How to use Adobe Firefly's Vector Recoloring AI tool
If you want to know how to access and use the Vector Recoloring tool in Adobe Firefly, then continue reading the following article.
How to Access Adobe's Vector Recoloring AI Tool

In April 2023, Adobe announced the Vector Recoloring tool for Illustrator. However, it's still in beta, and at the time of this writing, Adobe's Vector Recoloring AI tool is only available as part of Adobe Firefly.
To access the handy Vector Recoloring tool, you'll first need to sign up to join the Firefly beta. You'll need to have an Adobe account to do this, which means not everyone can use it. But you can try Adobe for free if you haven't signed up yet.
It may take a few hours to a few days before you gain access. Once you've joined the beta, you can easily access the AI Vector Recoloring tool. You will receive an email from Adobe containing a direct link to Firefly. This link is currently the only way to access the AI Vector Recoloring tool.
How to change the color of a vector design with Adobe Firefly

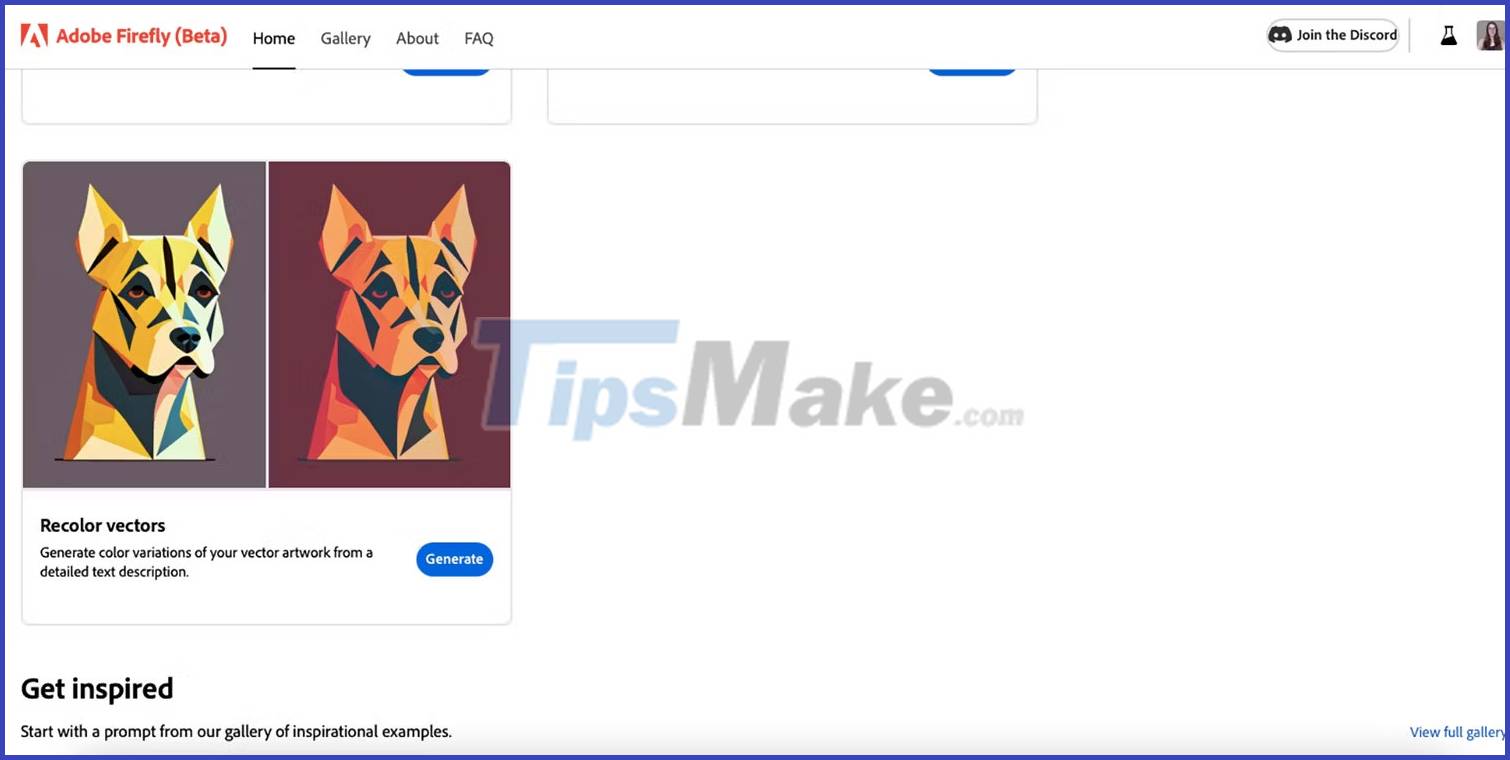
Adobe Firefly has several tools available from its homepage. To access the Vector Recoloring tool, select Generate on the Recolor vectors section of the page. This opens the Vector Recoloring tool, which is very easy to use.
