How to Disable JavaScript
Method 1 of 7:
Using Google Chrome on Desktop
-
 OpenGoogle Chrome. Click or double-click the Chrome app icon, which resembles a red, yellow, green, and blue sphere.
OpenGoogle Chrome. Click or double-click the Chrome app icon, which resembles a red, yellow, green, and blue sphere.
-
 Click ⋮. It's in the top-right corner of the page. A drop-down menu will appear.
Click ⋮. It's in the top-right corner of the page. A drop-down menu will appear. -
 Click Settings. This option is in the drop-down menu. Doing so opens the Chrome Settings page.
Click Settings. This option is in the drop-down menu. Doing so opens the Chrome Settings page. -
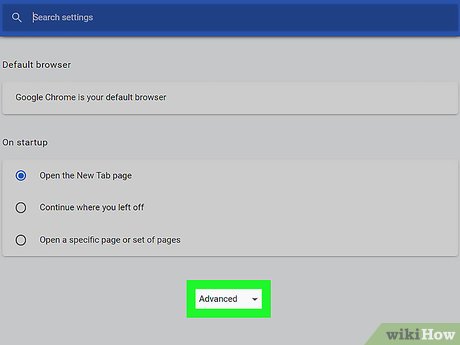
 Scroll down and click Advanced ▼. It's at the very bottom of the page.
Scroll down and click Advanced ▼. It's at the very bottom of the page. -
 Scroll down and click Content settings. You'll find this near the bottom of the "Privacy and security" section of options.
Scroll down and click Content settings. You'll find this near the bottom of the "Privacy and security" section of options. -
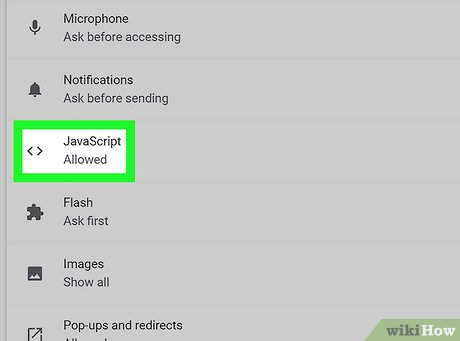
 Click JavaScript. It's in the middle of the page.
Click JavaScript. It's in the middle of the page. -
 Click the blue "Allowed (recommended)" switch. It's in the upper-right side of the page. Doing so causes the switch to turn grey
Click the blue "Allowed (recommended)" switch. It's in the upper-right side of the page. Doing so causes the switch to turn grey , which indicates that JavaScript has been disabled.
, which indicates that JavaScript has been disabled.
- If this switch is grey and you see "Blocked" next to it, JavaScript is already disabled in Chrome.
Method 2 of 7:
Using Google Chrome on Android
-
 OpenGoogle Chrome. Tap the Chrome app icon, which resembles a red, yellow, green, and blue sphere.
OpenGoogle Chrome. Tap the Chrome app icon, which resembles a red, yellow, green, and blue sphere.
- You cannot disable JavaScript in the iPhone or iPad version of Chrome.
-
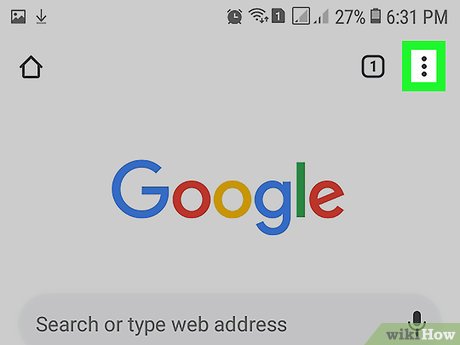
 Tap ⋮. This option is in the top-right corner of the screen. A drop-down menu will appear.
