JavaScript code to generate dynamic line graphs/charts
Dynamic charts created with JavaScript are useful for displaying time-varying data directly. Using line charts for real-time charts is very popular. They are interactive, responsive, support animations and live updates.
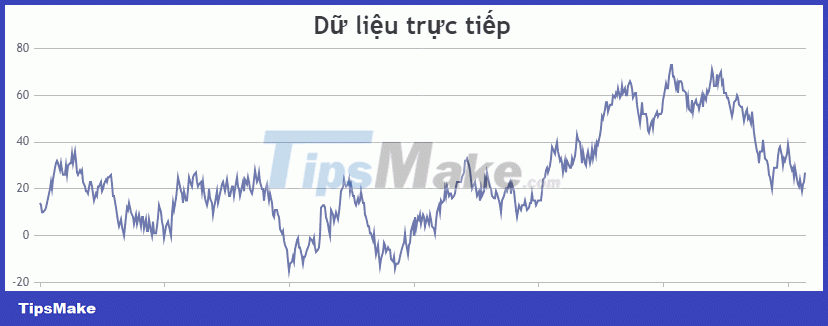
The example below illustrates a line chart template created with JavaScript . It updates data every 500 milliseconds. The article also provides source code for you to edit in the browser or save to your computer to run locally.

Source : CanvasJS
Chart customization
Crosshaircan be activated in the graph by creating a crosshair object. Other popular customization options are lineColor(line color), lineThickness(line thickness)…
5 ★ | 1 Vote
You should read it
- JavaScript code to generate box and whisker charts/graphs
- JavaScript code to generate error charts & graphs
- JavaScript code to create OHLC and line chart combo chart template
- JavaScript code that generates box and whisker charts containing outliers
- JavaScript code to create bubble chart with custom marker
- JavaScript code to create box & whisker chart/graph templates with custom colors
 JavaScript code to create multi-series graphs that update live data
JavaScript code to create multi-series graphs that update live data What is Less CSS and how to use Less CSS
What is Less CSS and how to use Less CSS How to use container queries in CSS
How to use container queries in CSS How to use the TEXTSPLIT function in Microsoft Excel
How to use the TEXTSPLIT function in Microsoft Excel How to use the WRAPROWS function in Excel
How to use the WRAPROWS function in Excel How to use the WRAPCOLS function in Excel
How to use the WRAPCOLS function in Excel