How to Code an Alert with a Variable Using Javascript
Part 1 of 2:
Setting Up the Variable
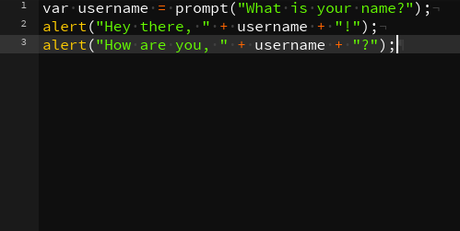
- Write the first line of code. Type "var username = prompt ('What is your name?');". Replace "username" with whatever you want to call your variable. Replace "What is your name?" with whatever you want to ask for.
Part 2 of 2:
Making the Alert
-
 Write the next line of code. Type "alert ("Hey, " + name + "!");". This line of code will add the variable "name" to the word "Hey, "(with the space at the end), and then add "!" to end the sentence (not required). For example, if the user inputs "Trevor" as the value of the variable "name", the alert will say "Heya, Trevor!". You can use any message you want, though. If your variable is "favoriteColor" and "Blue" is the value, for instance, you can have the alert say "Blue is a very nice color! "
Write the next line of code. Type "alert ("Hey, " + name + "!");". This line of code will add the variable "name" to the word "Hey, "(with the space at the end), and then add "!" to end the sentence (not required). For example, if the user inputs "Trevor" as the value of the variable "name", the alert will say "Heya, Trevor!". You can use any message you want, though. If your variable is "favoriteColor" and "Blue" is the value, for instance, you can have the alert say "Blue is a very nice color! " - Add in more variables if you want. Try to make a one or two sentence biography.
3.7 ★ | 3 Vote

 How to Turn on JavaScript
How to Turn on JavaScript How to Make a Basic JavaScript Quiz
How to Make a Basic JavaScript Quiz How to Make a JavaScript Image Rollover
How to Make a JavaScript Image Rollover How to Create a Javascript Console in Sublime Text
How to Create a Javascript Console in Sublime Text How to Enable Webgl
How to Enable Webgl How to Use JavaScript Injections
How to Use JavaScript Injections