Tap ⋮. This option is in the top-right corner of the screen. A drop-down menu will appear. -
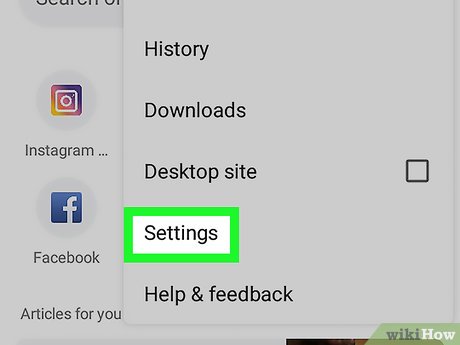
 Tap Settings. It's near the bottom of the drop-down menu.
Tap Settings. It's near the bottom of the drop-down menu. -
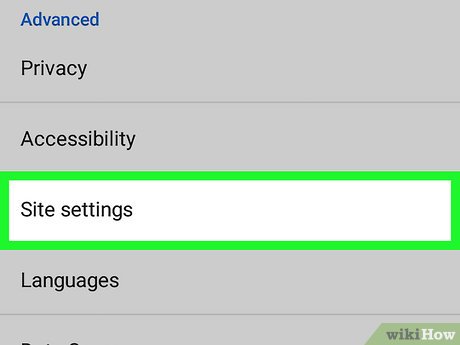
 Scroll down and tap Site settings. You'll find this option near the bottom of the Chrome Settings menu.
Scroll down and tap Site settings. You'll find this option near the bottom of the Chrome Settings menu. -
 Tap JavaScript. It's in the middle of the page.
Tap JavaScript. It's in the middle of the page. -
 Tap the blue "JavaScript" switch. The switch will turn grey
Tap the blue "JavaScript" switch. The switch will turn grey , signifying that your browser's JavaScript has been disabled.
, signifying that your browser's JavaScript has been disabled.
- If the switch is already grey, JavaScript is disabled in your Android's Chrome browser.
- When you update Google Chrome, you may have to re-disable JavaScript.
Method 3 of 7:
Using Safari on Desktop
-
 Open Safari. Click or double-click the Safari app icon, which resembles a blue compass, in your Mac's Dock.
Open Safari. Click or double-click the Safari app icon, which resembles a blue compass, in your Mac's Dock. -
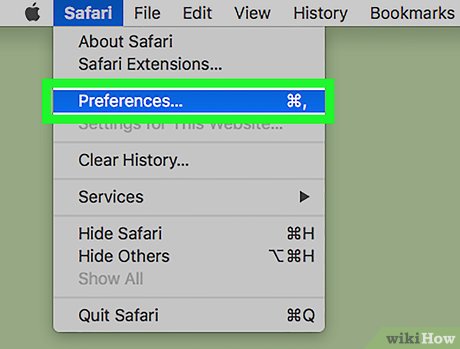
 Click Safari. It's in the top-left corner of the screen. A drop-down menu will appear.
Click Safari. It's in the top-left corner of the screen. A drop-down menu will appear. -
 Click Preferences…. This is in the drop-down menu. The Preferences window will open.
Click Preferences…. This is in the drop-down menu. The Preferences window will open. -
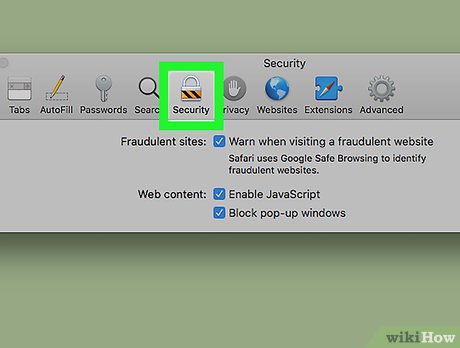
 Click the Security tab. You'll see this tab at the top of the window.
