Adding dynamic widgets to WordPress blogs without using code
If you own a WordPress site, do you want to display different widgets on every page in your blog? For example, you have a blog about travel in different countries and want a sidebar that displays a French hotel when the article's content is about France, or a widget for Italian restaurants while exchanging. information about Italy . How to do this in WordPress? Especially when not using code. The following article will introduce you to the utilities that can solve this problem.
Conditional Widgets
As its name implies, Conditional Widgets is a plugin that allows you to define a conditional rule for each and every widget.
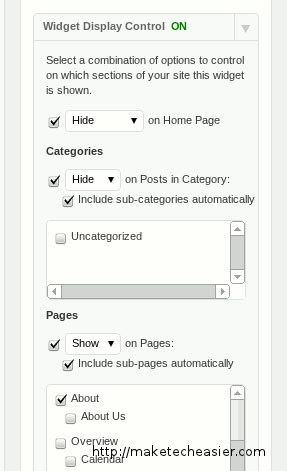
After downloading and activating the program, go to your Widgets page and add the desired widgets in the usual way. The difference now is that in each widget, there is a option for you to configure it when installing in the blog. See the picture below:

You can make it show / hide on the homepage, certain categories, even for certain pages. It also supports sub-categories and subsites. You only need to define the rules for the parent / catalog, automatically the sub-categories / pages will perform in a suitable way.
However, the program does not allow you to configure on each lesson.
Widget Logic
Widget Logic is less intuitive than Conditional Widget, but it gives users the flexibility to determine the appearance of widgets. Widget Logic uses conditional tags in WordPress to do that.
For example, if you want the widget to appear on an article with an ID of 46, set the conditional keyword is_single (46) in the Widget Logic field.

Section Widgets
The Section Widgets operation method is a bit different from the above two utilities, but this is also the most powerful tool in the 3 utilities that this article wants to mention. Different from logic, Section Widgets also allows you to create a sidebar without writing your own code.
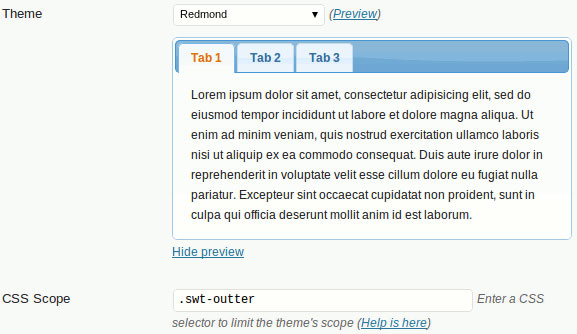
After installation is complete, go to Themes > Section Widget . This is where you can customize the tabbed interface. The program comes with 25 master interfaces to choose from. If you are not satisfied with the topic, you can create your own style.

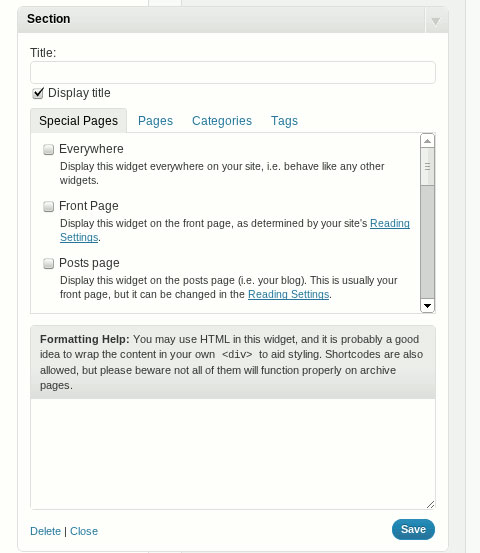
In the Widget section, instead of having to add a logic condition for each and all widgets, you will add the ' Sections ' widget corresponding to the sidebar so that it appears. Each widget section comes with two parts: The upper section is where you define the conditions (for the page / category to appear). The lower part is to display HTML code.

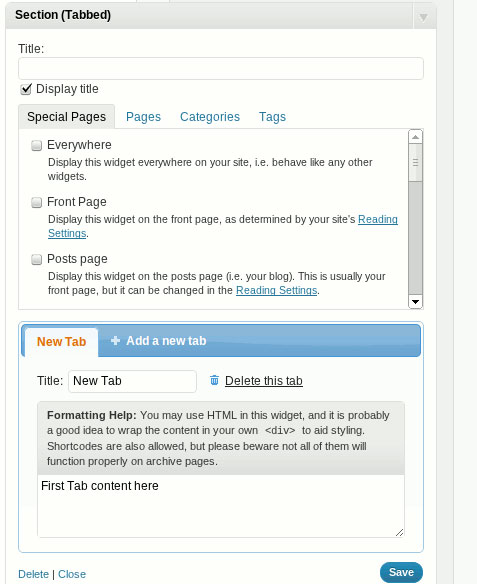
To add a tab widget, drag and drop the ' Section (tabbed) ' widget to the corresponding sidebar. Similarly, the upper part is where you define the logic, below is where to create tabs and add content to it.

You should read it
- This little trick can make your Widget invisible on iOS 14
- How to disable Widgets on iOS 10 lock screen?
- How to use Color Widgets to create calendar and battery widgets on iOS
- Steps to use BeWidgets to display eye-catching widgets on Windows 11 interface
- Microsoft tests a new, more intuitively tweaked Windows Widget menu interface
- Microsoft confirms Windows 11 users will soon be able to delete news items in the widget menu
 'Backdoor' plugin, WordPress 3.2 RC2 launches
'Backdoor' plugin, WordPress 3.2 RC2 launches Hackers break into WordPress servers
Hackers break into WordPress servers WordPress.com blog service collapsed because of a DoS attack
WordPress.com blog service collapsed because of a DoS attack Build a blog with WordPress
Build a blog with WordPress Open your own online store with WordPress
Open your own online store with WordPress 10 free WordPress plug-ins for bloggers
10 free WordPress plug-ins for bloggers