3D Transform in CSS
Transform in CSS are attributes used to "transform" the original elements, allowing us to change position, shape or rotate elements in dimensions.
There are two common types: 2D and 3D transformation.
(Transformation is a generic method of changing the shape, size and position of an element).
In this article, TipsMake.com will work with you to learn about 3D Transform, values, usage as well as the most specific examples for you to easily imagine.
What is 3D Transform?
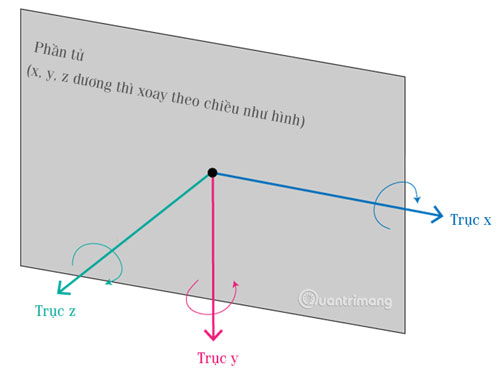
3D Transform are attributes used to process 3D moving effects for elements in 3 axes: x, y and z.
 Some examples of 3D transform
Some examples of 3D transform
The syntax for creating transforms is as follows:
transform: value; The values commonly used with 3D transform are:
- rotateX ()
- rotateY ()
- rotateZ ()

Transform rotateX ()

RotateX () is used to rotate the element around the X axis at a certain angle.
#myDiv {
-webkit-transform: rotateX(150deg); /* Safari */
transform: rotateX(150deg);
}
Original image:

(* The examples in the article are all transformed from this image)
Figure Transform

The usual div element.
Website TipsMake.com
The div element is rotateX 150deg.
>
Website TipsMake.com
Transform rotateY ()

RotateY () is used to rotate the element around the Y axis at a specified angle.
#myDiv {
-webkit-transform: rotateY(130deg); /* Safari */
transform: rotateY(130deg);
}

The usual div element.
Website TipsMake.com
The div element is rotateY 150deg.
Website TipsMake.com
Transform rotateZ ()

RotateZ () is used to rotate the element around the Z axis at a certain angle.
#myDiv {
-webkit-transform: rotateZ(90deg); /* Safari */
transform: rotateZ(90deg);
}

The usual div element.
Website TipsMake.com
The div element is rotateZ 150deg.
Website TipsMake.com
To use this attribute fluently, you must practice a lot and capture the coordinates for easy navigation. With transform, you can completely create an interface with many 2D and 3D shapes, making the website more lively and professional. TipsMake.com will explore this issue further in the following lessons. Have you remembered to it!
Previous lesson: 2D Transform in CSS
Next lesson: Transition transition effect in CSS
You should read it
- How to transform into a superhero in Avengers: EndGame
- How to Transform Mac Into Windows PC
- Resize, position, rotate, and flip images in Adobe Illustrator
- Transform, fragment, hide: new mantra for hackers
- What will you do when there are multiple Pokemon in Pokemon GO?
- Suggest how to mix things for couples on Christmas night
 Transition transition effect in CSS
Transition transition effect in CSS Tooltip effect in CSS
Tooltip effect in CSS Animation animation effects in CSS
Animation animation effects in CSS Create Button in CSS
Create Button in CSS Query Media in CSS
Query Media in CSS Use the Flexbox page layout in CSS
Use the Flexbox page layout in CSS