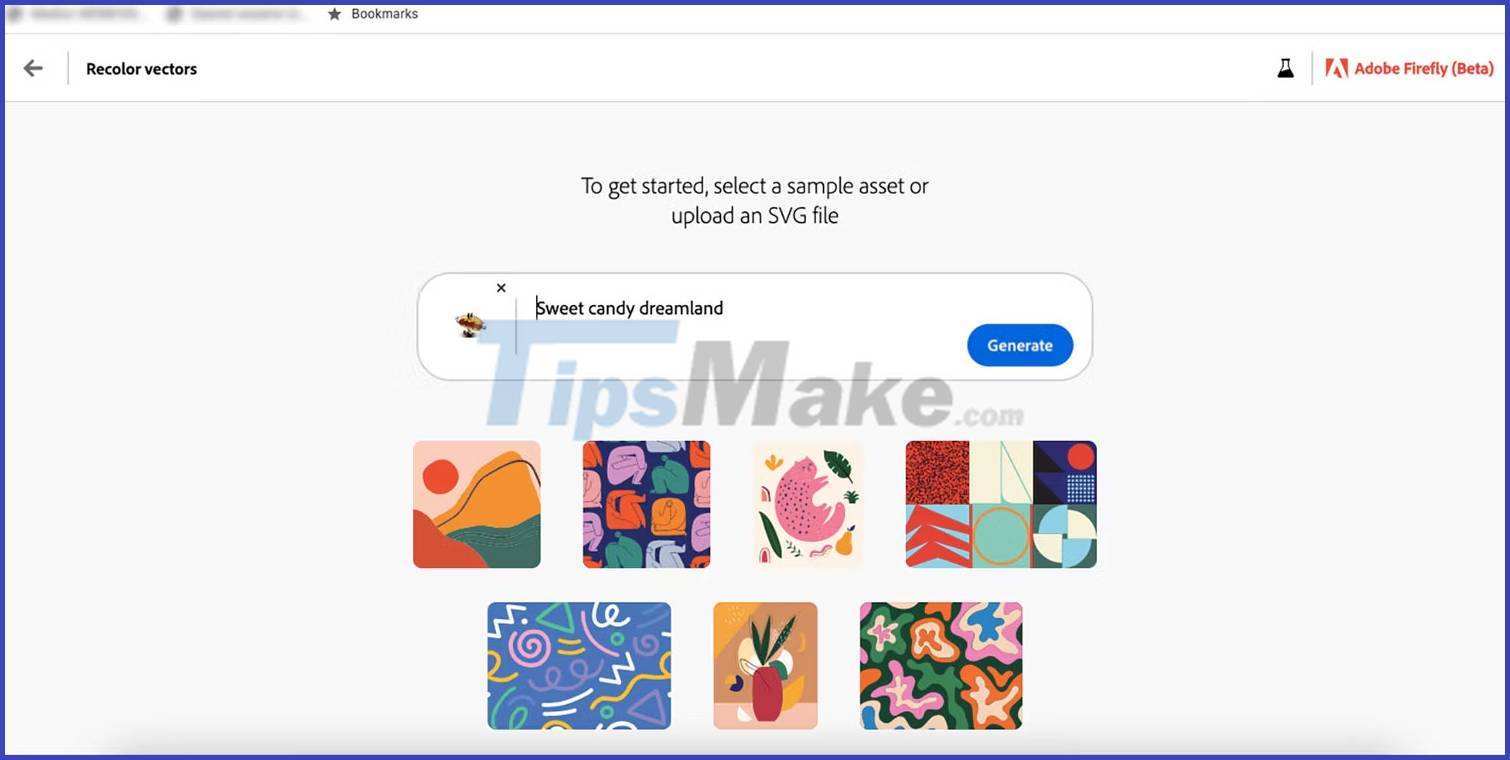
Step 1: Upload your SVG or choose a sample image

Through the beta version of the Vector Recoloring tool, you can only use SVG files. This may change in the future when this tool is integrated into Adobe software. If you don't have your own SVG, there are plenty of places to find free SVGs online.
