How to Make a Map Using OpenLayers 3
Part 1 of 2:
Installing and Setting Up OpenLayers
- Open or create your webpage. If you don't already have a webpage you want to insert the map into, you can use the following HTML5 template; save it as 'map_page.html' :
<html lang="en"> <head> <meta charset="utf-8"> <title>My OpenLayers 3 Maptitle> head> <body> body> html>
- Include OpenLayers. Your webpage will need to include the OpenLayers library JavaScript file. To do this, paste the following line of code into your HTML file, inside the
area, on a new line below the:<script src="https://cdnjs.cloudflare.com/ajax/libs/openlayers/4.6.5/ol-debug.js" type="text/javascript">script>
- Add an HTML map container. OpenLayers will display the map inside an HTML element, so you need to provide one for it. Paste the following line of markup inside the
:<div id="map" class="map">div>
- Style the map container. You need to set how large the map will be when it is displayed, and you should use CSS to do this. You can add the following to the document
:<style> .map { height: 500px; width: 700px; } style>
Part 2 of 2:
Creating the Map
- Create the map object. To start writing the JavaScript code that sets up the map, you'll need to add a
area to theafter the map containerdiv. Also inside of this, you can create the map object by callingnew ol.Map()like this:<script type='text/javascript'> var map = new ol.Map({ }); </script>
- Set the map's target HTML element. OpenLayers will render (display) the map inside an HTML element such as a
divor ap. The value that you must pass to the setTarget() function is simplyidof the element, which we set to 'map':map.setTarget('map');
- Set the map's view. An OpenLayers map's view is what manages what part of of the map you see. Create a new view object that centers on the coordinates [0, 0] (off the coast of central Africa):
Note: Unlike the Leaflet mapping library, OpenLayers 3 deals with coordinates in the format [longitude, latitude].var view = new ol.View({ center: [0, 0], zoom: 1 }) map.setView(view);
- Add a tile layer. OpenLayers maps have layers which are stacked on top of one another, and are what you actually see in a map. There are three types of layers: Image, Tile and Vector. Tile layers are are the standard 'base' layers, and can come from map providers like Google Maps, MapQuest, or OpenStreetMaps. Each layer has a source, which tells OpenLayers where the layer information is coming from.
var tile_layer = new ol.layer.Tile({ source: new ol.source.OSM({layer: 'osm'}) }) map.addLayer(tile_layer);
- Set the zoom level. In OpenLayers, maps can be 'zoomed in' to one of several levels, from 0 (the most zoomed-out) to around 20 (the most zoomed in). The zoom level is set on the view object, so we have to get that and set its zoom:
map.getView().setZoom(2);
- Check your code. Below is what your webpage code should look like:
doctype html> <html lang="en"> <head> <meta charset="utf-8"> <title>My OpenLayers 3 Map</title> <script src="https://cdnjs.cloudflare.com/ajax/libs/openlayers/4.6.5/ol-debug.js" type="text/javascript"></script> <style> .map { height: 500px; width: 700px; } </style> </head> <body> <div id="map" class="map"></div> <script type='text/javascript'> var map = new ol.Map({ }); map.setTarget('map'); var view = new ol.View({ center: [0, 0], zoom: 1 }) map.setView(view); var tile_layer = new ol.layer.Tile({ source: new ol.source.OSM({layer: 'osm'}) }) map.addLayer(tile_layer); map.getView().setZoom(2); </script> </body> </html> -
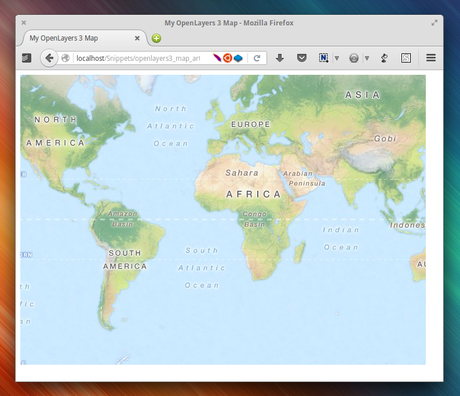
 The finished map.
The finished map.
4 ★ | 1 Vote

 How to Load an Image Onto a PC Using Ghosting
How to Load an Image Onto a PC Using Ghosting How to Make a Map Using Google Maps JS API
How to Make a Map Using Google Maps JS API How to Use eXe
How to Use eXe How to Sync Files With 4Shared Sync
How to Sync Files With 4Shared Sync How to Get Started Using LaTeX
How to Get Started Using LaTeX How to Video Chat with Friends on Oovoo
How to Video Chat with Friends on Oovoo