How to Use Scratch
Signing Up for an Account and Accessing Scratch
-
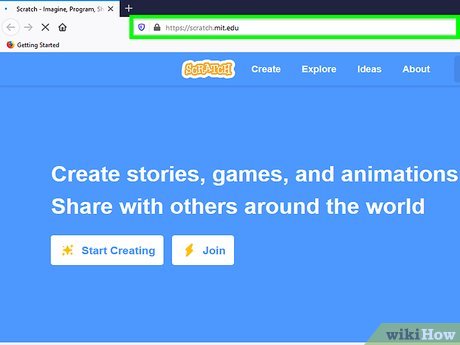
 Navigate to http://scratch.mit.edu/ in a web browser. This is the web page for Scratch. You can access Scratch directly from the website, or you can download the offline editor for Windows, macOS, Android, and Chromebook.
Navigate to http://scratch.mit.edu/ in a web browser. This is the web page for Scratch. You can access Scratch directly from the website, or you can download the offline editor for Windows, macOS, Android, and Chromebook. -
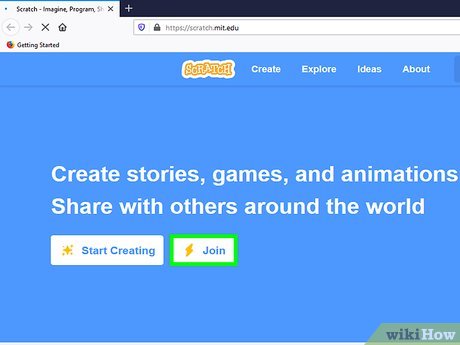
 Click Join Scratch. It's in the upper-right corner. Click this option to create a Scratch account.
Click Join Scratch. It's in the upper-right corner. Click this option to create a Scratch account.- You don't need to create an account to use Scratch, but it allows you to save projects online and share your work. Click Create in the upper-right corner to open the Scratch editor without creating an account. You can still save your work to your computer.
-
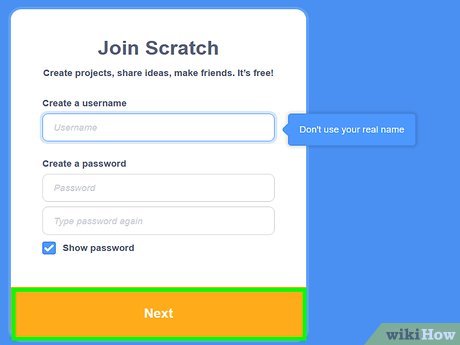
 Create a username and password and click Next. Use the field at the top to enter your desired username. You can use anything as your username, but do not use your real name. Then use the next two fields to create a password. Make sure you enter the same password in both fields. Click Next when you are done.
Create a username and password and click Next. Use the field at the top to enter your desired username. You can use anything as your username, but do not use your real name. Then use the next two fields to create a password. Make sure you enter the same password in both fields. Click Next when you are done. -
 Select your country and click Next. Use the drop-down menu to select your country. Click the orange button that says Next when you are finished.
Select your country and click Next. Use the drop-down menu to select your country. Click the orange button that says Next when you are finished. -
 Select your birthday and click Next. Use the drop-down menus to select the month and year of your birthday. Click the orange button that says Next when you are done.
Select your birthday and click Next. Use the drop-down menus to select the month and year of your birthday. Click the orange button that says Next when you are done. -
 Select your gender and click Next. Click the radio option next to your preferred Gender option and click the orange button that says Next. You can select "Male", "Female", "Non-binary", "Another Gender [specify in the box]", or "Prefer not to say".
Select your gender and click Next. Click the radio option next to your preferred Gender option and click the orange button that says Next. You can select "Male", "Female", "Non-binary", "Another Gender [specify in the box]", or "Prefer not to say". -
 Enter your email address and click Create my account. Use the field to enter a valid email address. Then click the orange button that says Create my account when you are finished. You will be signed in automatically and directed to the Scratch Editor online.
Enter your email address and click Create my account. Use the field to enter a valid email address. Then click the orange button that says Create my account when you are finished. You will be signed in automatically and directed to the Scratch Editor online.- You can also download the offline editor from https://scratch.mit.edu/download. To do so, click Windows, macOS, ChromeOS, or Android. Then click Direct download. Open the downloaded file and follow the directions.
-
 Type a name for the project in the bar at the top. It's to the right of the menu bar at the top.
