Experience the iPad interface on PC
Network Administration - Would you like to test the iPad without the need to sell Apple products? This is a way for you to experience some iPad user interfaces from a web browser .
The iPad is the latest digital device that Apple has just released, many people even line up all night to get their first iPad. Although there is no need to buy real digital devices from Apple that users can still experience its user interface, a JavaScript trick will help you experience some of the features that are right on your computer. This method does not allow you to test everything on the iPad, but it will show you how new lists and menus work as if they are in new applications.
Test the iPad interface from your browser
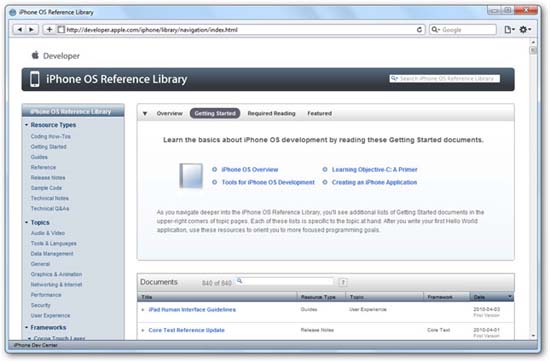
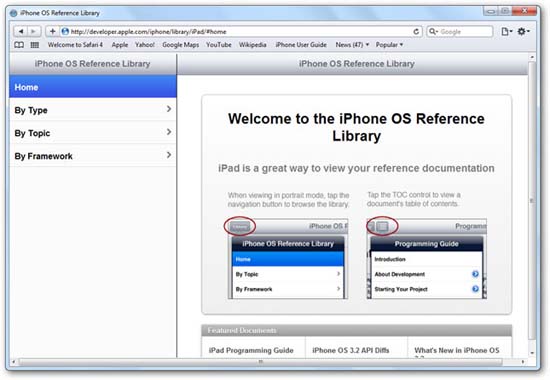
Typically, the Apple iPhone development library looks like a standard website.

But on the iPad, it's like and feels like a natural iPad app that is thriving. With a JavaScript tip from boredzo.org you can use the same interface on your PC. Since the iPad uses the Safari browser, we conducted this test in Safari for Windows. If you have not installed this browser, you can download it from Apple (link below) and install it simply.

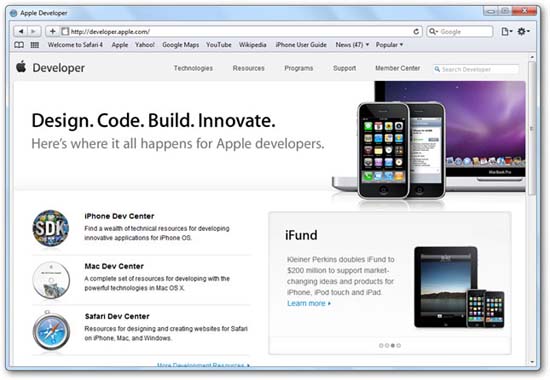
Open the Safari browser and browse to Apple's development page at: http://developer.apple.com

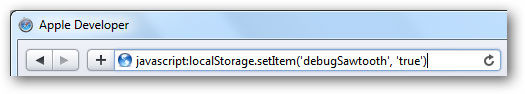
Enter the following command in the address bar and press Enter.
javascript: localStorage.setItem ('debugSawtooth', 'true') 
Finally, click on the link to access the iPhone operating system documentation.
http://developer.apple.com/iphone/library/iPad/
Wait a minute you will see the complete iPad design!

