JavaScript code to create multi-series graphs that update live data
Dynamic charts also take the form of multiple data series. These charts are all interactive, responsive, support animations, events, and updates in real time.
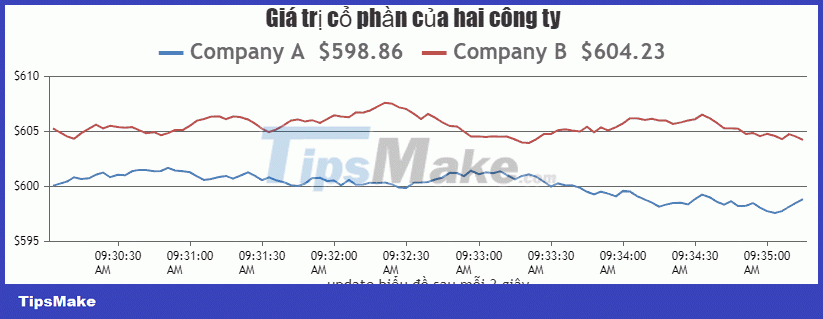
The example below illustrates a multi-series line chart pattern that is updated every 3 seconds. It is created with JavaScript . The article also provides source code for you to edit in the browser or save to your computer to run locally.

Source : CanvasJS
Chart customization
You can hide/unhide a data series using the visible. Events from legend entries are itemclickoften used to enable data series display. Other popular choices include: lineThicnkess(line thickness), markerType(mark style), lineColor(line color)…
5 ★ | 1 Vote
You should read it
- JavaScript code to create dynamic charts/graphs
- JavaScript code that generates box and whisker charts containing outliers
- JavaScript code that generates Pareto chart template with Index/Data . label
- JavaScript code to generate error charts & graphs
- Syntax of JavaScript
- What is Currying in Javascript? How to use Currying in JavaScript
 What is Less CSS and how to use Less CSS
What is Less CSS and how to use Less CSS How to use container queries in CSS
How to use container queries in CSS How to use the TEXTSPLIT function in Microsoft Excel
How to use the TEXTSPLIT function in Microsoft Excel How to use the WRAPROWS function in Excel
How to use the WRAPROWS function in Excel How to use the WRAPCOLS function in Excel
How to use the WRAPCOLS function in Excel How to use formula suggestions in Excel on the web
How to use formula suggestions in Excel on the web