You can upload your own SVG file using the upload button, or below it, select one of the sample images. All images need to be full vector graphics and you will get better results if your vector uses more than 3 colors.
Step 2: Enter your reminder

After successfully uploading the SVG image, write a style prompt in the text box. Use this prompt to describe the color style you want to use. Some suggested ideas include:
- 60's style
- Jamaican flag
- Sweet candy dreamland
- Irish greens
If you're struggling for inspiration, hover over the example prompts below the text box and copy those. If you select any of these prompts, it will also generate a sample image instead of your own uploaded SVG. But you can use your own SVG text templates instead.

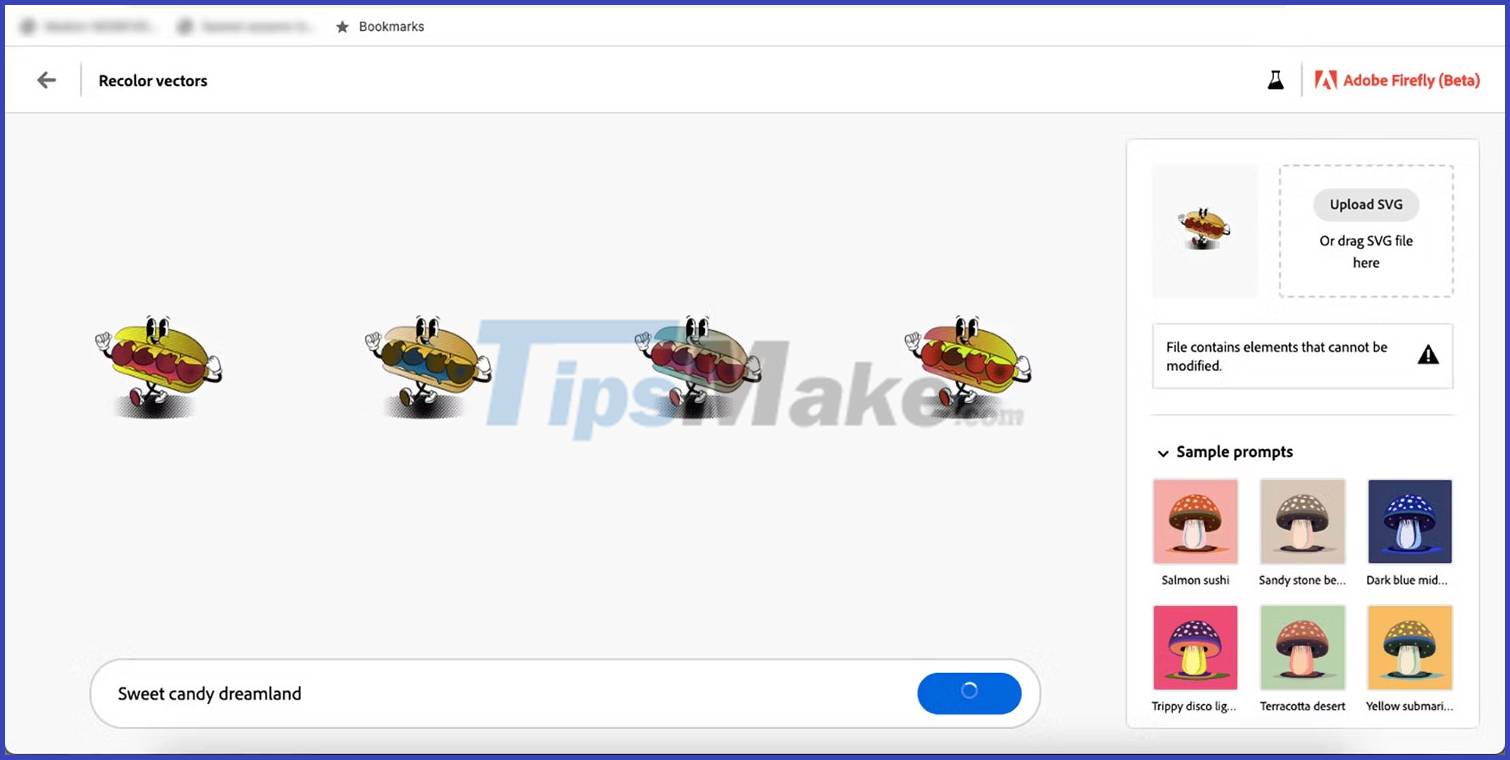
Select Generate after entering your prompt. It can take from a few seconds to a few minutes for Firefly to generate 4 SVG color schemes based on your text prompts.
