What is Low-Code? And how does it work?
Barriers to creating applications and websites have diminished and less skilled people can now develop software. So what has changed?
The low-code design tool allows users to create complex programs without much coding experience. So what is low-code? How does it work? Let's find out in the following article.
- 5 free online HTML editing tools that test the best code
- Top 5 free game development software tools
- 8 websites that help programmers practice coding skills
What is low-code?
Low-code is the language or environment that helps less experienced people write code to create and develop software. Instead of using complex libraries and back-end code, low-code uses intuitive templates and drag-and-drop frameworks to open up development for amateurs.
Get a simple metaphor so you can better understand the low-code. Just like flat boxed furniture, it eliminates the use of tools and knowledge required to create furniture from scratch. Instead it uses pre-prepared parts, designed to work with simple tools and clear instructions.
Low-code also does the same thing for software development.
Why is low-code important?
Create a software that requires careful design. A program needs to work well and the application is changing. Besides adding new features to the platform, everything needs to be updated and compatible to provide a good user experience.
Updating and changing software is often a difficult process. Most software using similar patterns and creating them from scratch for each project is a waste of time.
Using low-code can solve some problems like updating. A good low-code class can allow amateur developers to update existing code without breaking anything and without having too much knowledge.
Is low-code new?
Although low-code is a new term in recent years, it exists longer than you think.
Most companies using custom software have incorporated some form of low-code or even no-code class into their software. Everything from simple inventory management to front-end design for customer service is improved by low-code.
Now, low-code is a more common term. The framework appears to allow small businesses and independent traders to create a low-code platform that helps complete everyday tasks. Similarly, with low-code, less experienced entrepreneurs develop simple applications without hiring IT departments.
Compare low-code and no-code
The difference is that users know how much code to use for each type.

Low-code requires users to get used to a small amount of code and match it together, so it works better with the underlying code base. Although not an exact comparison, you can think of this as doing calculations on cells in Microsoft Excel.
No-code means no code and is a completely intuitive code and design based on the user interface. Website builders like Squarespace are an example of this type of platform.
- 15 tools to help build a website for beginners (no code required)
So how much code do you need in low-code?
Different low-code frameworks provide different levels of abstraction. A common way to use low-code is to use the framework to provide a database and authentication service for user data.
Designers just need to create a user page using HTML and CSS, then connect it to the low-code service provider.
Other low-code implementations can provide an almost intuitive design tool to create systems in the application. These tools often have items that can be dragged and dropped and connected to create actions that are represented by code behind the scenes.
Example of low-code platform
Most low-code providers provide a similar service. See two companies that provide common low-code solutions.
1. Google App Creator

A famous example of low-code platform is Google's App Creator. Although you still need basic knowledge of HTML and CSS to customize the application, but the platform handles most other aspects. Visual drag and drop design replaces traditional design.
App Creator not only helps design and create applications, it also provides analytical tools, which help monitor usage and management of rights.
Typically, tools like App Creator are used to create internal systems for businesses and to link existing applications such as employee information and calendars.
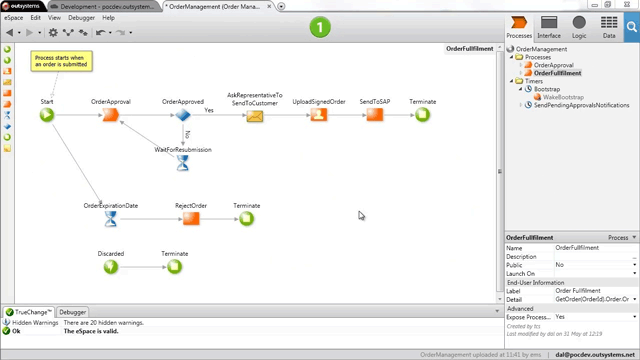
2. OutSystem

OutSystems provides the same service as App Creator, but a bit more professional. Designed for businesses, it also has drag and drop tools.
Rather than focusing entirely on providing front-end user interface design tools or focusing on back-end databases and data manipulation tasks, OutSystems claims to provide all-in solutions. both in one.
That means that if you want to design a front-end application with a powerful back-end database, you can perform many tasks without having to write your own code. So you can save time and manpower to hire developers and software designers for important parts of the project.
Should I use low-code?
Using low-code can bring future to your project. Even if you are an independent developer, using it in conjunction with the existing frameworks helps a lot.
The no-code platforms have improved over time and many believe it will replace low-code. If you are a software developer and understand the programs from the inside out, why bother with this problem? It will be an additional class that you have never needed.
Is this the end of the code?
There are many opinions that low-code and no-code can make traditional developers less important. Low-code is not always beginner friendly and many tools aim to help seasoned developers experience easier to use. Although they save time, it is not always easy to understand. For amateurs, low-code doesn't help.
Low-code helps develop, does not replace developers.
The future of code and programming
Besides software developers, low-code platforms are also a great tool for those working in UX design. But while low-code is a great tool to help develop, it's not a good "teacher" who teaches you how to write code.
 What is microSD Express memory card?
What is microSD Express memory card? What is Deepfake?
What is Deepfake? Comparison of LTE, 4G and 5G networks
Comparison of LTE, 4G and 5G networks What is Ghost?
What is Ghost? What is Cryptographic Hash (cryptographic hash function)?
What is Cryptographic Hash (cryptographic hash function)? What is hash? Hash application
What is hash? Hash application