How to view HTML source in Google Chrome
Whether you are a web designer responsible for debugging website source code or just curious about how a website's code looks, you can view the HTML source right in Google Chrome. Learn with TipsMake.com how to do the following article!
View the source using View Page Source
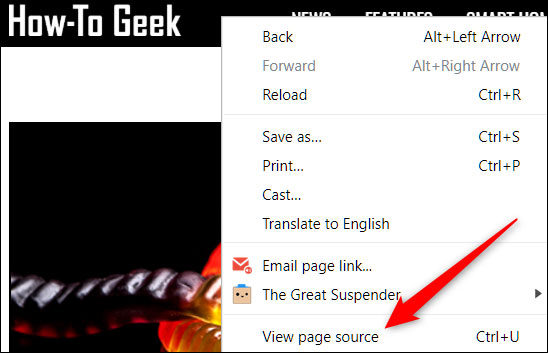
Turn on Chrome and go to the site you want to see the HTML source code. Right-click on the page and click View Page Source or press Ctrl + U , to view the source of the page in a new tab.

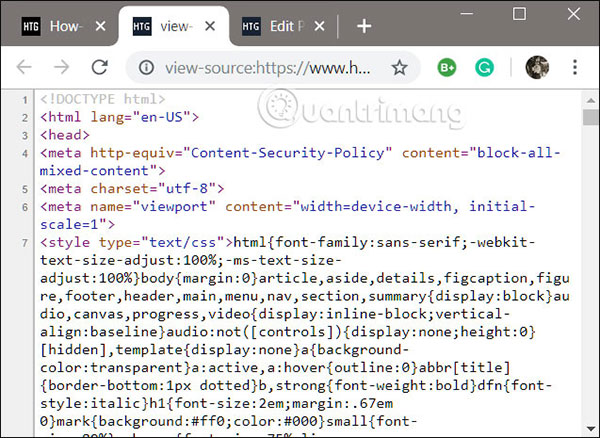
A new tab opens with all HTML for the web page, completely expandable and unformatted.

If you are looking for a specific element or part in the HTML source, using the Source View is very tedious and cumbersome, especially if the page uses a lot of JavaScript and CSS.
Check the source using the Developer Tools
This method uses Developer Tools in Chrome and is a much more neat approach to viewing the source code. HTML is easier to read here thanks to the additional format and the ability to collapse the elements you don't want to see.
Open Chrome and go to the page you want to check; then press Ctrl + Shift + I An attached frame will open with the web page you are viewing.

Click the small gray arrow next to an element to expand further.

If you don't want to see the full code of the page by default, instead check a specific element in the HTML, right-click on that blank on the page, then click Inspect.

When the frame opens this time, it will go directly to the code that contains the element you clicked.

If you want to change the dock position, you can move it to the bottom, left, right or even bring it to a separate window. Click the menu icon (three dots), then choose to open the dock in a separate window, the left, bottom or right anchor respectively.

That's all it takes. When you're done viewing the code, close the View Source tab or click the X button, in the Developer Tools pane to return to your site.
Hope you are succesful.
 How to take a screenshot of a website in Chrome does not need a utility
How to take a screenshot of a website in Chrome does not need a utility How to turn off Firefox updates automatically
How to turn off Firefox updates automatically How to hide spoiled content on Google Chrome
How to hide spoiled content on Google Chrome How to create bookmarks on Microsoft Edge Chromium
How to create bookmarks on Microsoft Edge Chromium How to fix the error Err_Connection_Reset in Chrome browser
How to fix the error Err_Connection_Reset in Chrome browser Enable guest browsing on Google Chrome and Chromebook
Enable guest browsing on Google Chrome and Chromebook