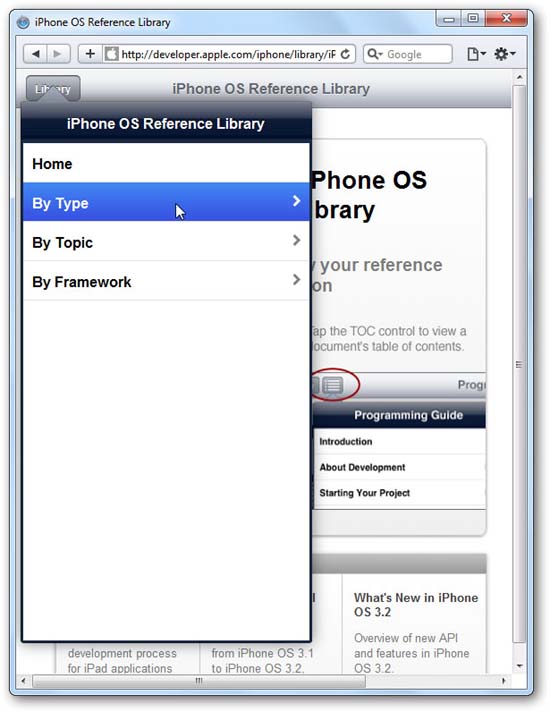
The left menu works like the submenus on the iPad, completely with the transition. It feels like the entire original application, instead of the web. To scroll through the text, click and drag up or down the same way you use it on the touchscreen screen.
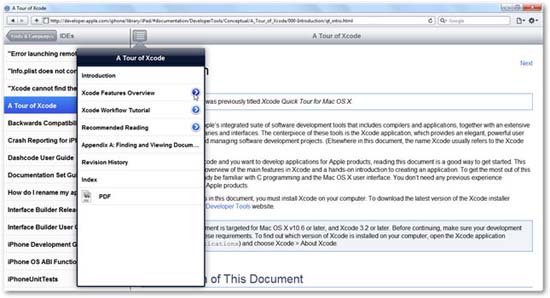
Some sites even have pop-over menus like the ones that iPad apps currently use.

Note that the website will be rendered according to the size of the browser, but if you re-size your window, it will not resize right now. Simply press F5 to reload the page, then the site will resize to fit the new window size. If you re-size your window to become taller and narrower, like the iPad in portrait mode, the web page will change and the left menu will disappear, instead of the drop-down menu like the real iPad outside when you spin it.

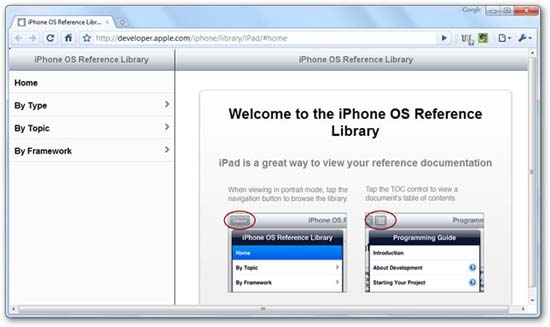
This application works in Chrome quite well because it is similar to Safari in that it is based on Webkit. Even so, it does not seem to work during our testing on Firefox or other browsers.

Conclude
Although it is not possible to give you all that is on the iPad's interface, this simple way of doing it has more or less shown you how it works.
You should read it
- How to create a new Apple ID on iPhone or iPad
- Apple released a list of devices upgraded to iOS 11
- Save the Apple Store in Saigon
- Stop incoming iPhone calls from ringing all your other Apple devices
- Launching iOS 12.4.3 for iPhone 5s and iPhone 6, Apple has not abandoned the older device
- How to install Galaxy S9 interface on iPhone
 Add iPhone 3GS 8GB version to Vietnam
Add iPhone 3GS 8GB version to Vietnam Convert video formats for Android, iPhone and PSP with Miro
Convert video formats for Android, iPhone and PSP with Miro Save messages from iPhone to CVS file on Mac OS X
Save messages from iPhone to CVS file on Mac OS X Instructions for installing and using Android OS on iPhone 2G / 3G
Instructions for installing and using Android OS on iPhone 2G / 3G Instructions for backing up Cydia iPhone application with PkgBackup
Instructions for backing up Cydia iPhone application with PkgBackup Which phone is the hottest?
Which phone is the hottest?