Type a name for the project in the bar at the top. It's to the right of the menu bar at the top.
Creating Graphics
-
 Understand the two types of graphics. Video game design uses two types of graphic images, sprites and backgrounds. Scratch has a variety of premade sprites and backgrounds you can choose from. You can also make your own graphics inside of Scratch or using an external graphics editor.
Understand the two types of graphics. Video game design uses two types of graphic images, sprites and backgrounds. Scratch has a variety of premade sprites and backgrounds you can choose from. You can also make your own graphics inside of Scratch or using an external graphics editor.- Backgrounds: Backgrounds set the scene that your game takes place in. They are generally a static image that take up the entire screen or play area. Click the icon that resembles a photograph in the lower-right corner to view a list of pre-made backgrounds. Click a background image to select it.
- Sprites: Sprites are objects that go on top of the background. They can be a playable character, non-playable characters, enemies and obstacles, power-ups, or other interactive objects. To select a premade sprite, click the icon that resembles a cat in the lower-right corner to view a list of premade sprites. Then click a sprite you want to use. All sprites in your project are listed below the play area in the upper-left corner. To delete a sprite, click the icon
-
 Understand the two graphic formats. Scratch allows you to make 2D games. The two types of 2D graphics you can create are raster and vector images.
Understand the two graphic formats. Scratch allows you to make 2D games. The two types of 2D graphics you can create are raster and vector images.- Raster: Raster images are made up of pixels. Raster graphics are the most widely used graphic image format. The downside is they tend to have a fixed size. Enlarging raster images can make them look pixelated or fuzzy. Raster file formats supported by Scratch include JPEG/JPG, GIF, and PNG. You can create raster graphics using Paint on Windows or Preview on Mac. Though you may prefer a more robust image editor such as Photoshop or GIMP, which is a free alternative to Photoshop.
- Vector: Unlike raster images, vector graphics are not made of pixels. They are made up of data points called vectors that are connected to create lines and shapes. While they're not as widely used as raster images, they are extremely useful in game design because they can be enlarged to any size and can be edited in ways that raster images can't. Scratch supports scalable vector graphic (.svg) image formats. You can create vector graphics using Adobe Illustrator, or Inkscape which is a free alternative to Illustrator.
-
 Start a new graphic in Scratch. To create a new background or sprite using the built-in graphics editor, hover the mouse cursor over the icon that resembles a photograph for backgrounds or the icon that resembles a cat for sprites. Then click the icon that resembles a paintbrush to open the built-in graphics editor.
Start a new graphic in Scratch. To create a new background or sprite using the built-in graphics editor, hover the mouse cursor over the icon that resembles a photograph for backgrounds or the icon that resembles a cat for sprites. Then click the icon that resembles a paintbrush to open the built-in graphics editor.- To import an external graphic image, click the icon that resembles a trey with an arrow pointing up over it. Then select a JPEG/JPG, GIF, PNG, or SVG image and click Open.
-
 Use the paintbrush tool. The paintbrush tool is used to draw objects freehand. To select the paintbrush tool, click the icon that resembles a paintbrush in the toolbar to the left of the drawing area in the middle. Click and drag to draw freehand using the paintbrush tool. This creates shapes in vector format.
Use the paintbrush tool. The paintbrush tool is used to draw objects freehand. To select the paintbrush tool, click the icon that resembles a paintbrush in the toolbar to the left of the drawing area in the middle. Click and drag to draw freehand using the paintbrush tool. This creates shapes in vector format. -
 Use the shape tools. There are two shape tools in Scratch, the rectangle tool and the ellipse tool. The rectangle tool can be used to make squares and rectangle shapes. The ellipse tool can be used to make circles and ovals. Click the icon that resembles a square or a circle in the toolbar to the left of the drawing area. Then click and drag in the drawing area to create a rectangle or oval shape.
Use the shape tools. There are two shape tools in Scratch, the rectangle tool and the ellipse tool. The rectangle tool can be used to make squares and rectangle shapes. The ellipse tool can be used to make circles and ovals. Click the icon that resembles a square or a circle in the toolbar to the left of the drawing area. Then click and drag in the drawing area to create a rectangle or oval shape.- Hold the "Shift" key while you drag to create a perfect square or circle.
-
 Use the line tool. The line tool can be used to create straight lines. To use the line tool, click the icon that resembles a straight line in the toolbar to the left. Then click and drag to create a line.
