JavaScript code to create dynamic charts/graphs
The example below illustrates a dynamic chart template created with JavaScript. This JavaScript sample code illustrates a chart template with live data updates.
Column charts, like any other chart in CanvasJS, support real-time data updates. This dynamic column chart is similar, but you will see the columns of data vary directly.
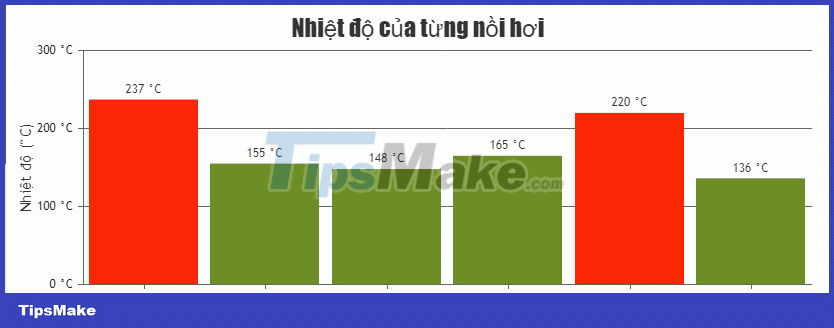
The following is a sample dynamic bar chart of the temperature variation of different boilers. The article also provides JavaScript/HTML source code for you to edit in the browser or save to your computer to run locally.

Source : CanvasJS
Chart customization
You can change the color of the column using the color. Other customization options include fillOpacity(data opacity), indexLabel(index label),…
5 ★ | 1 Vote
You should read it
- JavaScript code to generate box and whisker charts/graphs
- JavaScript code to generate error charts & graphs
- JavaScript code that generates Pareto chart template with Index/Data . label
- Summary of JavaScript exercises with sample code
- JavaScript code to create OHLC and line chart combo chart template
- JavaScript code that generates box and whisker charts containing outliers
 Ways to fix 'Word Found Unreadable Content' error
Ways to fix 'Word Found Unreadable Content' error JavaScript code to generate dynamic line graphs/charts
JavaScript code to generate dynamic line graphs/charts JavaScript code to create multi-series graphs that update live data
JavaScript code to create multi-series graphs that update live data What is Less CSS and how to use Less CSS
What is Less CSS and how to use Less CSS How to use container queries in CSS
How to use container queries in CSS How to use the TEXTSPLIT function in Microsoft Excel
How to use the TEXTSPLIT function in Microsoft Excel