Learn about WebMatrix - part 2
In the next part of this technical article series on WebMatrix, we will learn about components such as using Layout, data, and pages that create more data .
1. Use Layout:
In the first part, we learned the basic steps for creating a basic web page with WebMatrix, and some other basic concepts about CSS. And here, we will move on to the next step, familiarizing ourselves with the server programming concept , maybe everyone is familiar with client programming, such as building programs that work on phones, computers, or applications. Use JavaScript to run inside the browser. The most important difference with server programming is that the source code does not work on the client device. Instead, actions from the user side will send a request to the server, and if the page containing that request information is activated, the server will use the code and generate the HTML code with the corresponding value sent back. back to the browser. Then, the browser will process and display the results to the user.
This is a rather complicated period, because it requires users to have certain JavaScript skills, Rich Internet Application technology (RIA) such as Silverlight . WebMatrix provides users with the Razor command syntax to create Web submission, with fast operation, high flexibility, diverse layout engine mechanisms.
Create CSHTML page using Razor:
So far, we have only become familiar with creating HTML pages with the .HTM or .HTML extension, which are all static web pages, each time their addresses are called by the browser, the server only works. The task of moving the entire content and display, with this approach, the server hardly has to handle any requests. You may be familiar with the concept of dynamic web pages, meaning that the server is built based on HTML as well as the type of application code on the server, to determine how the overall website is created. Dynamic websites are quite diverse and rich, and in most of the rest of the series we all use them. Specifically, in our test, the system allows users to store data about the movie in the database, and the server will create the display content from the imported database, instead of having to fill it in. directly the content of the movie.
With WebMatrix , dynamic websites have extensions. CSHTML or. VBHTML . These are quite effective HTML files with most of the code inside written in C # or Visual Basic. Specifically, in our test, create a new CSHTML file and name it movies.cshtml:

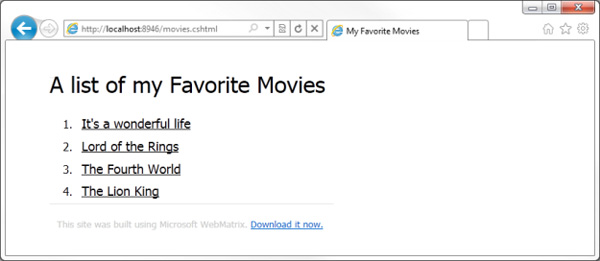
WebMatrix will create a blank page as usual, replace the entire source code with the following code:
first:
2:
3:
- It's a wonderful life
4:
- Lord of the Rings
5:
- The Fourth World
6:
- The Lion King
7:
8:
It looks a bit strange, because there is no card, or card , but the website still works normally:

Header and Footer sections:
The website now looks like the previous one did, but in this step we need to re-create the header item in the HTML in front of the tag.
Create a new page and name it PageHeader.cshtml , copy everything outside the card
first:
2:
3:
4:
5: My Favorite Movies
6:
7:
8:
9:
ten:
A danh sách danh sách các Phim
11:
Similarly, create a new page named PageFooter.cshtml , and copy everything below the tag
first:
2: This site was built using Microsoft WebMatrix.
3: Download it now.
4:
5:
Use Razor to add Header and Footer:
Now you're ready to start writing code servers using Razor. WebMatrix distinguishes the difference between HTML and Razor with the @ character, users must insert this character into all lines of code to specify what actions will be handled by the server.
For example, @RenderPage ("pagename") will ask the server to download the HTML code from the pagename page. So, edit the code of movies.cshtml page as follows:
1: @RenderPage ("PageHeader.cshtml")
2:
3:
4:
- It's a wonderful life
5:
- Lord of the Rings
6:
- The Fourth World
7:
- The Lion King
8:
9:
10: @RenderPage ("PageFooter.cshtml")
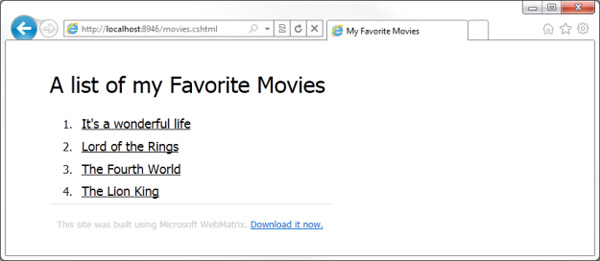
When running, the website will look like this:

