How to Make a JavaScript Image Rollover
Steps
-
 Prepare two images for the rollover effect. Select two different images to make a rollover image and save them in the same folder where you will save your HTML file displaying a rollover image.
Prepare two images for the rollover effect. Select two different images to make a rollover image and save them in the same folder where you will save your HTML file displaying a rollover image. -
 Open any text editor of your choice. Dreamweaver will be used as the text editor in this article. Otherwise, if your text editor is blank when you open it, you need to enter HTML elements to build a web page.
Open any text editor of your choice. Dreamweaver will be used as the text editor in this article. Otherwise, if your text editor is blank when you open it, you need to enter HTML elements to build a web page. -
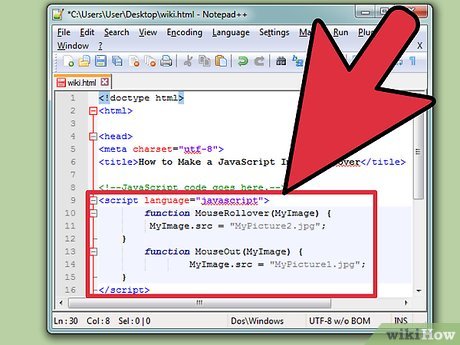
 Locate the section. JavaScript code will be inserted within the tag. Two JavaScript functions will be created to change the images. The two functions are named MouseRollover and MouseOut in the code below. The image's src property will be used to change the image's source when those two functions are called.
Locate the section. JavaScript code will be inserted within the tag. Two JavaScript functions will be created to change the images. The two functions are named MouseRollover and MouseOut in the code below. The image's src property will be used to change the image's source when those two functions are called. -
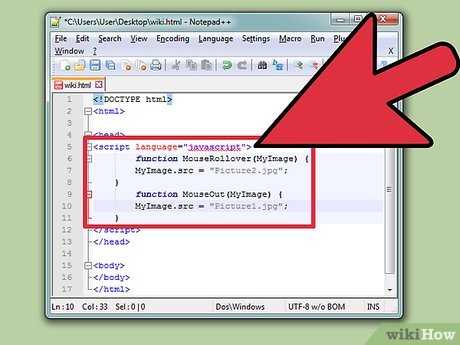
 Copy the following JavaScript code:
Copy the following JavaScript code:<script language="javascript"> function MouseRollover(MyImage) { MyImage.src = "MyPicture2.jpg"; } function MouseOut(MyImage) { MyImage.src = "MyPicture1.jpg"; } </script>
-
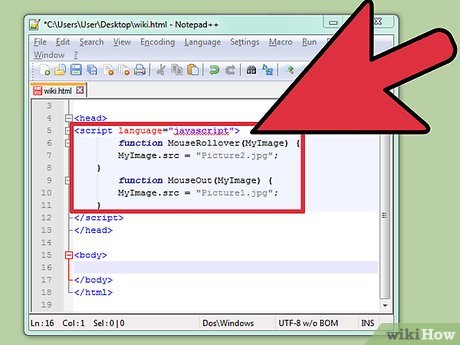
 Paste the JavaScript code in between the section onto your text editor. The MyPicture2.jpg in the function MouseRollover should be replaced by your rollover image's name and the MyPicture1.jpg in the function called MouseOut should be replaced by your original image's name.
Paste the JavaScript code in between the section onto your text editor. The MyPicture2.jpg in the function MouseRollover should be replaced by your rollover image's name and the MyPicture1.jpg in the function called MouseOut should be replaced by your original image's name. -
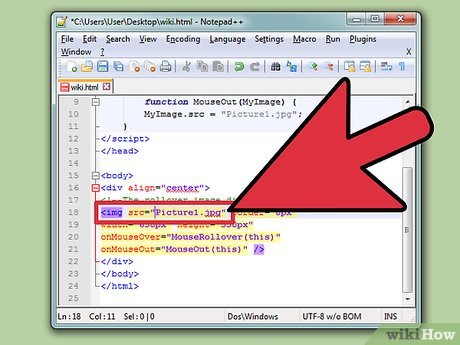
 Locate the section. The image tag will be applied to display the rollover image. In this example, the Alt='Title' that refers to the image title's name is omitted.
