How to Program in Ajax
Method 1 of 2:
Coding
-
 Prepare a picture for writing an Ajax program. Save the picture in the same folder where you will save your html and text files displaying the Ajax program. In this article, 'ProgramInAjax' directory is set up inside the 'wamp' folder under the 'www' directory where you installed WampServer.
Prepare a picture for writing an Ajax program. Save the picture in the same folder where you will save your html and text files displaying the Ajax program. In this article, 'ProgramInAjax' directory is set up inside the 'wamp' folder under the 'www' directory where you installed WampServer. -
 Open any text editor. Notepad++ is used as the text editor in this article.
Open any text editor. Notepad++ is used as the text editor in this article. -
 Create a new file in the text editor. Type the following:
Create a new file in the text editor. Type the following:Oh oh! Where did the yellow flower go?
You may type whatever you want inside the html tag
here. -
 Save the file as a text document with the name of 'ajax-data.txt.' Actually, you can name the file whatever you want but make sure you enter the same file name to the coding in this line:
Save the file as a text document with the name of 'ajax-data.txt.' Actually, you can name the file whatever you want but make sure you enter the same file name to the coding in this line:xmlhttp.open("GET","ajax-data.txt",true);However, the HTML tag
is used for the header so that it looks bigger and more invisible. -
 Create a new file for a webpage. This file is for an HTML file to view the Ajax program in a Web browser.
Create a new file for a webpage. This file is for an HTML file to view the Ajax program in a Web browser. -
 Copy the following code:
Copy the following code:<html> <head> <title>My First Ajax Program by Metitle> <script> function loadXMLDoc() { var xmlhttp; if (window.XMLHttpRequest) {// code for IE7+, Firefox, Chrome, Opera, Safari xmlhttp = new XMLHttpRequest(); } else {// code for IE6, IE5 xmlhttp = new ActiveXObject("Microsoft.XMLHTTP"); } xmlhttp.onreadystatechange = function() { if (xmlhttp.readyState == 4 && xmlhttp.status == 200) { document.getElementById("myImage").innerHTML = xmlhttp.responseText; } } xmlhttp.open("GET","ajax-data.txt",true); xmlhttp.send(); } script> head> <body style="text-align: center;"> <div id="myImage"> <h2>Click the button below to make the flower disappear.h2> <img src="MyPicture.png" width="500px" height="300px" title="Yellow Flower" alt="an image of a yellow flower"/> div> <br/> <button type="button" onclick="loadXMLDoc()">Click here to make the picture disappear!button> body> html>
-
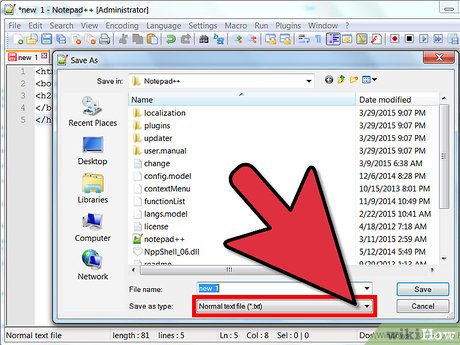
 Save the file. Click the save button on the menu bar. A 'Save As' box is open. Enter a name for your document. In this article, the name of the file is 'index.'
Save the file. Click the save button on the menu bar. A 'Save As' box is open. Enter a name for your document. In this article, the name of the file is 'index.' -
 Click the drop down arrow to choose the file extension. At the 'Save as type' field, click the drop down arrow to choose the file extension.
Click the drop down arrow to choose the file extension. At the 'Save as type' field, click the drop down arrow to choose the file extension. -
 Select 'Hyper Text Markup Language file.' Make sure that it has 'html' inside the parenthesis. Click save after selecting the 'html.'
Select 'Hyper Text Markup Language file.' Make sure that it has 'html' inside the parenthesis. Click save after selecting the 'html.' -
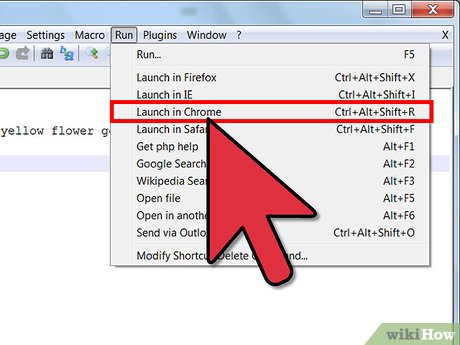
 Test the HTML file in a Web browser. Open the webpage in a web browser. Go to 'Run' on the top menu bar. Click it and select 'Launch in Chrome' or any browser being installed in your system. Google Chrome is used for the testing in this article. You may have some other browsers installed within Notepad++. You can select your favorite browser. Another option, you can click the WampServer icon at the taskbars at the bottom of the screen and select 'Localhost.' You should see your directory there and click the index file.