Click the Security tab. You'll see this tab at the top of the window. -
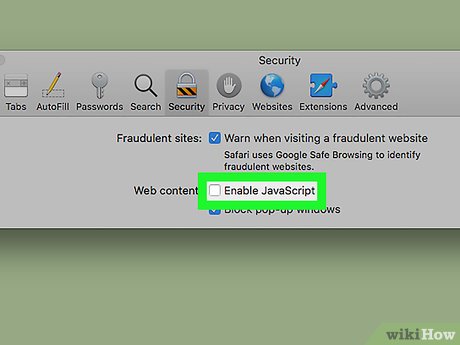
 Uncheck the "Enable JavaScript" box. It's next to the "Web content" heading in the middle of the window. Doing so disables JavaScript in Safari.
Uncheck the "Enable JavaScript" box. It's next to the "Web content" heading in the middle of the window. Doing so disables JavaScript in Safari.- If this box is already unchecked, JavaScript is disabled in Safari.
Method 4 of 7:
Using Safari on iPhone
-
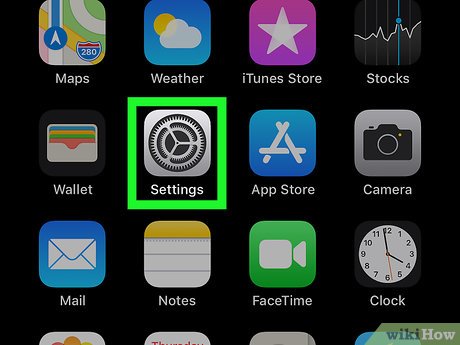
 Open your iPhone'sSettings. Tap the Settings app icon, which resembles a grey box with gears on it.
Open your iPhone'sSettings. Tap the Settings app icon, which resembles a grey box with gears on it.
-
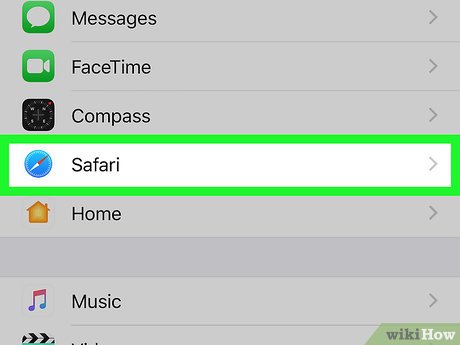
 Scroll down and tap Safari. You'll find this option near the middle of the Settings page.
Scroll down and tap Safari. You'll find this option near the middle of the Settings page. -
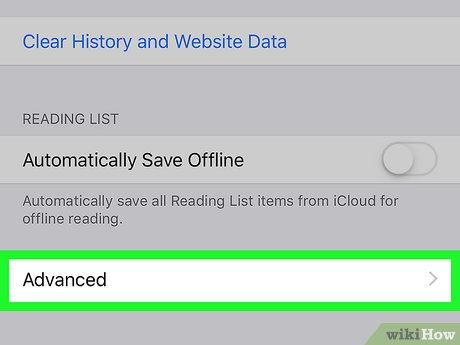
 Scroll down and tap Advanced. It's at the bottom of the page.
Scroll down and tap Advanced. It's at the bottom of the page. -
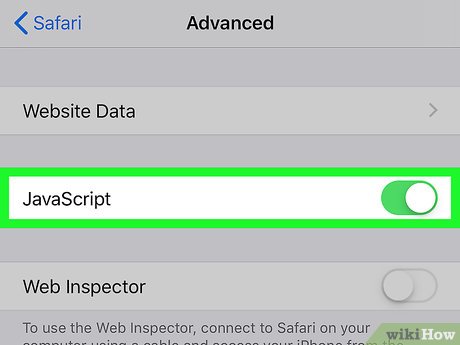
 Tap the green "JavaScript" switch. The switch will turn white
Tap the green "JavaScript" switch. The switch will turn white which signifies that your iPhone's Safari browser will no longer display JavaScript.
which signifies that your iPhone's Safari browser will no longer display JavaScript.
- If the "JavaScript" switch is already white, JavaScript is disabled for Safari.
- You may have to re-disable JavaScript after you update your iPhone.
Method 5 of 7:
Using Firefox on Desktop
-
 Open Firefox. Click or double-click the Firefox app icon, which resembles an orange fox on a blue globe.
