Create a character that moves with the arrow key
This is a basic Action Script tutorial. This exercise is not intended to be an activity image but a basic lesson to guide the direction of the character, object .
Usually you can apply this exercise to first practice doing the moving part of the game character. Note that the character part you can create or take according to the model's post.

Step 1
Go to File > New ( Ctrl + N ) and select Flash Document to open a new flash file.
Step 2
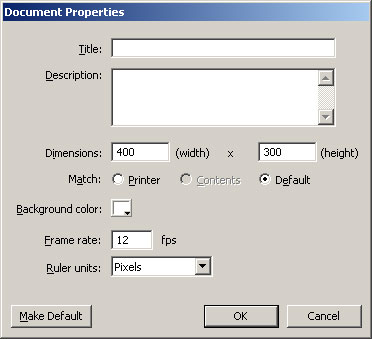
Adjust the file size accordingly by going to Modify > Document ( Ctrl + J ) and setting the width and height. This exercise will select a file size of 400 x 300 pixels.

Step 3
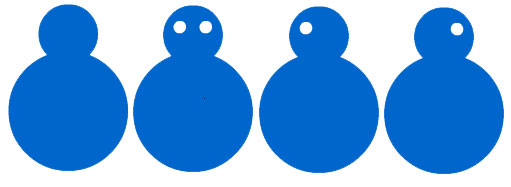
The first thing to do is you have to create a character with 4 different directions: view from left, right, front and back. These images will activate the character's activity. You can get the following 4 images as a model to create the same character (note that these character paths after being created must be converted into Movie clips and saved on the Library):

Step 4
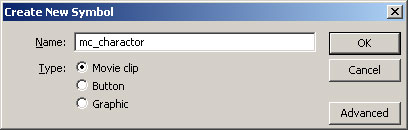
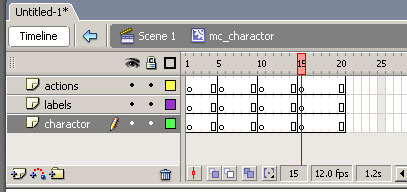
After you have four character images, you need to put them together into a movie clip to control the movement. At frame 1 of the main movie (frame is blank), go to Insert > New Symbol ( Ctrl + F8 ) to create a new Movie clip. In the Name box, enter the appropriate name (in this case, set as mc_character , select Movie Clip and click OK . In this new movie clip, create 2 new layers with names like actions and laybels above the original character layer

Step 5
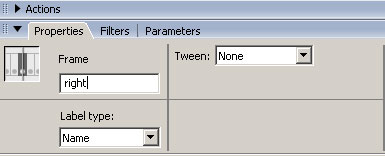
Go to frame 20 of all 3 layers and press F5 key. At frame 5, 10 and 15 of all 3 layers, press F6 . Click on frame 1 of layer labels , in Properties ( Ctrl + F3 ) name this frame right

Step 6
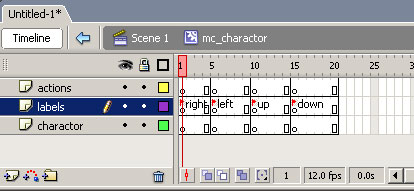
At frame 5 of the layer labels , name it left , frame 10 set to up , frame 20 set to down . The result will be as follows:

Note : We can put these 4 main frames on 4 frames consecutively, but so it is difficult to see the frame name so this tutorial is placed on 4 frames, 1, 5, 10 and 14
Step 7
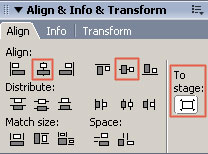
At frame 1 of layer character, drag the character image to the right . You can center this image with the Align palette element ( Ctrl + K ). Make sure the To Stage button is selected and click on the center and horizontal buttons in the vertical and horizontal direction.

Step 8
At frame 5 of the layer character , drag the character image to the left and continue to center. Performs corresponding to frame 10 ( rear ) and 15 ( front ).

Step 9
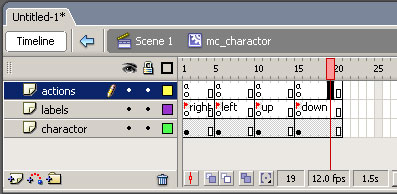
The last step is to add the Action Script code. On frame 1, 5, 10 and 15 of layer actions respectively , add the following code ( Ctrl + F9 ):
stop ();
Step 10
Back to the main timeline, drag the movie clip mc_character from the Library into the workspace.

Select the dragged element, go to the Action Script section and enter the following code:
onClipEvent (enterFrame) {
if (Key.isDown (Key.RIGHT)) {
this._x + = 5;
this.gotoAndStop ("right");
}
if (Key.isDown (Key.LEFT)) {
this._x - = 5;
this.gotoAndStop ("left");
}
if (Key.isDown (Key.UP)) {
this._y - = 5;
this.gotoAndStop ("up");
}
if (Key.isDown (Key.DOWN)) {
this._y + = 5;
this.gotoAndStop ("down");
}
}
Finally try the character's activity. You can download the source file here .
 Macromedia Flash - Automatically copy images in flash workspace
Macromedia Flash - Automatically copy images in flash workspace Macromedia Flash - An attractive photo appearance effect
Macromedia Flash - An attractive photo appearance effect Solution for prototyping in 3D space
Solution for prototyping in 3D space Macromedia Flash - Vivid photo effects
Macromedia Flash - Vivid photo effects Photoshop - The 'white' tool for photos
Photoshop - The 'white' tool for photos Add photo effects with Photofreebies Plug-In
Add photo effects with Photofreebies Plug-In