How to build a QR Code generator using React
This utility app allows you to create your own QR code . You can build it easily, using the powerful QRCode library.

QR Code (Quick Response) is a two-dimensional barcode that can store and transmit information in a machine-readable format. Such information may include links to company web sites, restaurant menus, product details or instruction pages.
QR code technology aims to help businesses provide users with quick access to product-related information. This can increase competitive advantage.
Here's how to make a QR code generator in React with a practical example .
Before start
You need:
- Basic knowledge of HTML input components, JavaScript and useState React hooks.
- Understand how to implement conditional rendering in React.
- Installed Node on local machine and know how to use package manager (npm or yarn).
What is QR Code Library?
QRCode is a third party library used to generate 2D barcodes. Currently QRCode is the most popular QR code library, with more than 1 million weekly installs and support for client & server applications.
To install QRCode in an existing React application, open a terminal, navigate to the project directory and run the following code:
yarn add qrcodeOr if you prefer npm, use:
yarn add qrcodeProject setting
The project's repository contains 2 branches: starter and final . You can use the starter as a base to build your project or the finale to preview the finished trial.
Clone the Starter app
Open a terminal and run the following command to clone the starter branch of the repository to the local machine:
git clone -b starter https://github.com/TipsMakecode/qr-code-generator.gitRun the following terminal command, in the project directory to install the dependencies:
YarnOr:
npm installTo start the application, run:
yarn startOr:
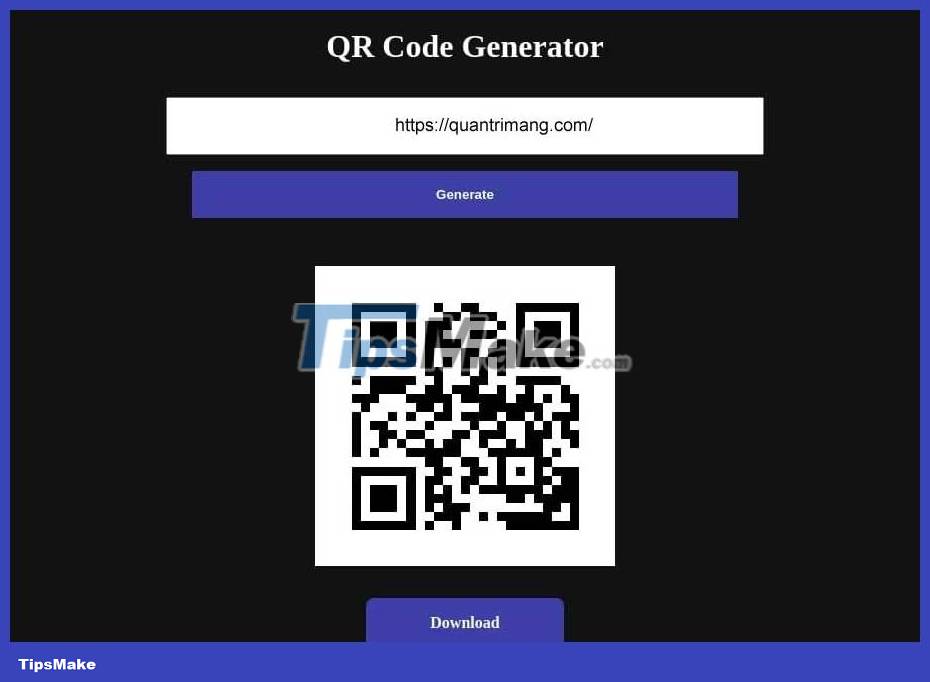
npm startGreat, you will see the UI appear on the browser:

Implement logic in steps
Open the file src/App.jsx and replace its contents with the following code:
import { useState } from "react"; import "./styles.scss"; import QRCode from "qrcode"; const App = () => { const [url, setUrl] = useState(""); const [dataUrl, setDataUrl] = useState(""); const handleQRCodeGeneration = () => { QRCode.toDataURL(url, { width: 300 }, (err, dataUrl) => { if (err) console.error(err); // set dataUrl state to dataUrl setDataUrl(dataUrl); }); }; return (QR Code Generator
setUrl(e.target.value)} /> { /* code to conditionally display the QR code and a download button would go here */ } ); }; export default App;
The code will run like this:
- Enter the QRCode at the top level.
- Generate url state to store entered URL and dataUrl state to contain generated QR code in DataURL form .
- Create the arrow function handleQRCodeGeneration , while it calls the toDataURL method of the QRCode object with the following arguments:
- The first is the URL to encode
- The second is an options object that defines the width of the QR code
- The third is a callback function that returns the dataURL version of the URL entered.
- Call the handleQRCodeGeneration arrow function in the form element when submitting the form.
- Update url status for user input value.
You can now show a conditionally generated view in a div element when the dataUrl state changes:
{dataUrl && ( 
Run the application in the browser and confirm the results:

Good luck!
You should read it
- How to generate QR codes with Me QR Generator on phones and computers
- What is Low-Code? And how does it work?
- 9 tips to help you write 'more delicious' code
- 13 tips to help you learn code super fast without being too expensive
- Top website to write and compile online code best
- Instructions on how to create QR codes on Android with QR Code Generator
 Containerize Go App with Docker
Containerize Go App with Docker How to compress and decompress files in Node.js
How to compress and decompress files in Node.js How to use Evernote as a learning tool
How to use Evernote as a learning tool How to fix error 740 'Requested Operation Requires Elevation' on Windows 10/11
How to fix error 740 'Requested Operation Requires Elevation' on Windows 10/11 How to Build Lorem Ipsum Text Generator Using JavaScript and Vite
How to Build Lorem Ipsum Text Generator Using JavaScript and Vite When will Free Fire OB41 end testing?
When will Free Fire OB41 end testing?