How to add color coded terminal code to Microsoft Word
If you want to set the correct color code for Terminal code in Word, only copying and pasting will not work. You will need to use the tool to create color-coded HTML, then enter HTML into Word. You can use ansi2HTML to convert Terminal code into HTML, then put it into a Microsoft Word document.
How to add color coded terminal code to Microsoft Word
- Use ansi2HTML to turn color coded Terminal code into HTML
- Ansi2HTML installation
- Use ansi2HTML in the terminal
- Paste color-coded HTML into Word
- Change the color palette of ansi2HTML
Use ansi2HTML to turn color coded Terminal code into HTML
If you are using MacOS or Linux operating system or have Linux shell running on Windows, you can use ansi2HTML to export color-coded Terminal code to Microsoft Word.
Ansi2HTML installation
If you don't have access to yum, you need a package manager to be able to install ansi2HTML.
Unfortunately, the package is not available on Homebrew, but you can get it from pip. If you have not installed the pip, do this by running the following command in the terminal:
sudo easy_install pip
Once you have installed pip, you can install ansi2HTML from pip with this command:
pip install ansi2html
Linux users who have installed yum can use the following command to install:
sudo yum install python-ansi2html
Use ansi2HTML in the terminal
With ansi2HTML installed, you can now use it in the terminal.
The general syntax for ansi2html is:
ls --color = always | ansi2html> directories.html
The first is the command that you want to print out with any flag colorization enabled. Then, insert it into ansi2html and use the caret to export it to a file with the .html extension.
For example, to print color-coded macOS system logs, run the following command:
sudo tail /var/log/system.log | ccze -A | ansi2html> logs.html
The smart reader will realize that the author has alternated ccze as an extra step to add color to the file logs. You can get it from Homebrew with the command:
brew install ccze
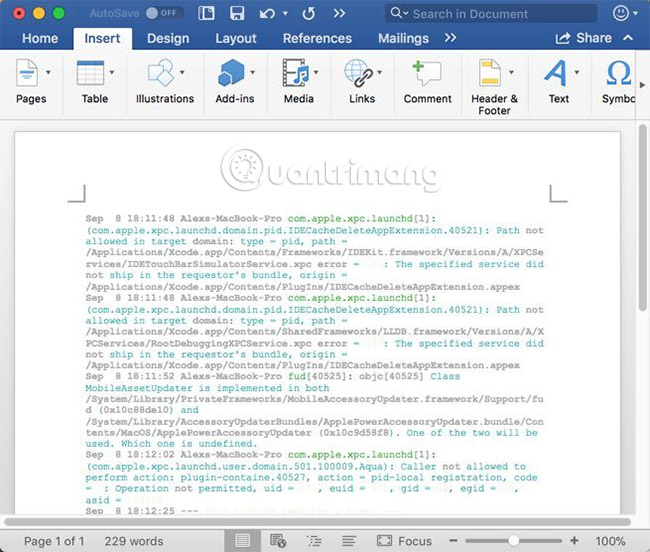
Open the resulting HTML file, and you'll see the result of the color-coded command.

Note that you need to be careful when coding colors for the code in the terminal, because the pipe (|) command is often color-coded even if your environment variables are not required.
Paste color-coded HTML into Word
You have successfully created color-coded HTML, and now you need to put it in Word.
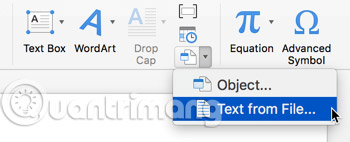
1. From the 'Insert' menu on the ribbon in Microsoft Word, select ' Text from File ' in the menu that appears from the Object icon .

If you don't see the icon, make sure you enlarge your Word window to display all the icons in the ribbon.
2. In the file browser that appears, select the HTML file that ansi2HTML has created. Color-coded text will be copied into Word.

Change the color palette of ansi2HTML
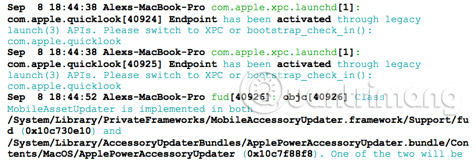
As you can see, some paragraphs are somewhat difficult to read. You can manually adjust the colors in two places. In this case, the first place will be the ccze command , which is responsible for applying the original color. But more directly, you can edit the CSS in the HTML file that ansi2HTML has created.
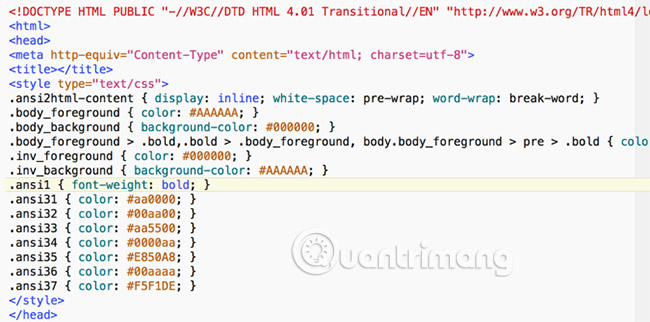
1. Open the HTML file in the text editor.
2. In the first part of the HTML document, we can see that CSS is automatically created.

3. ansi2HTML defines several layers to apply colors. You just need to see which layers are combined with the colors you want to change, then choose a more suitable color.
You can also run ansi2HTML in light mode (light color mode) with the -l flag , as follows:
ansi2html -l> logs.html
This produces much more readable results than the white background, although it is not very attractive:

You can also place shorter blocks of code in the textbox and set the background to dark, but that may be the least flexible option.
A similar process can be used to color code for a variety of code. If you can create standard color coding results in the terminal, you can 'turn' it into ansi2HTML and include it in Word.
Good luck!
See more:
- 10 tips for Microsoft's cross-platform code editing tool - Visual Studio Code
- 10 tips for using Codepen for beginners
- 7 commands to manipulate the most basic files and folders everyone must know
You should read it
- Standard color encoding for programmers and designers
- HTML color code - color code table in html
- The terminology of color, wheel color and skill used to color
- How to delete a background color in a Word document?
- How to Get the Hex Code of a Color on Your Computer Screen
- How to color the background, table color in Word, Excel
 How to use Copy Space to manage Windows 10 clipboard content
How to use Copy Space to manage Windows 10 clipboard content Line breaks in Excel
Line breaks in Excel How to black out or whiten the PowerPoint presentation screen
How to black out or whiten the PowerPoint presentation screen 5 best free code editors
5 best free code editors How to use Neon Notepad to take notes on Windows 10
How to use Neon Notepad to take notes on Windows 10 Convert old Access data to new Access (.accdb format)
Convert old Access data to new Access (.accdb format)