Locate the section. The image tag will be applied to display the rollover image. In this example, the Alt='Title' that refers to the image title's name is omitted. -
 Copy the following code:
Copy the following code:<div align="center"> <img src="MyPicture1.jpg" border="0px" width="650px" height="550px" onMouseOver="MouseRollover(this)" onMouseOut="MouseOut(this)" /> div>
-
 Paste the code in between the section. The onmouseover property is added inside the image tag above and will be assigned to call the JavaScript function Image Rollover to change your original image to a new rollover image. Replace MyPicture1.jpg with your original image's name. Moreover, another property called onMouseOut is added in order to change the image back into its original one when you move your mouse away from the rollover image.
Paste the code in between the section. The onmouseover property is added inside the image tag above and will be assigned to call the JavaScript function Image Rollover to change your original image to a new rollover image. Replace MyPicture1.jpg with your original image's name. Moreover, another property called onMouseOut is added in order to change the image back into its original one when you move your mouse away from the rollover image. -
 Review the entire code. Your code should look similar to the code below. You can play around with the code from this example and see how things change.
Review the entire code. Your code should look similar to the code below. You can play around with the code from this example and see how things change.<html> <head> <meta charset="utf-8"> <title>How to Make a JavaScript Image Rollovertitle> <script language="javascript"> function MouseRollover(MyImage) { MyImage.src = "MyPicture2.jpg"; } function MouseOut(MyImage) { MyImage.src = "MyPicture1.jpg"; } script> head> <body> <div align="center"> <img src="MyPicture1.jpg" boarder="0px" width="650px" height="550px" onMouseOver="MouseRollover(this)" onMouseOut="MouseOut(this)" /> div> body> html>
-
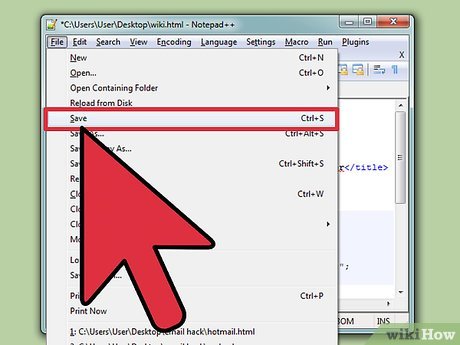
 Click 'File' and select 'Save.'
Click 'File' and select 'Save.' -
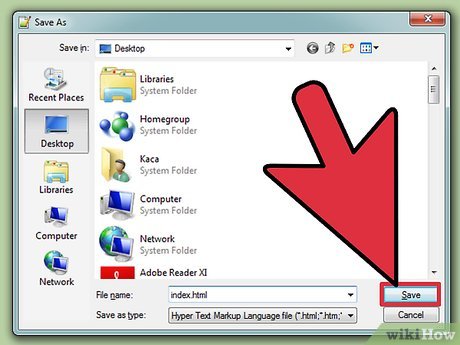
 Enter a name to save your HTML document. 'index.html' is used to test the file. Select 'Save as type' to HTML documents.
Enter a name to save your HTML document. 'index.html' is used to test the file. Select 'Save as type' to HTML documents. -
 Click the 'Save' button.
Click the 'Save' button. -
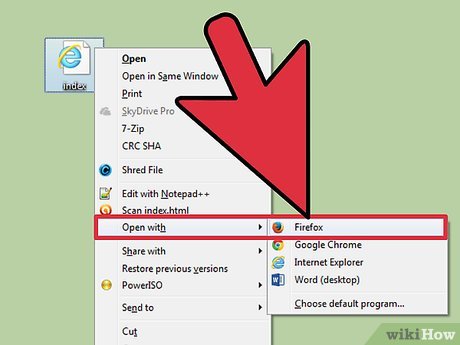
 Preview the finished web page in a browser. Click 'File' and then go to 'Preview in Browser.' Click 'Firefox' or any Web browser being installed in your text editor.
Preview the finished web page in a browser. Click 'File' and then go to 'Preview in Browser.' Click 'Firefox' or any Web browser being installed in your text editor.
4 ★ | 2 Vote













 How to Create a Javascript Console in Sublime Text
How to Create a Javascript Console in Sublime Text How to Enable Webgl
How to Enable Webgl How to Use JavaScript Injections
How to Use JavaScript Injections How to Enable JavaScript
How to Enable JavaScript How to Disable JavaScript
How to Disable JavaScript How to Set the Path in Java
How to Set the Path in Java