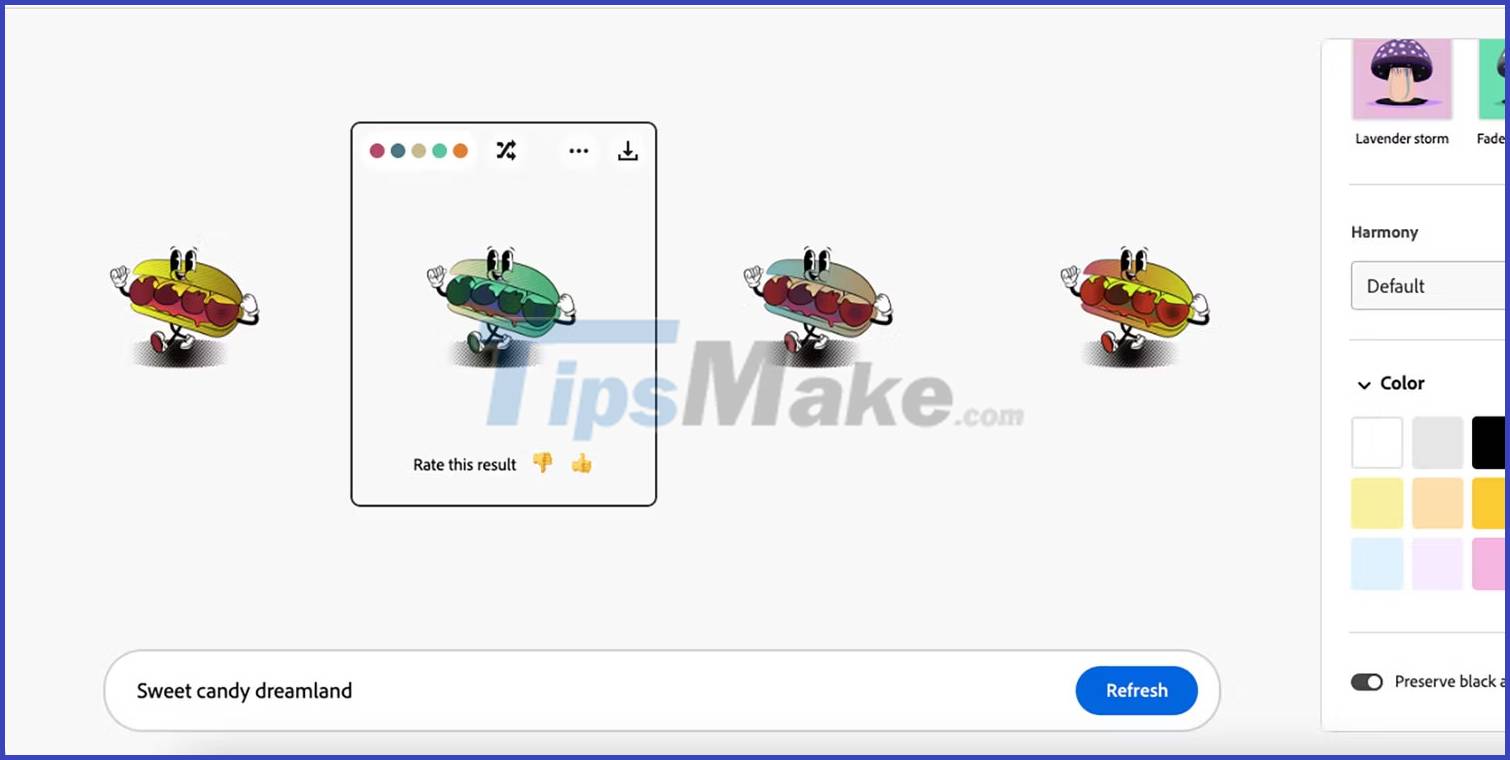
Step 3: Edit the colors

Even with 4 unique color palettes created, you may not find the one you like. There are different ways you can tweak the colors to better suit your preferences.
Hover over any of the four generated images to see the color swatch of the colors used. Next to the color swatch is the Shuffle colors button , select it to blend those colors in your image.
Now, if you really don't like any of the results produced, you can also change the color using the menu on the right or by writing a new prompt.
