Common HTML mistakes that you should avoid for better web programming
Learning HTML is not difficult, but when running it in the browser, errors often occur. Here are common HTML errors and how to handle them for you better web development .

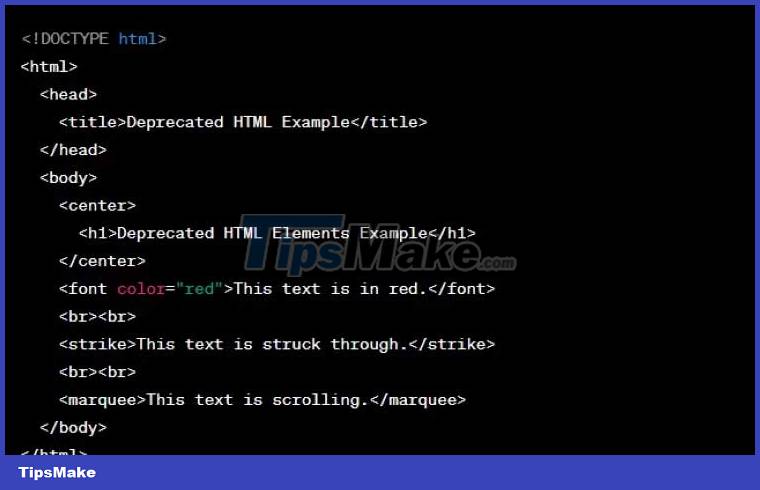
Use unnecessary HTML elements
HTML has changed over time, so some elements and attributes are now redundant. Modern browsers no longer support them. Therefore, using them can adversely affect the speed of the web.

Tags to center text, tags to format text, and to strikethrough text are some of the most frequently used deprecated HTML elements. You should use new, equivalent options for these components.
For example, you can use CSS to center content, instead of tags. Alternatively, you can set font styles with CSS instead of the .
Alt Text for pictures is not included

While images are an important component of online design, the visually impaired cannot see them. Therefore, you should use alt text for photos to help them visualize.
Alt text allows the text-to-speech engine to read the image description aloud to the user. It's not only for screen readers, but it also helps programmers with search engine optimization. Most browsers will display alt text if the image fails to load.
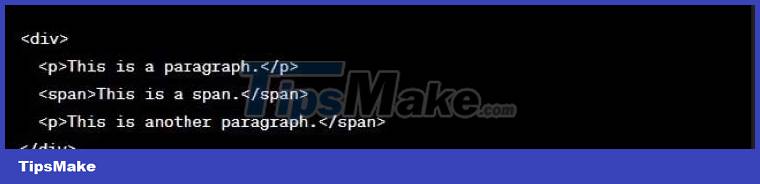
Incorrect nesting of HTML elements

To ensure that the code can run and function properly on the web, the HTML elements need to be nested properly. The wrong integration can lead to strange effects, including messy layouts, missing content, broken links, etc.
For example, you should close each div before opening a new one. Similarly, never use the card
outside of an ordered or unordered list.
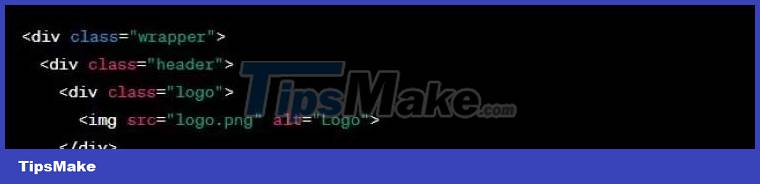
Using too many div . tags

The div tag is a flexible HTML element used for grouping and styling content. However, using too many of these tags can lead to a 'poorly' organized web and hard to maintain code.
You should implement semantic HTML elements that make meaningful content instead of using div tags for everything. You can use the card
for a good title
for navigation bar rather than tag.
Don't use Semantic HTML

Without using semantic elements like
, ,
, and , the site can be cluttered or disorganized, making it difficult for users to navigate and find information.
Your website may also be ranked lower on search engine results pages if it has problems indexing content.
The above are common HTML mistakes that should be avoided when designing web pages . Hope the article is useful to you.
 React mistakes to avoid for successful app development
React mistakes to avoid for successful app development Tips and tricks for using Animation in CSS that you need to know
Tips and tricks for using Animation in CSS that you need to know Everything you need to know about data binding in Vue
Everything you need to know about data binding in Vue How to design and create levels in PyGame
How to design and create levels in PyGame How to mine and fetch data using Rust
How to mine and fetch data using Rust Tips to help you create responsive layouts easily
Tips to help you create responsive layouts easily