TypeScript optional parameters in Callbacks
TypeScript is a popular programming language used to build powerful and scalable applications. In TypeScript , callback parameters are optional, which means they may or may not be provided when calling the callback.

Syntax:
type MyCallback = (param1: string, param2?: number) => void; function processCallback(callback: MyCallback, param1: string, param2?: number) { callback(param1, param2); }In there:
- MyCallback is a type that represents a callback function that requires param1 (string) and a param2 (number).
- processCallback is a function that accepts a callback of type MyCallBack and optional parameters param1 (string) and param2 (number). It calls the callback function using the provided parameters.
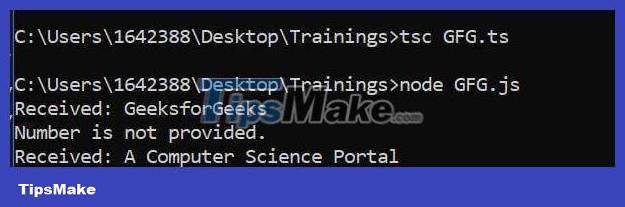
Example 1: Define type MyCallback, where param2 is an optional parameter. The callback function takes two parameters, str (a string) and num (an optional number). Inside this function you record the received string and if num is provided you save that number as well. Otherwise, the number is not provided. The example calls callback myFunction twice: first with just the string parameter, then with both strings and numbers.
type MyCallback = (param1: string, param2?: number) => void; const myFunction: MyCallback = (str, num) => { console.log(`Received: ${str}`); if (num !== undefined) { console.log(`Number: ${num}`); } else { console.log("Number is not provided."); } }; // Gọi callback có và không có tham số tùy chọn myFunction("GeeksforGeeks"); myFunction("A Computer Science Portal", 99); Result:

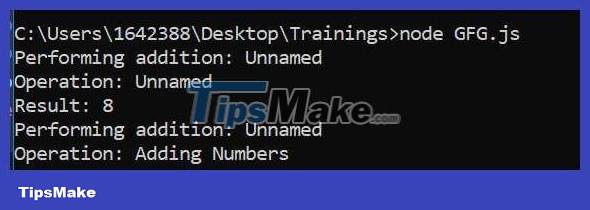
Example 2: Define the MathOperationCallback type for callback functions that implement mathematical operations on two numbers, with an optional description parameter. The performMathOperation function takes a callback function, two numbers (a and b), and adds an optional description parameter.
type MathOperationCallback = (a: number, b: number, description?: string) => number; function performMathOperation( operation: MathOperationCallback, a: number, b: number, description?: string ) { const result = operation(a, b); console.log(`Operation: ${description || "Unnamed"}`); console.log(`Result: ${result}`); } // Xác định một hàm bổ sung tùy biến const customAddition: MathOperationCallback = (x, y, description) => { const sum = x + y; console.log(`Performing addition: ${description || "Unnamed"}`); return sum; }; // Triển khai các phép tính // kèm hoặc không kèm mô tả // Không cung cấp mô tả performMathOperation(customAddition, 5, 3); // Kèm mô tả performMathOperation(customAddition, 10, 7, "Adding Numbers"); Result:

Hope this article helps you better understand callback optional parameters in TypeScript.
You should read it
- What are the features of Windows 10 Windows Features?
- Instructions for setting basic parameters on the camera
- Windows 10 now allows users to update drivers for more devices through Windows Updates
- Paint and WordPad will become optional features on Windows 10 20H1
- What is 'Optional Quality Update' on Windows 10?
- Parameters in HTTP
 Difference between Zsh and Bash
Difference between Zsh and Bash How to Install Chromium OS
How to Install Chromium OS How to Run Java Files (.jar)
How to Run Java Files (.jar) How to Forward URLs
How to Forward URLs How to overclock Raspberry Pi 3
How to overclock Raspberry Pi 3 How to use the Editor tool in Google Photos for web
How to use the Editor tool in Google Photos for web