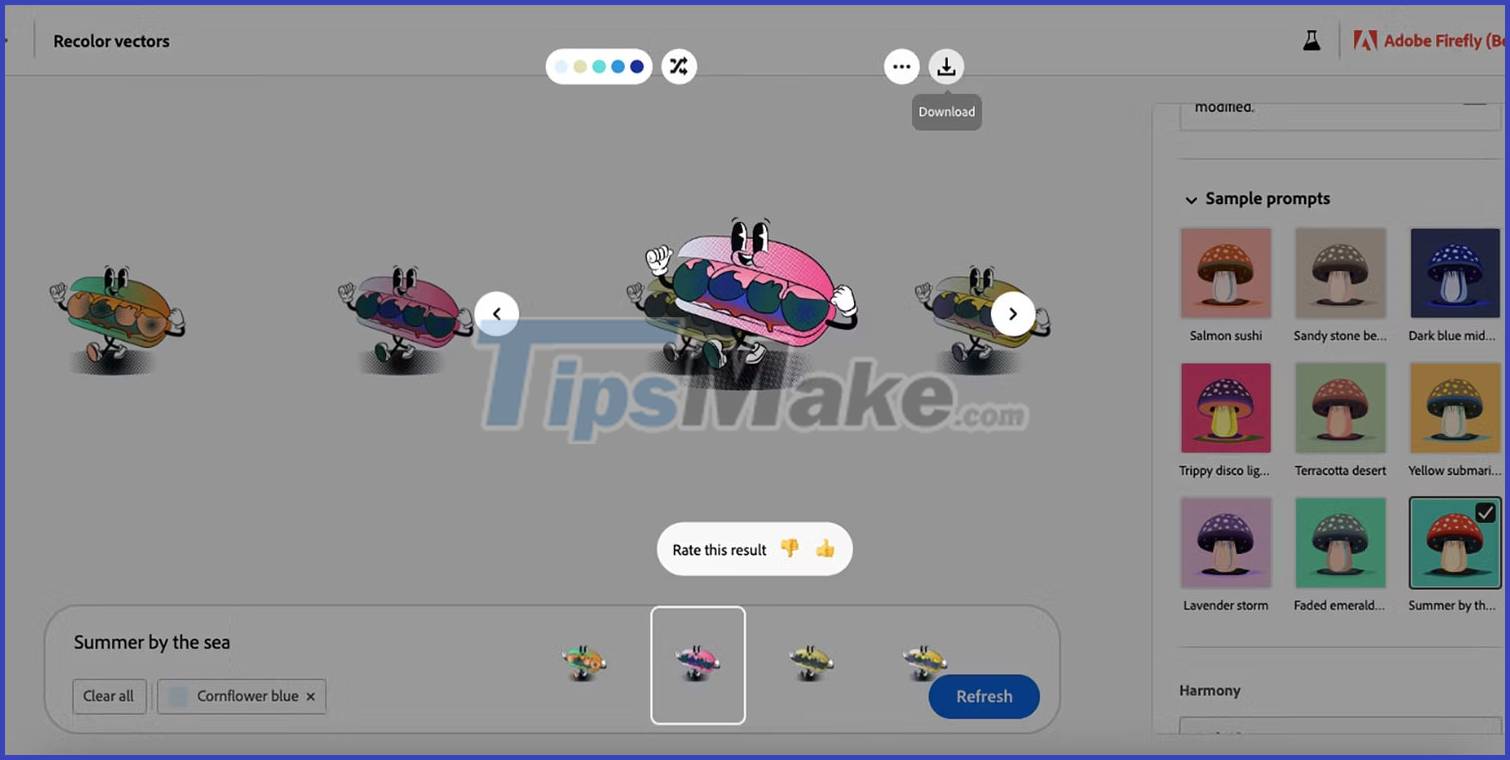
Option 1: Sample prompt

On the right menu, there are 9 sample prompts to choose from. Selecting these templates will apply the style to the uploaded image. This can help re-inspire your color choices.
Available options are Salmon sushi, Sandy stone beach, Dark blue midnight, Trippy disco lights, Terracotta desert, Yellow submarine, Lavender storm, Faded emerald and Summer by the sea.
