How to Create a Link With Simple HTML Programming
Method 1 of 2:
Linking to Another Web Page
-
 Open your HTML file. Open the HTML file for the page you would like to edit. (If you're starting from scratch and need some background info, create the document before reading this article.)
Open your HTML file. Open the HTML file for the page you would like to edit. (If you're starting from scratch and need some background info, create the document before reading this article.) -
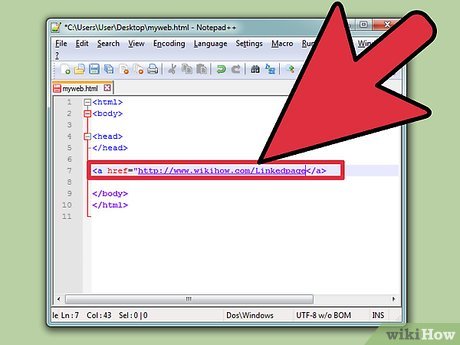
 Place a link on your page. Add the following code to the body of your HTML document, where you would like the link to appear:
Place a link on your page. Add the following code to the body of your HTML document, where you would like the link to appear:- Link text
- This displays like this: Link text.
-
 Write the link text to display. Anything in between the and tags will appear on your page as a link. You can alter this with other html tags just as you would any other text.
Write the link text to display. Anything in between the and tags will appear on your page as a link. You can alter this with other html tags just as you would any other text.- You can also turn an image into a link:
 .
.
The user will see the image wikihow_logo.png, and can click the image to visit https://www.wikihow.com/.
- You can also turn an image into a link:
-
 Change the destination of the link. The tag you just created is called an "anchor." The href attribute inside the anchor defines the destination of the link. Replace https://www.wikihow.com/ in the example above with the URI you would like to link to.
Change the destination of the link. The tag you just created is called an "anchor." The href attribute inside the anchor defines the destination of the link. Replace https://www.wikihow.com/ in the example above with the URI you would like to link to.- Always surround the URI with quotation marks.
- URIs are case sensitive.[1] Copy-paste them or type them in exactly as they appear.
-
 Link to a page in the same folder. You do not need to include a full URL if you are linking to a page on the same website (although it will work). It's easier to keep your website organized if you use relative links instead, without including the domain name. Here's a simple example linking from one page to another in the same folder:
Link to a page in the same folder. You do not need to include a full URL if you are linking to a page on the same website (although it will work). It's easier to keep your website organized if you use relative links instead, without including the domain name. Here's a simple example linking from one page to another in the same folder:- Let's say you're editing the page http://example.edu/about/author.html.
- To link to the page http://example.edu/about/family.html, just type the file name:
Link text
-
 Link to other pages on your website. You can also use relative links to direct the link to any other page on the same site. There are only two things you need to know:[2]
Link to other pages on your website. You can also use relative links to direct the link to any other page on the same site. There are only two things you need to know:[2]- To link to a page in a subfolder, include the new file path. For example, if you're on the page http://example.edu/about/author.html and want to link to http://example.edu/about/pets/dog.jpg, you can skip everything up to "about:"
Link text - To link to a page in a different branch of the site, use "../" to move up to a higher folder. For example, to link from /about/author.html to http://example.edu/writing/books.html, type:
Link text
- To link to a page in a subfolder, include the new file path. For example, if you're on the page http://example.edu/about/author.html and want to link to http://example.edu/about/pets/dog.jpg, you can skip everything up to "about:"
Method 2 of 2:
Linking Within a Page
-
 Create a destination anchor. If you're linking to a long web page, you might want to lead people to a specific point on the page instead of the top. To make this possible, open the HTML document for the destination page. Insert this anchor tag at the point you want to link to:
Create a destination anchor. If you're linking to a long web page, you might want to lead people to a specific point on the page instead of the top. To make this possible, open the HTML document for the destination page. Insert this anchor tag at the point you want to link to:- Anchor text.
This will display as normal text, since it is the destination of a link and not a link itself. You can replace "anchorname" with any name, as long as you don't use the same name twice on one page.
- Anchor text.
-
 Link to the destination anchor. To link to a specific point on the page, add the symbol # to the end of the URI, followed by the exact name you used for the id attribute. This is case sensitive.
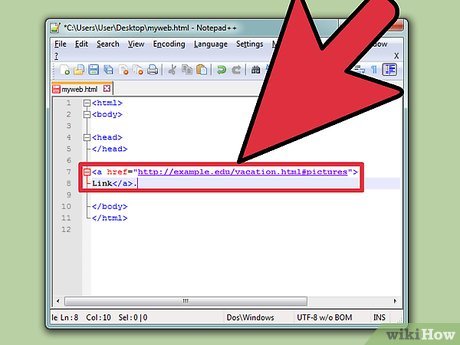
Link to the destination anchor. To link to a specific point on the page, add the symbol # to the end of the URI, followed by the exact name you used for the id attribute. This is case sensitive.- For example to link to the anchor on the page http://example.edu/vacation.html, type:
Link text.. - You can add this to absolute or relative links (see instructions in separate method).
- For example to link to the anchor on the page http://example.edu/vacation.html, type:
-
 Add an anchor to any HTML tag. You can also create an anchor by inserting id="anchorname" into any HTML tag.[3] Link to this in exactly the same way. Here are a couple examples:
Add an anchor to any HTML tag. You can also create an anchor by inserting id="anchorname" into any HTML tag.[3] Link to this in exactly the same way. Here are a couple examples:-
Header Text
Link to this by adding #topheader to the URL. -
Paragraph text
Link to this by adding #introparagraph to the URL.
-
4.2 ★ | 9 Vote










 How to Write a Resume in LaTeX
How to Write a Resume in LaTeX How to Program Software
How to Program Software How to Program in Fortran
How to Program in Fortran How to Execute HTTP POST Requests in Android
How to Execute HTTP POST Requests in Android How to Make a Cube in OpenGL
How to Make a Cube in OpenGL How to Create a Mobile App
How to Create a Mobile App