It looks like the previous static HTML page, simply because the header and footer are exactly the same (including the required part to load CSS), but in essence this process is much simpler, because the main frame has quite complete, new pages will use the same header, footer and style sheet.
Create Layout page:
By following this method, we first create the basic part of the site, then use the Razor code to call the header and footer across the entire site, this is a bottom-up approach. Besides, we have some other ways to do it, such as creating a front page layout to model the next sections, then assigning content and editing the interface. This is a top-down approach.
Here, we continue by creating a new CSHTML page and naming _siteLayout.cshtml . Replace the content of the page with the following code:
first:
2:
3:
4:
5: My Favorite Movies
6:
7:
8:
9:
ten:
A danh sách danh sách các Phim
11:
twelfth:
13:
14:
- It's a wonderful life
15:
- Lord of the Rings
16:
- The Fourth World
17:
- The Lion King
18:
19:
20:
21: This site was built using Microsoft WebMatrix.
22: Download it now.
23:
24:
Then delete the code
@RenderBody ()
The _sitelayout.cshtml page will look like this:
first:
2:
3:
4:
5: My Favorite Movies
6:
7:
8:
9:
ten:
A danh sách danh sách các Phim
11:
12: @RenderBody ()
13:
14: This site was built using Microsoft WebMatrix.
15: Download it now.
16:
17:
When the system sends a request to the movies.cshtml page created earlier, the entire contents of the page will now be in the tag.
- . Technically, we can deduce the following way, when the browser opens the CSHTML page, WebMatrix will use the layout page to determine how the content will be displayed first, head, CSS, and the whole. rest in order. But before applying this method, do not forget to remove the @RenderPage command on the movies.cshtml page.
Set up WebMatrix using layout page:
At this step, no less will you wonder how to use _sitelayout.cshtml instead of movies.cshtml? If you create a _PageStart.cshtml page, this page will be called even if WebMatrix uses CSTHML or VBHTML. To continue, create the _SiteLayout.cshtml page and replace the code with the following code:
first: @{
2: Layout = "~ / _SiteLayout.cshtml";
3:}

Let's take a look at the steps WebMatrix takes to run the website:
- First, the browser sends a request to the server to movies.cshtml page
- The server checks for the existence of the _PageStart.cshtml file and activates it. Only one line of code, specifying that Layout variable - representing the external display page is SiteLayout.cshtml
- After that, the server will process the SiteLayout.cshtml file to create the display page, which provides head section, css system, tag . and all necessary things for static HTML page
- Continue, the server searches for the command line starting with @RenderBody (), specifying the entire contents of the movies.cshtml page
- Server will handle the rest of SiteLayout.cshtml, complete tags, and footers
- Complete website will be returned to the browser interface.
Add a new page:
When applied in this way, we can add any new page simply and easily. As an example here, you create about.cshtml page and replace it with the following code:
About me
I'm the author of this page. I nên đặt một ký tự này này.
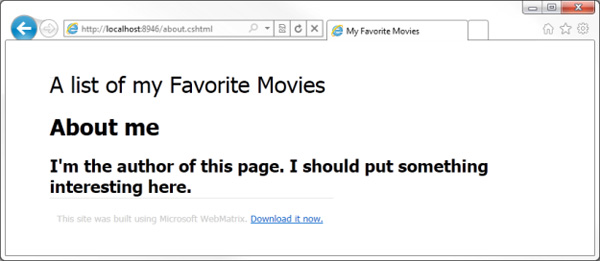
For this About.cshtml page, the entire process will be repeated as before, except when the _siteLayout.cshtml page reads the information from the @RenderBody () section, the results will show as follows:

You can easily recognize the entire header and footer remain the same, nothing changes. Users will save a lot of time and effort compared to conventional manual methods, without having to edit a lot of information. In the next section, we will embark on the process of creating data with the application with the built-in feature of WebMatrix . Good luck!
 The hidden search engines of Google you don't know
The hidden search engines of Google you don't know Find websites similar to your site
Find websites similar to your site Why is the phone message only 160 characters?
Why is the phone message only 160 characters? Summary of handy shortcuts in Windows 7
Summary of handy shortcuts in Windows 7 10 signs of mobile phone addiction
10 signs of mobile phone addiction When the laptop battery does not charge
When the laptop battery does not charge