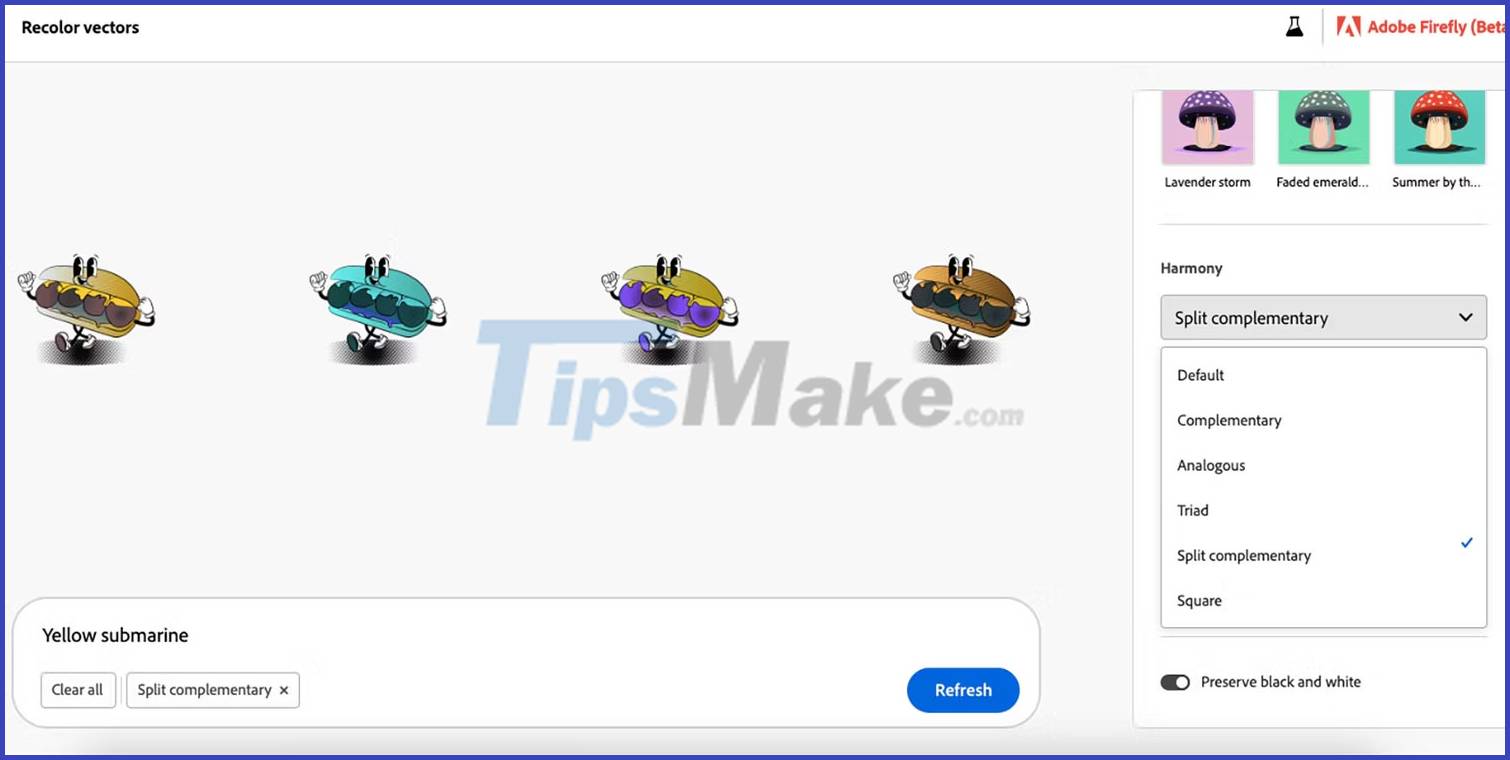
Option 2: Harmony

Below the sample prompt is the Harmony drop-down menu. You can use this option to get the expected results. Options include Default, Complementary, Analogous, Triad, Split complementary, and Square. Using this drop-down menu will add more information when creating your reminder.