Open Firefox. Click or double-click the Firefox app icon, which resembles an orange fox on a blue globe. -
 Click the address bar. It's the long text box at the top of the Firefox window.
Click the address bar. It's the long text box at the top of the Firefox window.- If there's any text in the address bar, delete it before proceeding.
-
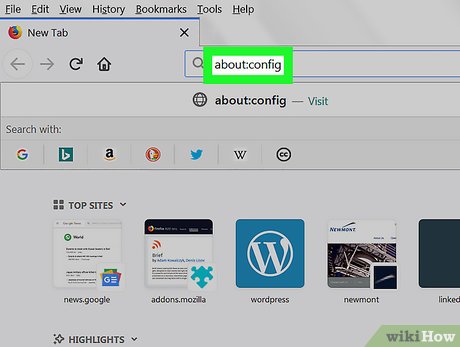
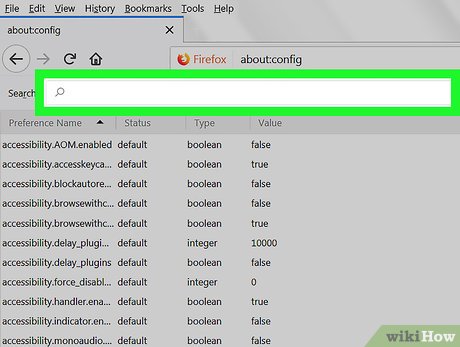
 Go to the configuration page. Type in about:config and press ↵ Enter.
Go to the configuration page. Type in about:config and press ↵ Enter. -
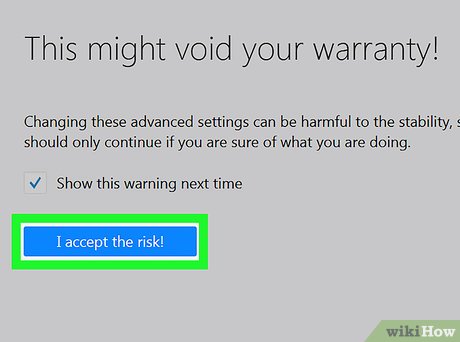
 Click I accept the risk! when prompted. It's a blue button in the middle of the page.
Click I accept the risk! when prompted. It's a blue button in the middle of the page. -
 Click the "Search" text box. You'll see this option near the top of the page.
Click the "Search" text box. You'll see this option near the top of the page. -
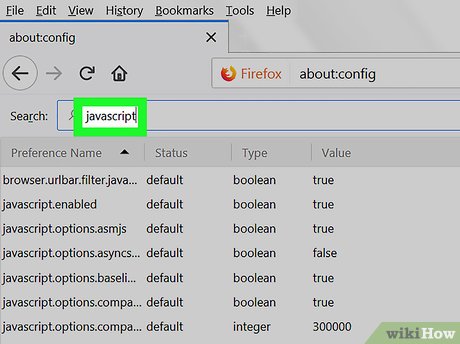
 Search for the JavaScript option. Type in javascript, then look for the "javascript.enabled" option near the top of the page.
Search for the JavaScript option. Type in javascript, then look for the "javascript.enabled" option near the top of the page. -
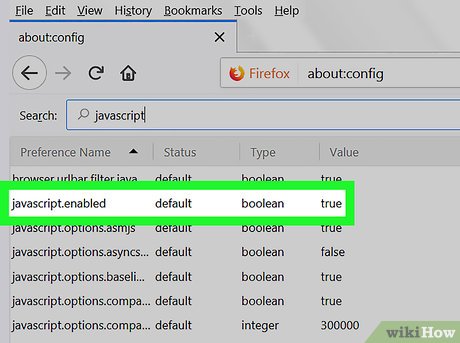
 Double-click the "javascript.enabled" option. It's near the top of the list of results. Doing so will change its "Value" category to "false", which turns off JavaScript in Firefox.