Test the HTML file in a Web browser. Open the webpage in a web browser. Go to 'Run' on the top menu bar. Click it and select 'Launch in Chrome' or any browser being installed in your system. Google Chrome is used for the testing in this article. You may have some other browsers installed within Notepad++. You can select your favorite browser. Another option, you can click the WampServer icon at the taskbars at the bottom of the screen and select 'Localhost.' You should see your directory there and click the index file. - Click the button below the picture to test the script.
-
 Your final webpage. Your webpage should be refreshed with the information that you entered into the text file at the beginning. The flower and the header should be replaced with the new header called 'Oh oh! Where did the yellow flower go?'
Your final webpage. Your webpage should be refreshed with the information that you entered into the text file at the beginning. The flower and the header should be replaced with the new header called 'Oh oh! Where did the yellow flower go?'
Method 2 of 2:
Code Explanation
-
 The body section. The body of HTML has the 'div' section and one button. This section will be used to display the information returned from the server. The button calls a function named 'loadXMLDoc(),' if it is clicked.
The body section. The body of HTML has the 'div' section and one button. This section will be used to display the information returned from the server. The button calls a function named 'loadXMLDoc(),' if it is clicked.DOCTYPE html> <html> <head> <title>My First Ajax Program by Me</title> </head> <body style="text-align: center;"> <div id="myImage"> <h2>Click the button below to make the flower disappear.</h2> <img src="MyPicture.png" width="500px" height="300px" title="Yellow Flower" alt="an image of a yellow flower"/> </div> <br/> <button type="button" onclick="loadXMLDoc()">Click here to make the picture disappear!</button> </body> </html> -
 The head section. The head section of the HTML file has a script tag which contains the 'loadXMLDoc()' function.
The head section. The head section of the HTML file has a script tag which contains the 'loadXMLDoc()' function.<head> <title>My First Ajax Program by Me</title> <script> function loadXMLDoc() { var xmlhttp; if (window.XMLHttpRequest) {// code for IE7+, Firefox, Chrome, Opera, Safari xmlhttp = new XMLHttpRequest(); } else {// code for IE6, IE5 xmlhttp = new ActiveXObject("Microsoft.XMLHTTP"); } xmlhttp.onreadystatechange = function() { if (xmlhttp.readyState == 4 && xmlhttp.status == 200) { document.getElementById("myImage").innerHTML = xmlhttp.responseText; } } xmlhttp.open("GET","ajax-data.txt",true); xmlhttp.send(); } </script> </head>
- More Explanation. The most important thing of Ajax is the XMLHttpRequest object. It is used to exchange data with the server and all modern browsers support the object.
- The syntax to create an XMLHttpRequest() object is variable=new XMLHttpRequest(); but at the same time the syntax to create old versions of Internet Explorer (IE5 and IE6) that uses an ActiveX object is variable=new ActiveXObject("Microsoft.XMLHTTP");.
- In order to handle all the modern browsers, it needs to check if the browsers support the XMLHttpRequest object. If it does, it creates an XMLHttpRequest object. If one does not, it will create an ActiveX object for it.
- Then it will send a request to the server. The method of the XMLHttpRequest object called 'open()' and 'send()' will be used. xmlhttp.open("GET","ajax_info.txt",true); xmlhttp.send();.
4 ★ | 1 Vote













 How to Comment in PHP
How to Comment in PHP How to Learn Web Design
How to Learn Web Design How to Become a Professional Web Designer and Programmer
How to Become a Professional Web Designer and Programmer How to Make a Raspberry Pi Web Server
How to Make a Raspberry Pi Web Server How to Check PHP Version
How to Check PHP Version How to create a basic web crawler with Scrapy
How to create a basic web crawler with Scrapy