How to Create a Javascript Console in Sublime Text
Method 1 of 2:
Using JSC (Mac OS X)
Setting Up
- Launch Sublime Text.
- JSC is a command-line Javascript runner, cooked directly into Mac OS X. Because most Macs already contains everything you need to run the script, creating the build system in Sublime Text is incredibly easy.
- If you have a Windows computer, see the directions for Node.js below.
-
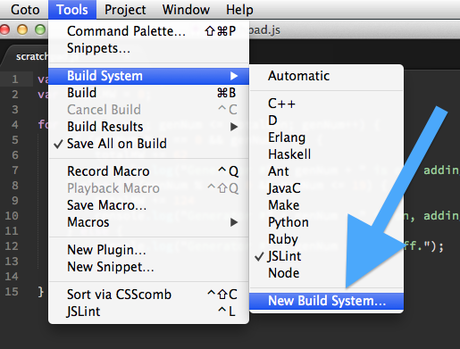
 Go to Tools > Build System > New Build System in the top bar.
Go to Tools > Build System > New Build System in the top bar. -
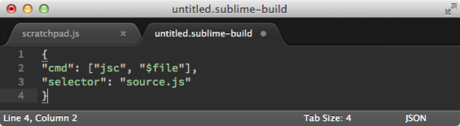
 Paste this code into the resulting new tab that Sublime Text opened. Replace anything else in it:
Paste this code into the resulting new tab that Sublime Text opened. Replace anything else in it:{ "cmd": ["/System/Library/Frameworks/JavaScriptCore.framework/Versions/A/Resources/jsc", "$file"], "selector": "source.js" }
-
 Save the file as JSC.sublime-build in the default "user" folder. Now you have created your build system!
Save the file as JSC.sublime-build in the default "user" folder. Now you have created your build system!
Using the Console
- Open the Javascript file that you want to run in Sublime Text.
- Use debug() instead of console.log() in your script.
-
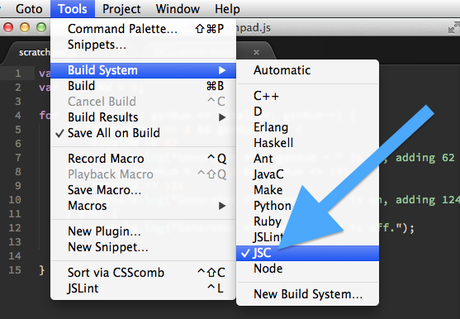
 Go to Tools > Build System in the top bar and select JSC. This is the build system that you just created.
Go to Tools > Build System in the top bar and select JSC. This is the build system that you just created. -
 Build the Javascript file. Use either the shortcut (Ctrl+B for Windows, and ⌘ Cmd+B for Mac), or choose Build from the Tools menu. A console will now appear in a pane at the bottom of the window, showing the results of your script!
Build the Javascript file. Use either the shortcut (Ctrl+B for Windows, and ⌘ Cmd+B for Mac), or choose Build from the Tools menu. A console will now appear in a pane at the bottom of the window, showing the results of your script!
Method 2 of 2:
Using Node.js
Setting Up
- Download the Node installer from the project's homepage and run it. Simply use the default settings.
- Node.js (Node) is a platform built to allow Javascript to run on a server. However, it can also be installed on your local computer, providing a relatively simple way to run Javascript and get the results without using a browser.
-
 Go to Tools > Build System > New Build System in the top bar.
Go to Tools > Build System > New Build System in the top bar. -
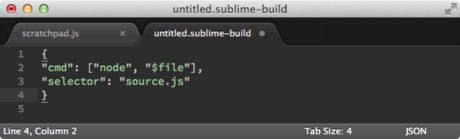
 Paste this code into the resulting new tab that Sublime Text opened. Replace anything else in it:
Paste this code into the resulting new tab that Sublime Text opened. Replace anything else in it:{ "cmd": ["node", "$file"], "selector": "source.js" }
- If you receive a "[Errno 2]" error, then you'll need to change node in the code above to the path where node is located. To do this, open terminal and run which node. This will print out the path to the node binary.
-
 Save the file as node.sublime-build in the default "user" folder. Now you have created your build system!
Save the file as node.sublime-build in the default "user" folder. Now you have created your build system!
Using the Console
- Open the Javascript file that you want to run in Sublime Text.
-
 Go to Tools > Build System in the top bar and select node. This is the build system that you just created.
Go to Tools > Build System in the top bar and select node. This is the build system that you just created. -
 Build the Javascript file. Use either the build shortcut (Ctrl+B for Windows, and ⌘ Cmd+B for Mac), or choose Build from the Tools menu. A console will now appear in a pane at the bottom of the window, showing the results of your script!
Build the Javascript file. Use either the build shortcut (Ctrl+B for Windows, and ⌘ Cmd+B for Mac), or choose Build from the Tools menu. A console will now appear in a pane at the bottom of the window, showing the results of your script!
4 ★ | 22 Vote










 How to Enable Webgl
How to Enable Webgl How to Use JavaScript Injections
How to Use JavaScript Injections How to Enable JavaScript
How to Enable JavaScript How to Disable JavaScript
How to Disable JavaScript How to Set the Path in Java
How to Set the Path in Java How to Get Input from Console in Java
How to Get Input from Console in Java