Double-click the "javascript.enabled" option. It's near the top of the list of results. Doing so will change its "Value" category to "false", which turns off JavaScript in Firefox.- If the "Value" category is already set to "false" instead of "true", JavaScript is already disabled.
Method 6 of 7:
Using Firefox on Android
-
 Open Firefox. Tap the Firefox app icon, which resembles an orange fox wrapped around a blue globe.
Open Firefox. Tap the Firefox app icon, which resembles an orange fox wrapped around a blue globe.- You cannot disable JavaScript in the iPhone or iPad version of Firefox.
-
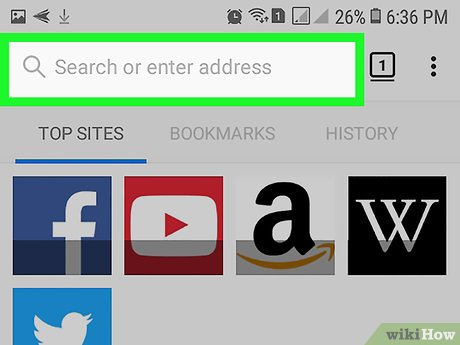
 Tap the address bar. It's at the top of the screen. Doing so will bring up your Android's on-screen keyboard.
Tap the address bar. It's at the top of the screen. Doing so will bring up your Android's on-screen keyboard.- If there's text in the address bar, remove it before proceeding.
-
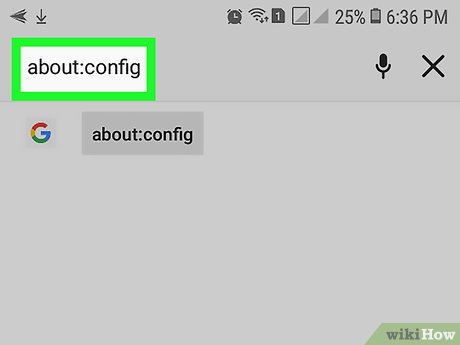
 Go to the configuration page. Type in about:config and then tap the "Search" icon in your Android's keyboard to do so.[1]
Go to the configuration page. Type in about:config and then tap the "Search" icon in your Android's keyboard to do so.[1] -
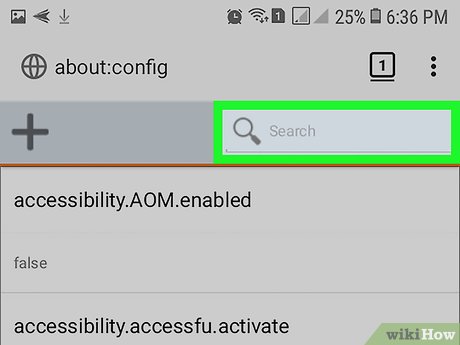
 Tap the "Search" text box. It's in the top-right corner of the configuration page.
Tap the "Search" text box. It's in the top-right corner of the configuration page. -
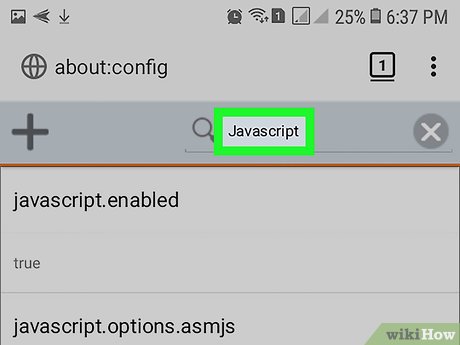
 Search for the JavaScript option. Type in javascript, then look for the "javascript.enabled" option at the top of the page.