Use the line tool. The line tool can be used to create straight lines. To use the line tool, click the icon that resembles a straight line in the toolbar to the left. Then click and drag to create a line. -
 Use the eraser tool. The eraser tool is used to erase parts of a shape or line you've already drawn. To use the eraser tool, click the icon that resembles an eraser in the toolbar to the left. Then click and drag over an image or part of an image you want to erase.
Use the eraser tool. The eraser tool is used to erase parts of a shape or line you've already drawn. To use the eraser tool, click the icon that resembles an eraser in the toolbar to the left. Then click and drag over an image or part of an image you want to erase. -
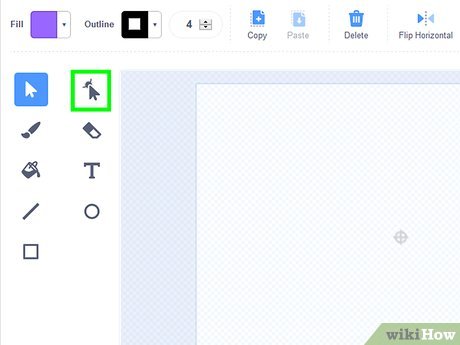
 Use the reshape tool. The reshape tool is used to alter the shape of a vector object. To use the reshape tool, click the icon that resembles a mouse cursor clicking a dot. This displays all the vector points in your drawing. Click and drag the vector points to change the shape of an object.
Use the reshape tool. The reshape tool is used to alter the shape of a vector object. To use the reshape tool, click the icon that resembles a mouse cursor clicking a dot. This displays all the vector points in your drawing. Click and drag the vector points to change the shape of an object.- To change a line from straight to curved, click a vector point with the reshape tool. Then click Curved above the drawing area. Click Pointed to make a curved line straight.
-
 Use the select tool. The select tool allows you to select and move objects you've drawn in the drawing area. To use the select tool, click the icon that resembles a mouse cursor in the toolbar to the left. Then click an object you want to select. Click and drag to select multiple objects or hold Shift while selecting your
Use the select tool. The select tool allows you to select and move objects you've drawn in the drawing area. To use the select tool, click the icon that resembles a mouse cursor in the toolbar to the left. Then click an object you want to select. Click and drag to select multiple objects or hold Shift while selecting your- To group multiple objects into one object, use the select tool to select all the objects you want to group together. Click Group above the drawing area to group them. Click Ungroup to separate objects that have been grouped together.
- Unlike raster graphics which are made of pixels, vector graphics are made of shapes that can be stacked on top of one another. To move an object behind or in front of another object, select it with the select tool. Then click Forward or Backward to move the object up or down one layer. Click Front or Back to move the object all the way to the top or bottom of your objects.
-
 Select a color. To select a color, click an object with the select tool, or select a drawing tool in the toolbar. Then click the box that says Fill to select the color inside of an object. Click the box that says Outline to select a color for the line around the object.
Select a color. To select a color, click an object with the select tool, or select a drawing tool in the toolbar. Then click the box that says Fill to select the color inside of an object. Click the box that says Outline to select a color for the line around the object.- To select a color, use the slider bar below "Color" to select the color hue. Use the slider bar below "Saturation" to select the how much color is applied. Use the slider bar below "Darkness" to select how dark the color hue is.
- To remove the color, click the white box with a red line through it in the lower-left corner of the color selection menu.
-
 Select line thickness. To change the line thickness, select an object with an outline, or select the line or shape tools. Then type a number in the box next to "Outline" or use the up and down arrows to change the line thickness.
Select line thickness. To change the line thickness, select an object with an outline, or select the line or shape tools. Then type a number in the box next to "Outline" or use the up and down arrows to change the line thickness.- For the Paintbrush tool, use the box next to the icon that resembles a paintbrush at the top to alter the thickness of the paintbrush strokes.
-
 Use the paint bucket tool. The paint bucket tool is used to fill a shape with a color. To use the paint bucket tool, click the icon that resembles a pouring paint bucket in the toolbar. Use the "Fill" color picker to select a color. Then click inside the object you want to fill.
Use the paint bucket tool. The paint bucket tool is used to fill a shape with a color. To use the paint bucket tool, click the icon that resembles a pouring paint bucket in the toolbar. Use the "Fill" color picker to select a color. Then click inside the object you want to fill.
Assembling a Scene
-
 Click the Backdrops tab. It's the second tab in the upper-left corner.
Click the Backdrops tab. It's the second tab in the upper-left corner. -
 Select a background. All backgrounds you loaded are listed in the panel to the left when you click the "Backdrops" tab.
