How to use AI Image Editor to edit photos with AI
Simply put, you will enter content for the AI to confirm what you want to edit and then the tool will add images for you. The article below will guide you how to use AI Image Editor to edit photos.
Instructions for using AI Image Editor to edit photos online
Step 1:
We access the link below to go to the homepage of AI Image Editor.
https://imgeditor.zmo.ai/productsStep 2:
At this website interface, users will upload images to the website by dragging and dropping or clicking the Upload Image button to upload photos.

Step 3:
Next in the image editing interface, the user will hover over the image area they want to edit to delineate the area as shown below.

In case you circle the wrong area of the image, click on the Restore icon and then circle the wrong area again to remove it.

Step 4:
Next, enter the content you want to add to the image area in English in the Edit frame and then click Generate . For example, here we will add a brooch to the selected image area.

The website will now ask you to log in to AI Image Editor using your Google account.

Step 5:
We wait a few seconds for the website to recognize the image and area that needs editing, scanning the content you enter to edit.

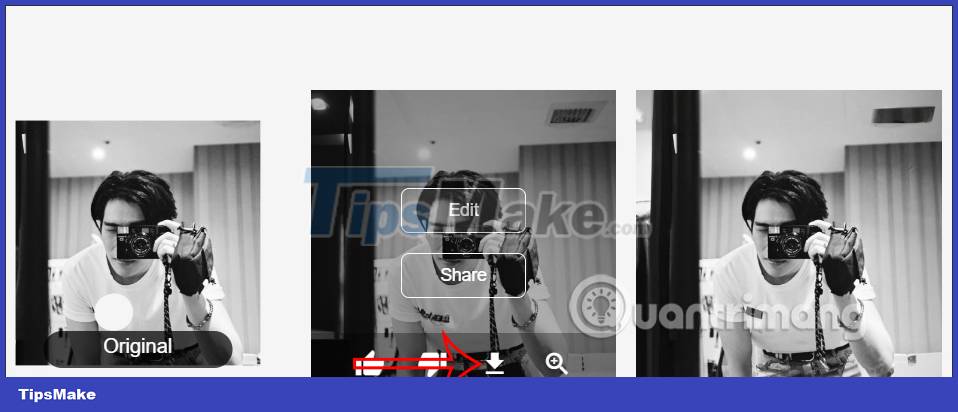
The result will be the image as shown below. The circled area has been edited based on your keyword we entered. You will have 2 photo results after editing. Whichever style you like, click the download icon to download the image.

The image is 1024×1024 pixels and has a watermark. With the resulting image, you can also click Edit to continue editing.
You should read it
- Tips for using Seen: Story Editor edit Story is very artistic
- How to edit PDF files with Infix PDF Editor
- 3 tips to improve low-resolution image quality
- How to use Photoshop Fix delete excess details in photos
- How to use the Editor tool in Google Photos for web
- How to edit photos to fit the desktop on Windows 10
 The 12-inch screen can stretch like a piece of LG rubber
The 12-inch screen can stretch like a piece of LG rubber Difference between Flutter and Java
Difference between Flutter and Java How to listen to articles in Safari on iPhone/iPad
How to listen to articles in Safari on iPhone/iPad 6 AI-powered features on LinkedIn you may not know
6 AI-powered features on LinkedIn you may not know What is HRTF in Valorant? Should I use it?
What is HRTF in Valorant? Should I use it? Check the RAM usage of 7 lightweight browsers for Windows
Check the RAM usage of 7 lightweight browsers for Windows