How to design a HEX to RGB converter using ReactJS
Do you know how to create a reverse HEX to RGB converter ? If not, please read the instructions for designing this tool in React.js below.
This web application is developed using ReactJS , converting color codes from HEX to RGB and vice versa. It is a user-friendly color conversion tool that supports real-time preview, error correction and copying color values to clipboard.

Necessary conditions:
- React JS
- CSS
- React Hooks
- NPM and NPX
Steps to create a Hex to RGB converter using ReactJS
Create a react app using this command:
npx create-react-app hex-to-rgb-converterAfter creating the project directory, e.g. hex-to-rgb-converter, use the following command to navigate to it:
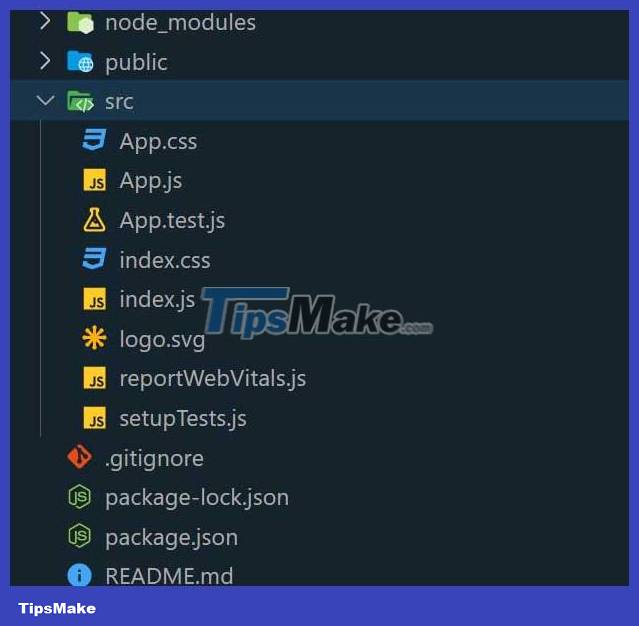
cd hex-to-rgb-converterProject structure

