How to view source, view website source code by phone or computer
Whether you're a web designer responsible for debugging website source code or just curious about what a website's code looks like, you can view HTML source right in popular browsers like Google Chrome .
View website source on computer
Chrome, Edge, Firefox, Opera on Windows
This way of viewing source you can do on Chrome, Edge, Firefox, Opera on Windows. Basically the way to do it will be as follows, my example is on Chrome:
Step 1: Open the website you want to view the source code.
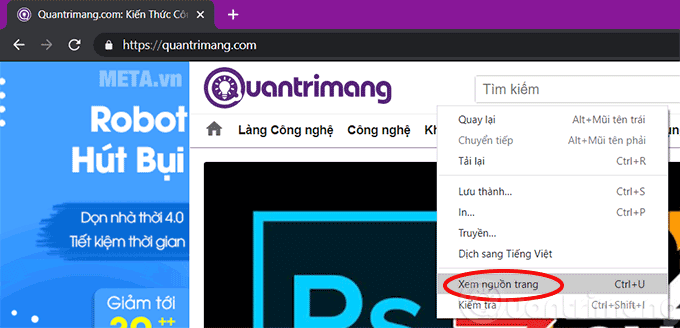
Step 2: Right-click an empty space on the website, select View Page Source/View page source (Page Source on Opera) or press Ctrl+U to view the website's source code in a new tab.

Step 3: The website source code will open in a new tab, you can view and find the information you need here.

Safari on macOS
To view the source code of any website in Safari on macOS, you first need to activate the developer menu (Develop menu).
Once the developer menu has appeared in the toolbar, there are a few different ways for you to view the page source in Safari.
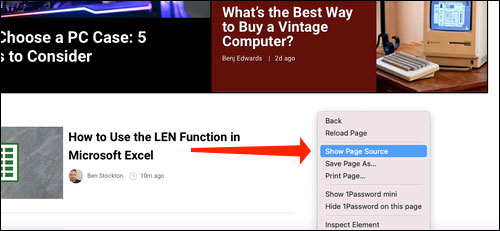
Open any website in Safari and right-click in an empty space on the page. A context menu will appear, just click ' Show Page Source '. Alternatively, you can also access this context menu using the keyboard shortcut Option + Command + u .

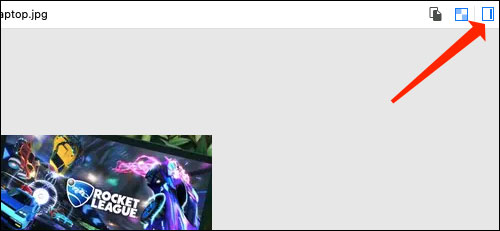
If you're looking for images or multimedia elements in any web page, look to the options pane on the left side of the screen. You will see various folders like Images, Fonts, etc. Click on the ' Images ' folder to be able to find the photo you need quickly.

Once you've selected an image, you can easily view its detailed information by clicking the button located at the top right of the panel, just below the gear icon. as shown below. Or you can also use the keyboard shortcut Option + Command + 0 .

Click ' Resource ' at the top of the list to see more detailed information, such as the size of the image and its full URL.

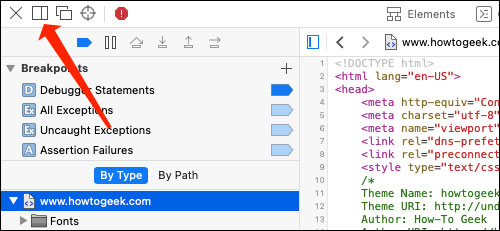
You can also change the position of the page source panel easily. There are two buttons at the top left of this panel, right next to the X button. Click the rectangle icon to move the panel to the other side in the browser window.

If you want to open the page source panel in a separate window, you can click on the two rectangles icon. This will detach the panel and open it in a separate window in Safari.

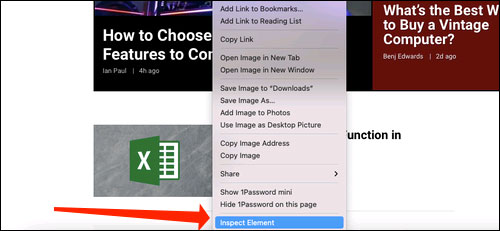
To inspect the code for any specific element on the page, you can right-click on that element and select ' Inspect Element '. This will take you directly to its corresponding code.

View website source code by phone
Currently, I have only found a way to view the website source code on Android phones, and iOS is quite complicated.
To view page source on Android, open Chrome or Firefox browser, open the website you want to view the source code, then insert the phrase " view-source: " before https://. For example, if you want to view the source code of TipsMake, then enter the following in the address bar:
view-source:https://TipsMake.comThis method can also be applied to browsers on computers running Windows.
Test web components with Developer Tools
If you are looking for a specific element or section in the HTML source, using View Source is tedious and cumbersome, especially if the page uses a lot of JavaScript and CSS.
This method uses Developer Tools in Chrome and is a much cleaner approach to viewing the source code. HTML is easier to read here thanks to additional formatting and the ability to collapse elements you don't want to see.
Open Chrome and go to the page you want to test; then press Ctrl+Shift+I . A docked frame opens with the web page you are viewing.

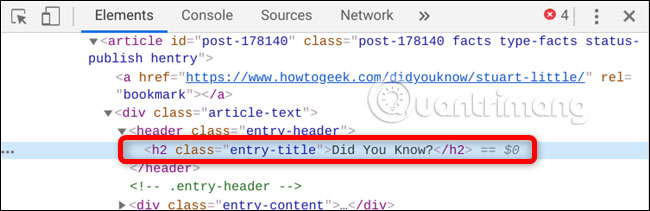
Click the small gray arrow next to an element to expand it further.

If you don't want to see the full code of the page by default, but instead inspect a specific element in the HTML, right-click that space on the page, then click Inspect.

When the frame opens this time, it will go directly to the code containing the element you clicked.

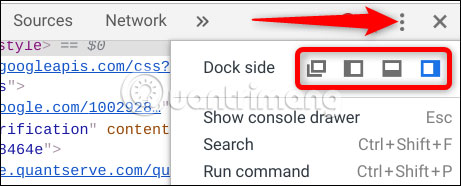
If you want to change the dock position, you can move it to the bottom, left, right, or even put it in a separate window. Click the menu icon (three dots), then choose to open the dock in a separate window, docked to the left, bottom, or right respectively.

That's all there is to it. When you're done viewing the code, close the View Source tab or click the X button , in the Developer Tools pane to return to your website.
Hope you are succesful.
 Instructions for activating Google Messages black background
Instructions for activating Google Messages black background Why do websites think you are a robot when using a VPN?
Why do websites think you are a robot when using a VPN? After Apple, Samsung became the next company to block sideload applications
After Apple, Samsung became the next company to block sideload applications TikTok introduces a Shazam-like feature that allows you to find songs by humming the melody
TikTok introduces a Shazam-like feature that allows you to find songs by humming the melody 3 methods to use NTFS drives on Mac
3 methods to use NTFS drives on Mac How is Sam Altman's 'magic ball' project that scans each person's iris now?
How is Sam Altman's 'magic ball' project that scans each person's iris now?