Select a background. All backgrounds you loaded are listed in the panel to the left when you click the "Backdrops" tab.- To rename a background, use the bar next to "Costume" above the drawing area to type a new name for the background.
-
 Add a sprite to the scene. All sprites you've uploaded are listed below the play area in the upper-right corner. Click and drag a sprite into the play area to place it in the scene. Drag it to the location you want it to go. You can change the location any time by clicking and dragging the object in the play area.
Add a sprite to the scene. All sprites you've uploaded are listed below the play area in the upper-right corner. Click and drag a sprite into the play area to place it in the scene. Drag it to the location you want it to go. You can change the location any time by clicking and dragging the object in the play area. -
 Change the size of a sprite. To change the size of a sprite, time the percent number of the sprite in the box next to "Size".
Change the size of a sprite. To change the size of a sprite, time the percent number of the sprite in the box next to "Size". -
 Change the direction of a sprite. To change the direction of a sprite, click the box next to "Direction". Then click and drag the arrow around the compass to the direction you want the sprite to point. Click the icon that resembles two arrows pointing towards each other below the compass to flip him in a mirror direction.
Change the direction of a sprite. To change the direction of a sprite, click the box next to "Direction". Then click and drag the arrow around the compass to the direction you want the sprite to point. Click the icon that resembles two arrows pointing towards each other below the compass to flip him in a mirror direction. -
 Rename a sprite. To rename a sprite, type the name of the sprite in the box next to "Sprite" below the play area.
Rename a sprite. To rename a sprite, type the name of the sprite in the box next to "Sprite" below the play area.
Creating and Selecting Sounds
-
 Click the Sounds tab. It's the third tab at the top in the upper-left corner.
Click the Sounds tab. It's the third tab at the top in the upper-left corner. -
 Click the icon that resembles a speaker. It's in the lower-left corner when you click the "Sounds" tab.
Click the icon that resembles a speaker. It's in the lower-left corner when you click the "Sounds" tab. -
 Use the tabs at the top to browse sounds. The tabs at the top of the Sounds menu allows you to browse sounds by category.
Use the tabs at the top to browse sounds. The tabs at the top of the Sounds menu allows you to browse sounds by category. -
 Hover over the play icon to preview a sound. It's the purple icon in the upper-right corner of each sound option.
Hover over the play icon to preview a sound. It's the purple icon in the upper-right corner of each sound option. -
 Click a sound to select it. This loads the sound in the panel to the left and opens it in the sound editor.
Click a sound to select it. This loads the sound in the panel to the left and opens it in the sound editor.- To upload your own sound, hover the mouse cursor over the speaker icon in the lower-left corner. Then click the icon that resembles a trey with an arrow pointing up. Click a sound file and click Open. Scratch supports .wav and .mp3 files.
- To record your own sound, hover the mouse cursor over the speaker icon in the lower-left corner. Then click the icon that resembles a microphone. Click the record button to start recording. Click the stop button to stop recording. Click the play icon to preview the recording. Click and drag the red bars to the left and right of the sound wave to select the starting and stopping point of the sound clip. Then click Save.
-
 Name a sound. To name or rename a sound type a name for the sound in the bar next to "Sound" at the top of the Sound editor menu.
Name a sound. To name or rename a sound type a name for the sound in the bar next to "Sound" at the top of the Sound editor menu. -
 Alter the sound. There are several options below the sound wave that alter the sound. These options are as follows:
Alter the sound. There are several options below the sound wave that alter the sound. These options are as follows:- Faster: This option speeds up the sound.
- Slower: This option slows down the sound.
- Louder: This option raises the volume of the sound.
- Softer: This option lowers the volume of the sound.
- Mute: This lowers the volume to 0.
- Fade in: This option makes the sound start quiet and get louder.
- Fade out: This option makes the sound get quiet at the end.
- Reverse: This option plays the sound backward.
- Robot: This option adds a metallic sound effect.
Creating Code
-
 Click the Code tab. It's the first tab at the top in the upper-left corner. This displays the code menu.
Click the Code tab. It's the first tab at the top in the upper-left corner. This displays the code menu. -
 Click a sprite you want to apply code to. Sprites are listed below the play area to the left.
Click a sprite you want to apply code to. Sprites are listed below the play area to the left. -
 Drag an event block into the code area. In Scratch, coding is done in visual blocks. Event blocks are listed below "Events" in the list of blocks. These indicate an action that triggers a script. Examples include, "When [green flag icon] is clicked", "When [keyboard key] is pressed", or "When this sprite is clicked".