Package.json
"dependencies": { "@testing-library/jest-dom": "^5.17.0", "@testing-library/react": "^13.4.0", "@testing-library/user-event": "^13.5.0", "react": "^18.2.0", "react-dom": "^18.2.0", "react-scripts": "5.0.1", "web-vitals": "^2.1.4" }Method
- It uses state variables to store HEX and RGB values, useRef for input field references.
- The valid and invalid functions handle input validation and error reporting.
- toRgb converts HEX to RGB and sets the document background color.
- toHex converts RGB to HEX and vice versa.
- The functions 'copyRgbToClipboard' and 'copyHexToClipboard' copy values to the clipboard.
- This component provides input fields, button copy, and a color picker.
- Errors are displayed as red text and the background color of the document is updated.
For example
JavaScript
import React, { useState, useRef } from 'react'; import './App.css'; function App() { const [hexValue, setHexValue] = useState(''); const [rgbValue, setRgbValue] = useState(''); const hexInputRef = useRef(null); const rgbInputRef = useRef(null); const [error, setError] = useState(''); function valid(element) { element.style.color = '#202040'; setError(''); } function invalid(element, otherElement, errorMessage) { element.style.color = '#f04624'; otherElement(''); setError(errorMessage); } function toRgb(hexCode) { const rgbArr = []; if (/^#?[A-Fa-f0-9]{6}$/.test(hexCode)) { valid(hexInputRef.current); hexCode = hexCode.split('#')[1] || hexCode; for (let i = 0; i < hexCode.length; i += 2) { rgbArr.push(parseInt(hexCode[i] + hexCode[i + 1], 16)); } setRgbValue(`rgb(${rgbArr.join(', ')})`); document.body.style.backgroundColor = `rgb(${rgbArr.join(', ')})`; } else { invalid(hexInputRef.current, setRgbValue, 'Invalid HEX value'); } } function toHex(rgbCode) { const rgbRegex1 = /^rgb([0-9]{1,3},[0-9]{1,3},[0-9]{1,3})$/; const rgbRegex2 = /^[0-9]{1,3},[0-9]{1,3},[0-9]{1,3}$/; let hex = '#'; if (rgbRegex1.test(rgbCode) || rgbRegex2.test(rgbCode)) { rgbCode = rgbCode.replace(/[rgb()]+/g, '') || rgbCode; rgbCode = rgbCode.split(','); const condition = rgbCode.every((value) => parseInt(value) <= 255); if (condition) { valid(rgbInputRef.current); rgbCode.forEach((value) => { value = parseInt(value).toString(16); hex += value.length === 1 ? '0' + value : value; }); setHexValue(hex); document.body.style.backgroundColor = hex; } else { invalid(rgbInputRef.current, setHexValue, 'Invalid RGB value'); } } else { invalid(rgbInputRef.current, setHexValue, 'Invalid RGB value'); } } function copyRgbToClipboard() { const rgbInput = document.getElementById('rgb'); rgbInput.select(); document.execCommand('copy'); } function copyHexToClipboard() { const hexInput = document.getElementById('hex'); hexInput.select(); document.execCommand('copy'); } return (GeeksForGeeks
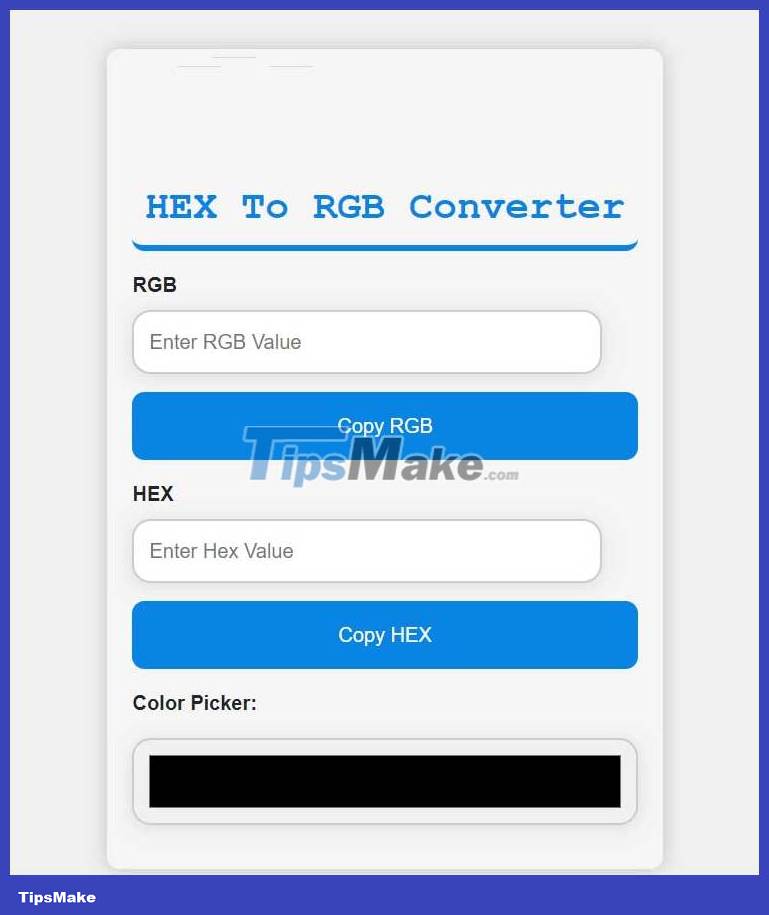
HEX To RGB Converter
{ setRgbValue(e.target.value); toHex(e.target.value); }} ref={rgbInputRef} placeholder="Enter RGB Value" /> { setHexValue(e.target.value); toRgb(e.target.value); }} ref={hexInputRef} placeholder="Enter Hex Value" /> {error &&{error}
} { const selectedColor = e.target.value; setHexValue(selectedColor); toRgb(selectedColor); }} /> ); } export default App;
CSS
.container { background-color: #f5f5f5; padding: 20px; border-radius: 10px; max-width: 450px; margin: 0 auto; box-shadow: 0px 0px 15px rgba(0, 0, 0, 0.2); } .wrapper { display: flex; flex-direction: column; margin: 15px 0; } label { font-weight: 600; margin-bottom: 8px; } h1 { text-align: center; color: #308d46; font-weight: bold; margin-bottom: 10px; padding: 10px; border-radius: 10px; } h2 { text-align: center; color: #0984e3; font-weight: bold; font-family: 'Courier New', Courier, monospace; border-bottom: 5px solid #0984e3; margin-bottom: 10px; padding: 10px; border-radius: 10px; } input { width: 93%; padding: 12px; font-size: 16px; border: 2px solid #ccc; border-radius: 15px; outline: none; box-shadow: 0 2px 14px rgba(0, 0, 0, 0.1); transition: border-color 0.2s, box-shadow 0.2s; } input:focus { border-color: #202040; box-shadow: 0 4px 18px rgba(32, 32, 64, 0.2); } button { background-color: #0984e3; color: white; border: none; padding: 15px; margin-top: 15px; border-radius: 10px; cursor: pointer; transition: background-color 0.2s, transform 0.2s; } button:hover { background-color: #404080; transform: scale(1.05); } .color-picker { display: flex; flex-direction: column; margin: 15px 0; } .color-picker input { margin-top: 8px; height: 70px; width: 100%; cursor: pointer; } p { color: red; margin: 8px 0; } body { background-color: #f0f0f0; font-family: 'Arial', sans-serif; display: flex; justify-content: center; align-items: center; min-height: 100vh; margin: 0; } @media (max-width: 768px) { .container { max-width: 100%; } input, button { padding: 10px; font-size: 14px; } } Steps to run the application
Enter the following command into terminal:
npm startEnter the following URL in the browser:
http://localhost:3000/Result:

Hope this article is useful to you!
4.5 ★ | 2 Vote
 How to enhance Python code with Concurrency and Parallelism
How to enhance Python code with Concurrency and Parallelism Things you need to know about Actions in Svelte
Things you need to know about Actions in Svelte How to compress images in Node.js using Sharp
How to compress images in Node.js using Sharp TypeScript optional parameters in Callbacks
TypeScript optional parameters in Callbacks Difference between Zsh and Bash
Difference between Zsh and Bash How to Install Chromium OS
How to Install Chromium OS