How to Make a Scrolling Marquee in HTML
Method 1 of 2:
Using CSS
-
 If you're on a Mac, download the latest version of webkit.[1] Since the CSS module that can create marquees is a part of the webkit specification, you will need to get webkit installed on your machine.
If you're on a Mac, download the latest version of webkit.[1] Since the CSS module that can create marquees is a part of the webkit specification, you will need to get webkit installed on your machine. -
 If you're using Windows, download the developer toolset. Unlike on Mac, there is no self-extracting installer for Windows. Windows users will need to install a number of developer tools to use webkit. All necessary tools and specifications can be downloaded here
If you're using Windows, download the developer toolset. Unlike on Mac, there is no self-extracting installer for Windows. Windows users will need to install a number of developer tools to use webkit. All necessary tools and specifications can be downloaded here -
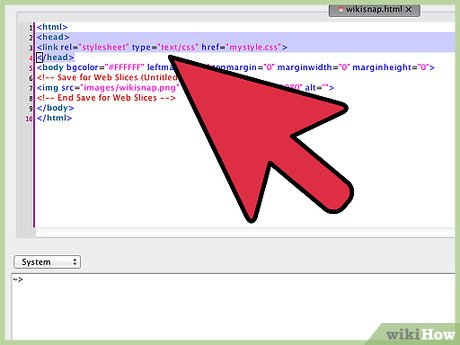
 Add a CSS reference to your HTML file. Open your HTML file and reference your CSS style sheet with the following code:
Add a CSS reference to your HTML file. Open your HTML file and reference your CSS style sheet with the following code:
.- You can write the CSS reference before creating the CSS file, but you must be sure that the CSS filename matches the one in your code (in this example, 'mystyle.css").
- Your HTML and CSS code will remain separate, but run together when you load your HTML file.[2]
-
 Create a 'div' line in your HTML file. Your code might look something like:
Create a 'div' line in your HTML file. Your code might look something like:
.Scrolling text goes here.- div is an HTML element that defines the area on the page that will contain components of the code, in this case your scrolling marquee.
-
 Save your HTML file. 'Go to File > Save As…' Append your HTML file with a .html extension.
Save your HTML file. 'Go to File > Save As…' Append your HTML file with a .html extension. -
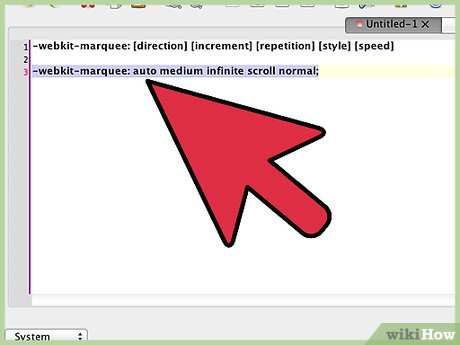
 Open a separate text document for your CSS style sheet. The shorthand syntax for creating a scrolling marquee with CSS is : '-webkit-marquee: [direction] [increment] [repetition] [style] [speed]'. The webkit tag is necessary because the CSS module that contains the marquee class is part of the Webkit CSS specification.[3]
Open a separate text document for your CSS style sheet. The shorthand syntax for creating a scrolling marquee with CSS is : '-webkit-marquee: [direction] [increment] [repetition] [style] [speed]'. The webkit tag is necessary because the CSS module that contains the marquee class is part of the Webkit CSS specification.[3]- [direction] will define which direct the marquee scrolls
- [increment] measures the pixel distance between each step of the scroll
- [repetition] is the number of times the marquee will run
- [style] can determine a simple scroll or bouncing text
- [speed] is how fast the text moves.
-
 Set values to define the marquee. Set the values in the brackets (remove the brackets, since they are just a placeholder). This will tell your marquee how to act on the page. Your code might look like:
Set values to define the marquee. Set the values in the brackets (remove the brackets, since they are just a placeholder). This will tell your marquee how to act on the page. Your code might look like:
.-webkit-marquee: auto medium infinite scroll normal;- The 'auto' direction uses the default right-to-left, 'medium' sets a default interval of 6 pixels, 'infinite' sets the marquee to run an unlimited number of times, 'scroll' sets the style to a linear movement, and 'normal' is a default setting for scrolling speed.