Drag an event block into the code area. In Scratch, coding is done in visual blocks. Event blocks are listed below "Events" in the list of blocks. These indicate an action that triggers a script. Examples include, "When [green flag icon] is clicked", "When [keyboard key] is pressed", or "When this sprite is clicked".- Some blocks have drop-down menus you can use to select an option or a white text box you can use to input your own value. For example to assign an action to a keyboard key, drag the block that says "When [space] is pressed" into the code area. Then use the drop-down menu in the block to select a keyboard key.
-
 Attach an action block below the event block. Action blocks make something happen when the event is triggered. It can make objects in the play area move, trigger a sound effect, display text, or change the score. Attach an action block to the bottom of the event block so the notches line up. Use the following steps to create simple movement controls:
Attach an action block below the event block. Action blocks make something happen when the event is triggered. It can make objects in the play area move, trigger a sound effect, display text, or change the score. Attach an action block to the bottom of the event block so the notches line up. Use the following steps to create simple movement controls:- Select a sprite.
- Add an event block that says "When [right arrow] is pressed" to the coding area.
- Attach a block that says "point in direction (90)' below the event block.
- Attach another block that says "move (10) steps".
- Add a new event block that says "When [left arrow] is pressed" to the coding area.
- Attach a block that says "point in direction (90)" below the event block.
- Click the white circle that says (90) and drag the arrow so it points to the left. The block should now say "point in direction (-90)"
- Attach another block that says "move (10) steps".
-
 Click the green flag icon above the play area. This starts your program and allows you to test it. There are many combinations of blocks you can use. Try to experiment and watch lots of tutorials to learn how to get good at coding in scratch.
Click the green flag icon above the play area. This starts your program and allows you to test it. There are many combinations of blocks you can use. Try to experiment and watch lots of tutorials to learn how to get good at coding in scratch. -
 Click the red flag icon above the play area. This stops your program.
Click the red flag icon above the play area. This stops your program.
Saving and Loading Your Work
-
 Click File. It's in the menu bar at the top.
Click File. It's in the menu bar at the top. -
 Click Save to your computer. Use this option to save a copy of your Scratch program to your desktop computer.
Click Save to your computer. Use this option to save a copy of your Scratch program to your desktop computer.- Alternatively, if you are using the online editor and you are logged in, you can click Save Now to save your work online.
-
 Type a name for your file. It goes in the field next to "File name".
Type a name for your file. It goes in the field next to "File name". -
 Click Save. This saves your Scratch file as a ".sb3" file.
Click Save. This saves your Scratch file as a ".sb3" file. -
 Click File. It's in the menu bar at the top.
Click File. It's in the menu bar at the top. -
 Click Load from your Computer. Use this option to load a saved file.
Click Load from your Computer. Use this option to load a saved file. -
 Select a ".sb", ".sb2", or ".sb3" file. These are the file types that correspond to Scratch, Scratch 2, and Scratch 3.
Select a ".sb", ".sb2", or ".sb3" file. These are the file types that correspond to Scratch, Scratch 2, and Scratch 3. -
 Click Open. This opens your file in Scratch.
Click Open. This opens your file in Scratch.
4 ★ | 1 Vote
You should read it
- Corel Draw: Draw the Windows XP icon
- How to choose all the same colors in Photoshop
- Flash CS4: Learn about the Oval Tool
- The divine tool separates the photo background with just a click of the mouse that is available on Photoshop CC
- How to Draw Using PowerPoint
- How to enable Smart Select on Galaxy S8 / S8 Plus















































 How to Make a Game on Scratch
How to Make a Game on Scratch GitHub introduces a new feature that allows you to write code directly in the browser
GitHub introduces a new feature that allows you to write code directly in the browser Microsoft officially announced the Rust / WinRT project on GitHub
Microsoft officially announced the Rust / WinRT project on GitHub Visual Studio Code review: Microsoft's cross-platform code editor
Visual Studio Code review: Microsoft's cross-platform code editor Why is Python a 'must learn' programming language for data scientists in the 4.0 era?
Why is Python a 'must learn' programming language for data scientists in the 4.0 era? What is the RADIUS protocol?
What is the RADIUS protocol?