS prefetch, domain resolution (also called getting the appropriate IP address from the DNS server) is done first.
'DNS requests take up a very small amount of bandwidth, but latency can be quite high, especially on mobile networks. By pre-fetching DNS results, latency can be significantly reduced at certain times, such as when a user clicks the link. In some cases, latency can be reduced to 1 second '- according to Mozilla Developer Network.
Suppose there is a page in the website, containing a lot of links to refer to related websites. When users access this reference page, it is highly likely that they will navigate to that related website. Therefore, executing a DNS lookup in advance for the related website can reduce the time to open the website (thereby improving the user experience).
Reducing this delay via DNS pre-fetching can be done by adding this code to the reference page.
When the browser processes this code in the reference page, it adds the DNS lookup of the relevant website to the task queue. And when there is no other high priority task in the queue, the browser will start resolving the DNS resolution of the related website.
Therefore, when an end user clicks on one of the links that takes them to the relevant site, the DNS resolution of that site may have been completed and the browser may immediately begin setting up the link. Connect the TCP client-server to the related web server, making the page load faster.
This feature is available in almost all modern browsers except Safari since March 2016.
2. Preconnect
Preconnect is a step further than DNS prefetch. It establishes a connection to the server that may be required in the future.
'Preconnect is an important tool in the optimization toolbox. It can eliminate many of the time-consuming factors that cause time loss when you submit a request. In some cases, Preconnect reduces request latency by hundreds and even thousands of milliseconds' - lya Grigorik.
W3C lists an ideal use case for preconnect: redirection. Developers use redirection for a number of reasons.
In this case, the next browser request (redirected website) can be 100% predicted and pre-connected to reduce navigation delay.
Imagine having an intermediate page redirect to "xyzsite", the following HTML link will cause the browser to connect to the xyzsite server, when it reaches that intermediate page.
Since March 2016, this feature is available in Chrome, Opera and Firefox.
3. Prefetch

With prefetch, the browser starts deploying DNS resolution for the domain of the resource, then performs TCP connection with the server, executes the HTTP request, finally retrieves and stores the pre-fetched resource in the cache. of the browser.
If you are sure what resources will be needed later, it is a resource to pre-fetch. Fetching is guesswork and if you guessed it wrongly, you will actually slow down instead of speeding up your website.
'This technique has the ability to speed up many interactive websites, but it doesn't always work. For some websites, it's too hard to guess what users can do next. For other websites, the data may be old if it is loaded too soon. Be careful not to pre-fetch files too early, otherwise you may be slowing down the page the user is viewing '- according to Google developers.
For online books, collections or portfolios, if users have the ability to browse to the next page, prefetching resources such as images, can significantly speed up. This is the code to do that.
Prefetch is supported in Chrome, Firefox and Opera.
4. Prerender
Prerender is only for HTML pages that can be displayed in advance (HTML pages are available for offline display and content is displayed on the screen when users really need it). Rendering has more computational cost and memory usage. Plus, to display a page, the browser may need additional resources (like images added to the page). This will result in more browser requests.
Therefore, the prerender must be used with caution and should not be overused. Adding the following code will display before the "About" page .
'Prerender can be used by the application, to indicate the next possible HTML navigation target. The user agent will fetch and process the specified resource as an HTML response. To fetch different types of content with the appropriate request header or if you don't want to pre-process HTML, the application can use prefetch '- according to W3C.
Prerender has been available in Chrome, IE and Opera since March 2016.
A few things to note
(1) No resource hint above guarantees the implementation and completion of different request stages, because when the browser is busy processing the necessary requirements for the operation of the current page that the user is use, implementing these optimizations may hinder the user's current tasks.
So everything is only ordered and executed when the browser feels eligible to do so.
These resource hint doesn't have to be in the page before loading. They can be added later by JavaScript and still perform the work as usual.
(2) W3C specifies an HTML link attribute called a probability hint, pr (value 0 to 1) for these resource hint. Pr can be used to provide the probability that the requirement will be made in the future. However, this property is not currently implemented by any browser. For example, the following code shows that the xyzsite page with 80% chance will be required in the future and 30% for the referring page.
You can also add the crossorigin attribute to resource hint, to inform the browser of the CORS authentication information of the linked request.
 How to use Google Keyword Planner
How to use Google Keyword Planner 5 free HTML templates for creating web pages quickly
5 free HTML templates for creating web pages quickly How to post photos and videos in WordPress
How to post photos and videos in WordPress Learn about the Gutenberg Editor of WordPress
Learn about the Gutenberg Editor of WordPress How to edit links in WordPress
How to edit links in WordPress How to delete posts posted on WordPress
How to delete posts posted on WordPress