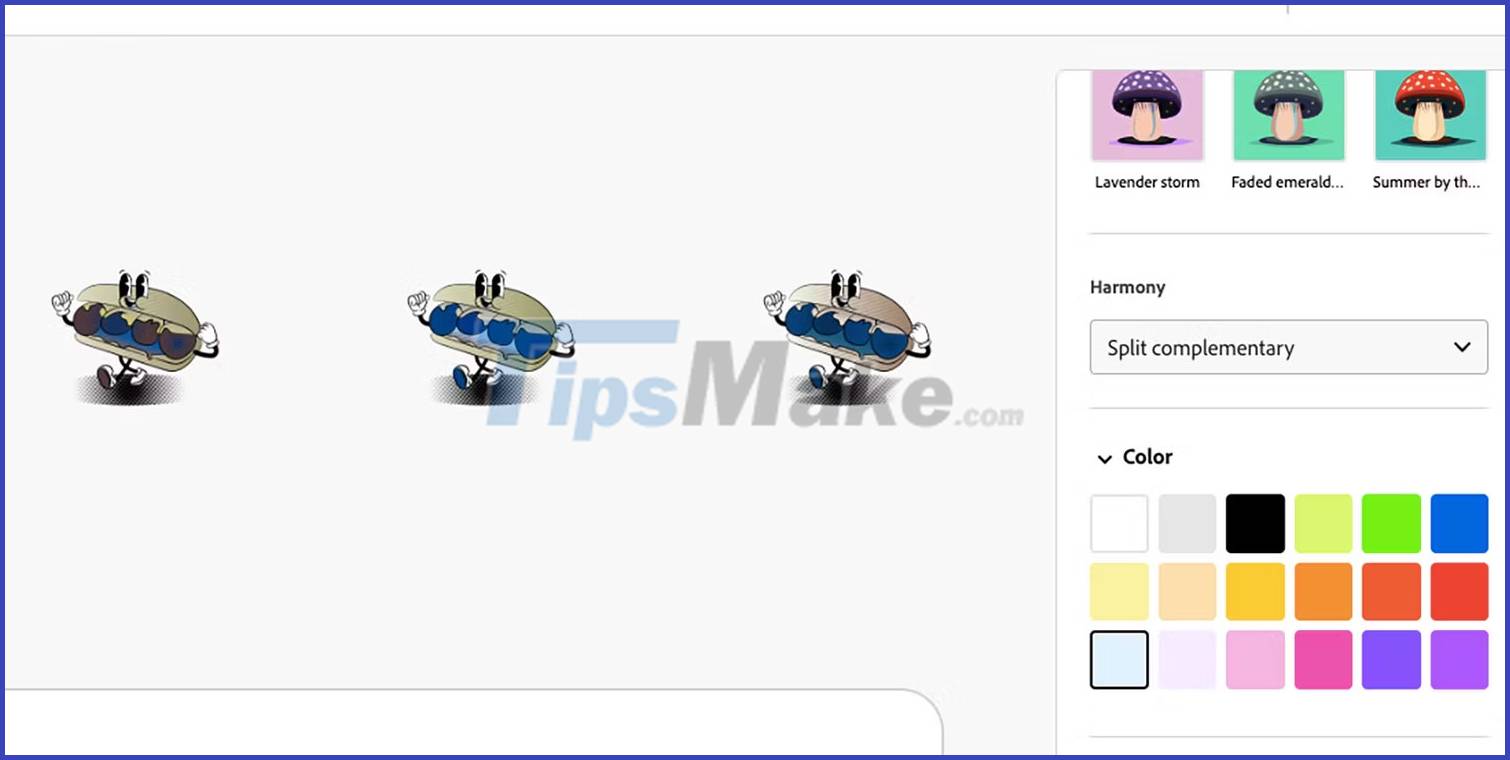
Option 3: Color

Below the Harmony menu is a larger color swatch. Choosing any number of these colors will focus the stronger color into your result. This option also adds to any previously selected menu options.
You don't have to use them all at once, and you can choose multiple colors to apply to your image.
Option 4: Turn off Preserve Black and White option

Finally, there is also the option to keep the black and white in the illustration. This option is enabled by default, resulting in any black and white components keeping those original colors. Disabling this option will add more varied results to the generated image.
By using all the available options, you can find a color scheme that you like. Using a color generator saves you the time of meticulously changing individual elements of your image.
Step 4: Download your SVG

Once you've found a color theme you're happy with, you can download your image. The image will download as an SVG file, just like the one you uploaded. To download, hover over or select your favorite generated image and then select the Download icon.