Search for the JavaScript option. Type in javascript, then look for the "javascript.enabled" option at the top of the page. -
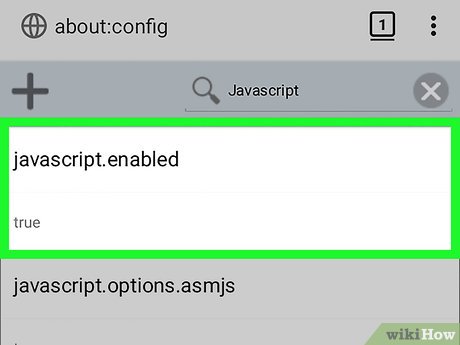
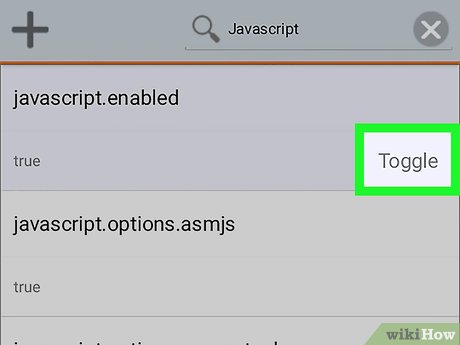
 Tap the "javascript.enabled" option. It should be at the top of the page. Doing so will cause a Toggle button to appear on the right side of the page.
Tap the "javascript.enabled" option. It should be at the top of the page. Doing so will cause a Toggle button to appear on the right side of the page.- If the "javascript.enabled" option has "false" written below it, JavaScript is already disabled in Firefox.
-
 Tap Toggle. It's in the lower-right side of the "javascript.enabled" box. Doing so changes the option's value to "false", which disables JavaScript in Firefox.
Tap Toggle. It's in the lower-right side of the "javascript.enabled" box. Doing so changes the option's value to "false", which disables JavaScript in Firefox.- When you update the Firefox app, you may need to disable JavaScript again.
Method 7 of 7:
Using Internet Explorer
-
 Open Internet Explorer. Click or double-click the Internet Explorer app icon, which resembles a light-blue "e" with a gold band around it.
Open Internet Explorer. Click or double-click the Internet Explorer app icon, which resembles a light-blue "e" with a gold band around it. -
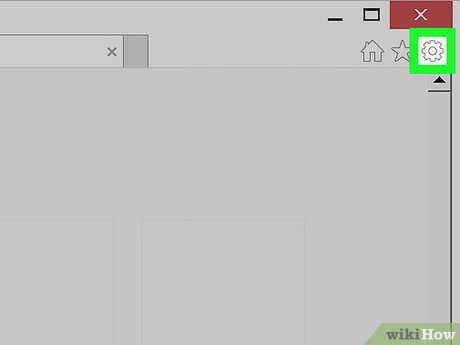
 Click the "Settings" gear. It's in the top-right corner of the Internet Explorer window. A drop-down menu will appear.
Click the "Settings" gear. It's in the top-right corner of the Internet Explorer window. A drop-down menu will appear.
-
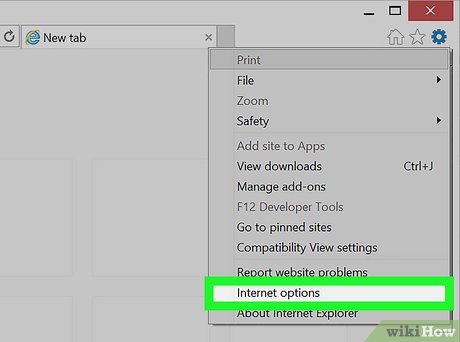
 Click Internet options. This is in the drop-down menu. Doing so opens the Internet Options panel.
Click Internet options. This is in the drop-down menu. Doing so opens the Internet Options panel. -
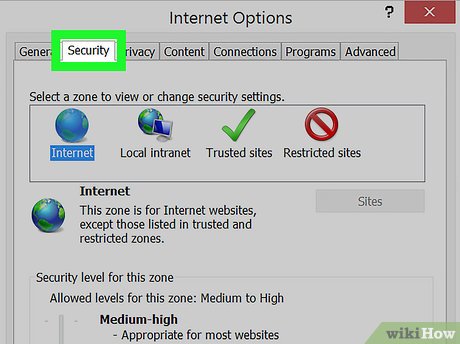
 Click the Security tab. It's at the top of the Internet Options panel.
