GitHub introduces a new feature that allows you to write code directly in the browser
In an official announcement for developers, GitHub has launched Codespaces - a feature that allows you to write code directly on the web without setting up any additional requirements, similar to the Integrated environment. Development Environment (IDE) in the cloud.
Previously, to contribute to the project, you would need to create pull requests and set up the environment on your local machine according to the project requirements. However, with Codespaces, you do not need to do so anymore. As soon as you click the code button, the website will dynamically set up the appropriate environment in seconds.
In addition, you can also configure Codespaces according to your needs:
'Codespaces can be configured to download code and dependencies, developer tools, extensions and dotfiles. Switching between environments is very simple, you can open and close Codespaces anytime and when you come back, your code space will automatically be opened again. '
The idea behind the introduction of this feature is to reduce unnecessary barriers that prevent developers from contributing to the project. Codespaces can be considered as a browser version of the VS Code editor tool currently running on Azure. In addition, you can add any plugin and use it as usual, as well as set up Codespaces to your liking and can set up multiple configurations for the same project.
 GitHub
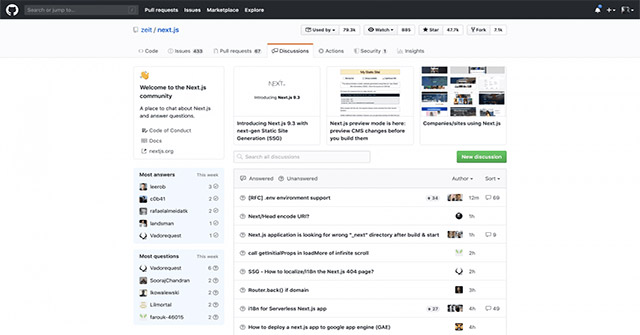
GitHub In addition to Codepaces, GitHub is also testing Discussions - a new feature that acts as a miniature forum right in your project, allowing many other people to contribute to you. Until now, these conversations have only been in the 'issues' and 'pull requests' tabs. GitHub Discussions is currently in an experimental phase with several communities, including Vercel (formerly Zeit), Prisma, React Table and React Query.
Codespaces is also now available as a free public beta. According to the announcement from Microsoft, although the code editing function in IDE codespaces will always be free, they also plan to charge developers through advanced features that will be introduced soon. .
If you want to experience this feature soon, you can go to the link github.com/features/codespaces to make a reservation.
You should read it
- Official news: Microsoft acquired GitHub for $ 7.5 billion
- Passkeys: How to log in to GitHub without a password
- The GitHub app for iOS and Android is officially launched.
- Protect your GitHub account with two-factor authentication
- 82% of code on GitHub is copying existing files
- Is GitHub Copilot or ChatGPT better for programming?
 Microsoft officially announced the Rust / WinRT project on GitHub
Microsoft officially announced the Rust / WinRT project on GitHub Visual Studio Code review: Microsoft's cross-platform code editor
Visual Studio Code review: Microsoft's cross-platform code editor Why is Python a 'must learn' programming language for data scientists in the 4.0 era?
Why is Python a 'must learn' programming language for data scientists in the 4.0 era? What is the RADIUS protocol?
What is the RADIUS protocol? What is HackerRank? Tips when joining HackerRank
What is HackerRank? Tips when joining HackerRank 3 reasons macOS is better for programming than Windows
3 reasons macOS is better for programming than Windows