How to Create a Simple CSS Popup in Your Web Page
Part 1 of 2:
Adding the Code
-
 Add this code inside the head tag of your web page:
Add this code inside the head tag of your web page:<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js'></script>
- The above code will refer to the online library available. If your web page is not running online, then you must download the jquery library and link it to your webpage.
-
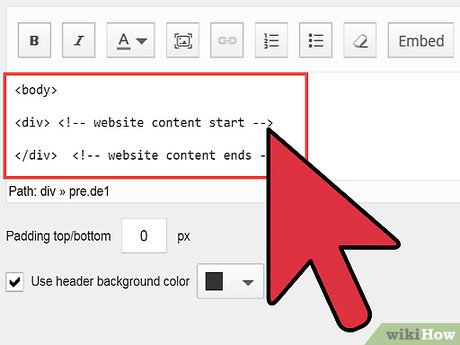
 Add the popup HTML code to your webpage. Make sure it's above the close body tag.
Add the popup HTML code to your webpage. Make sure it's above the close body tag.<body> <div> div> <div class="popup"> <div class="popupWindow"> <div class="popup_txt"> Are you 18 years of age or older? div> <div class="popup_img"> <img src="yes.png" class="popup_img_yes"/> <img src="no.png" class="popup_img_no"/> div> div> div> body>
- All the divs are separate containers where we refer them individually by the id and class names.
-
 Add this CSS inside the style tag.
Add this CSS inside the style tag.<style> .popup{ position:fixed; width:100%; height:100%; left:0px; right:0px; top: 0px; bottom:0px; background-color:rgba(3,3,3,0.8); } .popupWindow{ background-color:white; margin:0px auto; width:40%; min-width:400px; min-height:300px; margin-top:12%; text-align: center; -moz-border-radius: 50px 50px / 50px 50px; border-radius: 50px 50px / 50px 50px; box-shadow: 10px 10px 5px #000; } .popup_txt{ font-size:26px; font-weight:bold; margin:10px; padding-top:100px; color:green; } .popup_img{ maring:10px; } .popup_img_yes,.popup_img_no{ margin:20px; } style>
- The CSS is applied to the div elements by referring to their id and class names. The id is referred by #idName and class is referred by .className
-
 Add these jquery scripts in your webpage inside head tag. All script must be written inside script tag.
Add these jquery scripts in your webpage inside head tag. All script must be written inside script tag.<script> $(document).ready(function(){ $( ".popup_img_yes" ).click(function() { $( ".popup" ).fadeOut( 1200 ); }); $( ".popup_img_no" ).click(function() { window.open("https://www.google.com","_self"); }); }); </script>
-
 Know how it works. The jquery is used to handle the click event on the "yes" and "no" button and their corresponding action.
Know how it works. The jquery is used to handle the click event on the "yes" and "no" button and their corresponding action.- If yes is clicked .fadeOut( 1200 ) method is called; here the popup will fade out in 1.2 seconds.
- If no is clicked the page is reloaded with the URL google.com using the function window.open. The attribute "_self" indicate that the url is loaded in the same tab.
Part 2 of 2:
Adding Buttons and Saving
-
 Find or create your own pictures for the yes and no, if desired.yes
Find or create your own pictures for the yes and no, if desired.yes no
no
-
 Enter the correct path for the picture src (source).
Enter the correct path for the picture src (source). -
 Save your file with the extension .html to your local drive and run the saved file.
Save your file with the extension .html to your local drive and run the saved file.
4 ★ | 1 Vote










 How to Create and Deploy a Java Web App to Google App Engine
How to Create and Deploy a Java Web App to Google App Engine How to Program in Ajax
How to Program in Ajax How to Comment in PHP
How to Comment in PHP How to Learn Web Design
How to Learn Web Design How to Become a Professional Web Designer and Programmer
How to Become a Professional Web Designer and Programmer How to Make a Raspberry Pi Web Server
How to Make a Raspberry Pi Web Server