Click the Security tab. It's at the top of the Internet Options panel. -
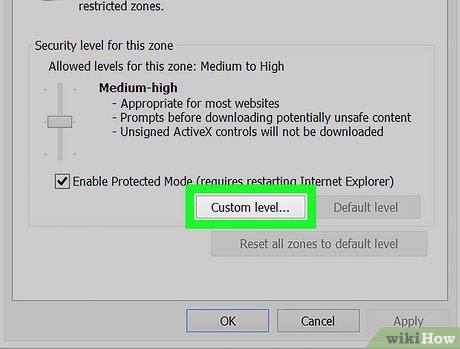
 Click Custom level…. This is near the bottom of the page. A new window will open.
Click Custom level…. This is near the bottom of the page. A new window will open. -
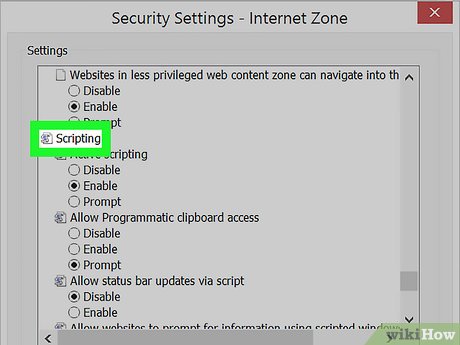
 Scroll down to the "Scripting" heading. It's near the bottom of the pop-up window.
Scroll down to the "Scripting" heading. It's near the bottom of the pop-up window. -
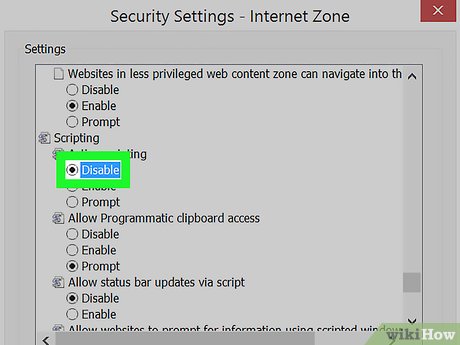
 Click the "Disable" box under the "Active scripting" heading. Doing so indicates that you want to turn off JavaScript in Internet Explorer.
Click the "Disable" box under the "Active scripting" heading. Doing so indicates that you want to turn off JavaScript in Internet Explorer. -
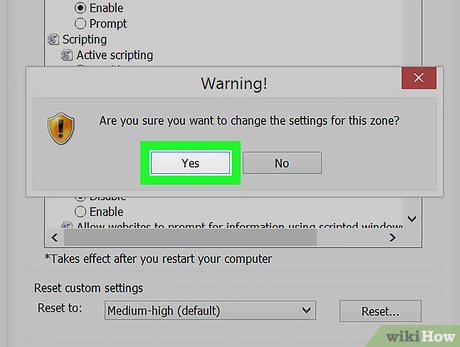
 Click Yes when prompted. This will confirm your decision.
Click Yes when prompted. This will confirm your decision. -
 Click OK. It's at the bottom of the panel. JavaScript should now be disabled in Internet Explorer.
Click OK. It's at the bottom of the panel. JavaScript should now be disabled in Internet Explorer.
4.5 ★ | 2 Vote























































 How to Set the Path in Java
How to Set the Path in Java How to Get Input from Console in Java
How to Get Input from Console in Java How to Use I/O Streams in Java
How to Use I/O Streams in Java How to Download Java to Internet Explorer
How to Download Java to Internet Explorer How to Download a Java Development Kit to Program on Android
How to Download a Java Development Kit to Program on Android How to Run Program C/C++ Program in Netbeans
How to Run Program C/C++ Program in Netbeans