-
 Set an 'overflow' on a new line. Add .overflow-x: -webkit-marquee; to a new line in your code. This will make the text scroll continuously along instead of stopping at the edge of the div.[4]
Set an 'overflow' on a new line. Add .overflow-x: -webkit-marquee; to a new line in your code. This will make the text scroll continuously along instead of stopping at the edge of the div.[4]- 'overflow-x' specifies what to do with text that exceeds the limit of the space on the x-axis.
- '-webkit-marquee' is directing the overflow command towards the marquee module in webkit.
- Your full code might look like:
.-webkit-marquee: auto medium infinite scroll normal;
overflow-x: -webkit-marquee;
-
 Save your CSS file. 'Go to File > Save As…' Append your CSS file with a .css extension.
Save your CSS file. 'Go to File > Save As…' Append your CSS file with a .css extension. -
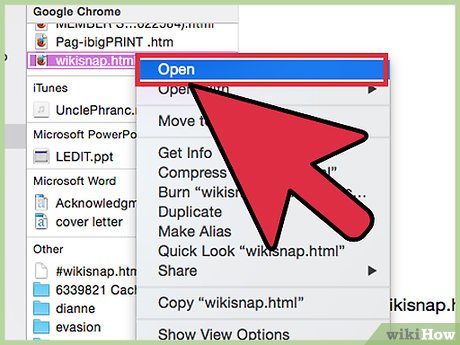
 Open your HTML file with your browser. Drag and drop the file to your browser to open. Your scrolling marquee will display on the page.
Open your HTML file with your browser. Drag and drop the file to your browser to open. Your scrolling marquee will display on the page.- Use a webkit supported browser, like Chrome or Safari to make sure the marquee displays as expected.
Method 2 of 2:
Using HTML
-
 Open your HTML document. Note that using the HTML marquee tag is outdated and strongly discouraged in web design. HTML files can be opened with a simple text editor If you are starting from scratch, open a text file and enter this sample code:
Open your HTML document. Note that using the HTML marquee tag is outdated and strongly discouraged in web design. HTML files can be opened with a simple text editor If you are starting from scratch, open a text file and enter this sample code:- .This is a scrolling marquee
-
 Set a background color. You can change the background of your marquee by specifying a hexadecimal (hex) value, or a RGB (Red Green Blue) value after the "background-color:" part of the code. The default value listed in the sample code, #000080, is navy blue.
Set a background color. You can change the background of your marquee by specifying a hexadecimal (hex) value, or a RGB (Red Green Blue) value after the "background-color:" part of the code. The default value listed in the sample code, #000080, is navy blue.- For example:
. - A full list of colors and their values can be found online.[5]
- For example:
-
 Set a scrolling direction. Change the 'direction' attribute in the code to any of the following: right, left, up or down.
Set a scrolling direction. Change the 'direction' attribute in the code to any of the following: right, left, up or down.- For example:
.
- For example:
-
 Specify the number of loops for your marquee. The 'loop' attribute controls how many times the marquee should loop. If you want it to run continuously, leave out this attribute entirely.
Specify the number of loops for your marquee. The 'loop' attribute controls how many times the marquee should loop. If you want it to run continuously, leave out this attribute entirely.- An example with the attribute omitted could be:
.This is a scrolling marquee
- An example with the attribute omitted could be:
-
 Specify the marquee text. The text inside the tag and the tag will be the scrolling text of your marquee. Write whatever you want your marquee to say here.
Specify the marquee text. The text inside the tag and the tag will be the scrolling text of your marquee. Write whatever you want your marquee to say here.- For example:
.Watch this text scroll by!
- For example:
-
 Load your HTML file. Drag and drop the file to your browser to open. Your scrolling marquee will display on the page.
Load your HTML file. Drag and drop the file to your browser to open. Your scrolling marquee will display on the page.
3.8 ★ | 8 Vote
















 How to Practice Hadoop Online
How to Practice Hadoop Online How to Develop an Interest in Coding
How to Develop an Interest in Coding How to Program
How to Program How to Write a C++ Program That Determines if a Word Is a Palindrome or Not
How to Write a C++ Program That Determines if a Word Is a Palindrome or Not How to Learn Computer Programming Online at Home
How to Learn Computer Programming Online at Home How to Create a Link With Simple HTML Programming
How to Create a Link With Simple HTML Programming