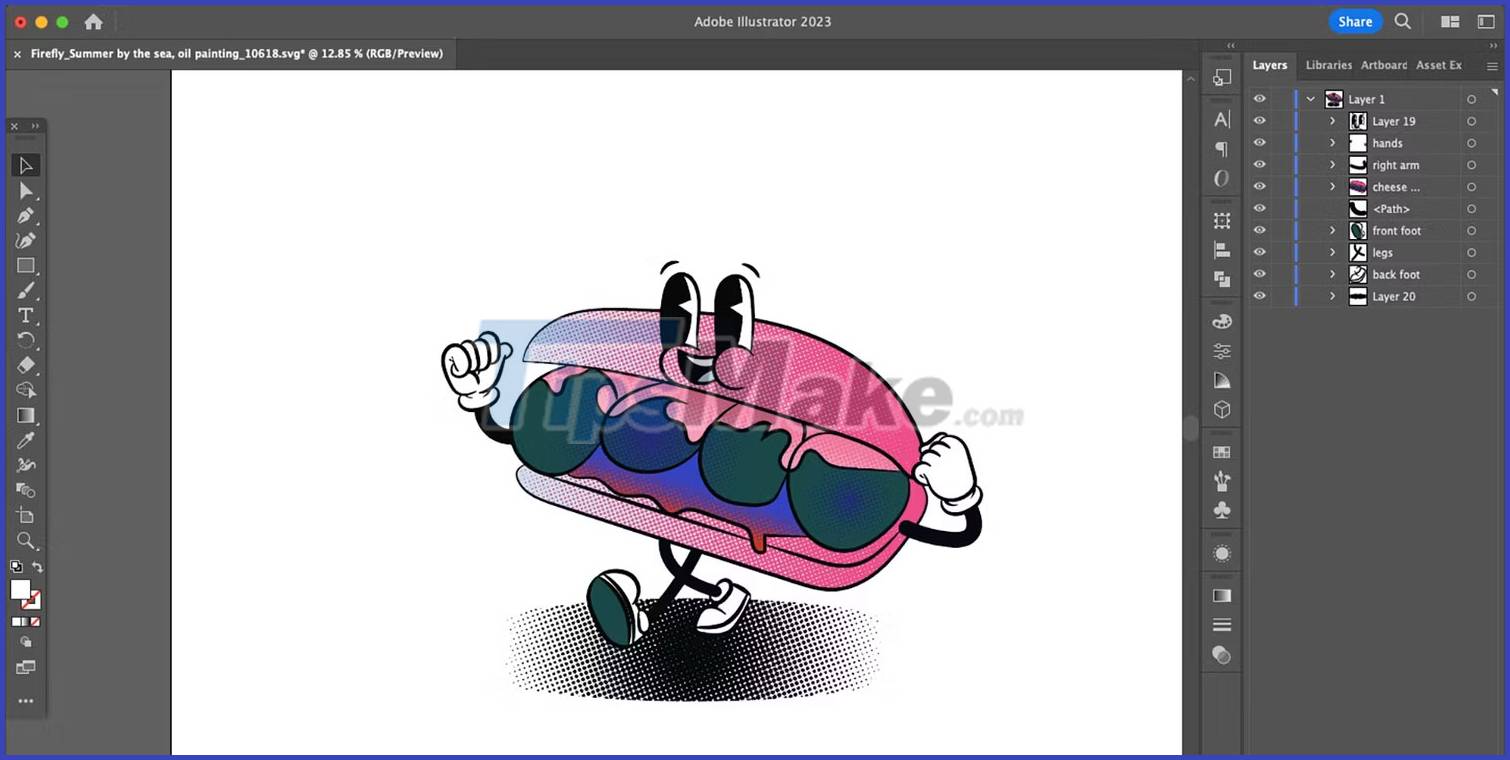
You can open your downloaded SVG in Adobe Illustrator, where you can still edit layers or change colors further. You can also use SVG to upload images to Canva or Cricut Design Space for projects.
You should read it
- How to convert an image to vector in Adobe Illustrator
- How to turn an image into vector for editing in Adobe Illustrator
- Create and work with vector graphics in Photoshop
- How to Convert JPG to Vector
- Adobe Illustrator 2021.26.0 - download Adobe Illustrator 2021.26.0 here
- How to Turn a 2D Image Into 3D Using Blender
 6 ways to fix 'Sorry, There Is a Problem With the OneDrive Servers' error on Windows
6 ways to fix 'Sorry, There Is a Problem With the OneDrive Servers' error on Windows 5 Best Alternatives to Windows Snipping Tool
5 Best Alternatives to Windows Snipping Tool Instructions for using Screenshot HD to take screenshots
Instructions for using Screenshot HD to take screenshots How to set up a private VPN with TurnKey GNU/Linux
How to set up a private VPN with TurnKey GNU/Linux 11 best tips to get started with Microsoft Loop
11 best tips to get started with Microsoft Loop What's the difference between HTTP and HTTPS?
What's the difference between HTTP and HTTPS?