Edit text in web pages with IE8
Internet Explorer - Internet Explorer is often criticized as the worst web browser for developers, but IE8 has gradually changed that notion because it provides an interesting set of development tools. . In this article, I will show you how to use IE8 to edit text on any web page.
How to edit text in a web page
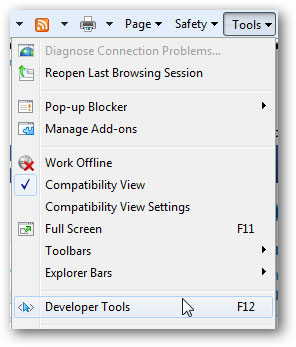
IE8's development tools allow users to more easily make changes to a website and view them directly. Very simple, just browse to the website you need to edit, then press F12 . Alternatively, you can click the Tools button and select Developer tools in the list.

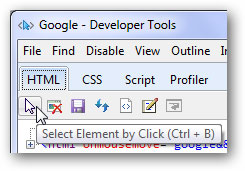
This will open the Developer Tools window. To make your edits, select the cursor button on the 'Select Element by Click' toolbar.

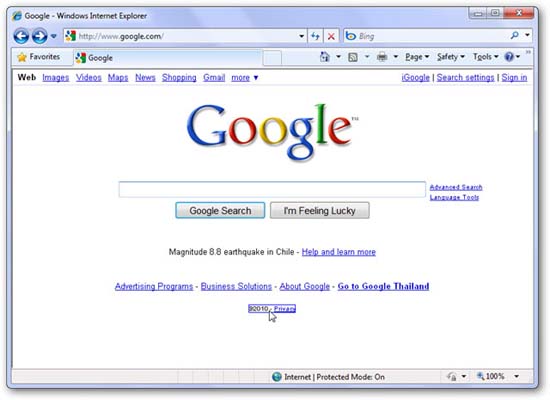
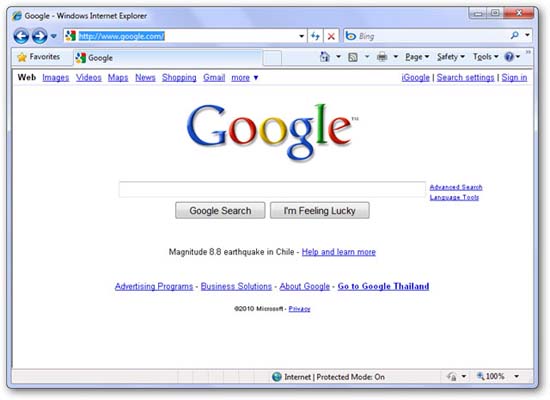
Click on any part of the web page in IE8 that you want to edit. Here, you can edit the footer of the Google.com page as the example we took in the lesson. Note, the browser will localize with a blue box around the area where you are holding the mouse, which makes it easy for you to choose exactly what you want to tweak.

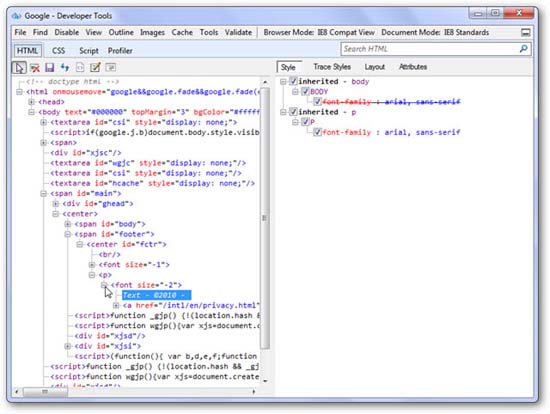
In the developer tools window, the component you selected earlier will be done. Click the '+' button next to the entry if the text you want to edit does not exist.

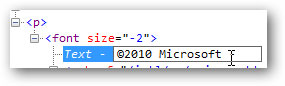
Click on the text you want to change and enter what you want in the box. In the example in the article, we entered '© 2010 Microsoft'.

Return to IE to see the changes on your page!

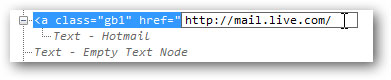
You can also change a link on the page this way:

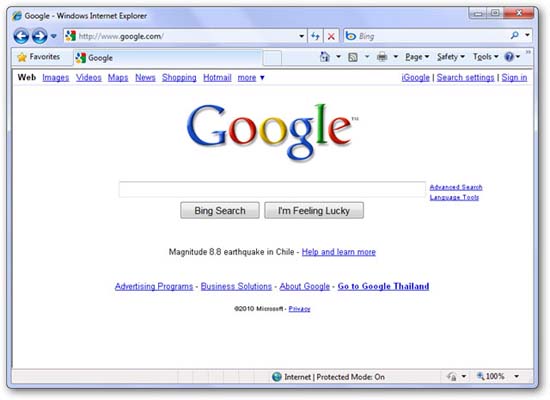
Or you can change a piece of text on a button:

This is a edited Google.com page in the example:

This is an interesting way and can make a funny screenshot. You can test how the font changes to the look of the website or what the button looks like when changing the label. It is also very useful when you take a screenshot. For example, if you want to introduce your friend to something in Gmail but don't want to reveal your email address, you can edit the text on the top right before taking a screenshot. In the example in the article, we changed our address to test@yahoo.com .

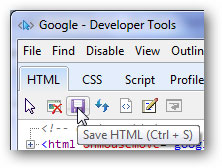
Note that these changes will not appear when you reload the web page. However, you can save changes from a developer tools window, then reopen the page from your computer if you want.

You should read it
- Microsoft expects users to stop using Internet Explorer
- How to remove Internet Explorer 10 in Windows 8
- Microsoft wants to rename Internet Explorer to increase its influence
- IE 8 running on Windows XP is supported until 2016
- Microsoft urges users to stop using Internet Explorer
- Internet Explorer 11 users increase rapidly
 View DOC and PDF files directly on Google Chrome
View DOC and PDF files directly on Google Chrome Fix regular Google Chrome crash errors
Fix regular Google Chrome crash errors Mount the website on Taskbar with Google Chrome
Mount the website on Taskbar with Google Chrome Change the default browser in Windows
Change the default browser in Windows