10 tips for using Codepen for beginners
Codepen is a very famous and super easy website that front-end programmers should not ignore. If you don't know what Codepen is or have never heard of this website, you simply understand that this is basically an online code editor (OSCP - online source code playgroudn - an online play code route) allows editing HTML, CSS and JavaScript code.
JSFiddle, JS Bin, CSSDeck and Dabblet are also some very interesting OSCPs but Codepen is probably one of the most favorite code editors of front-end developers. If you are a beginner of this online tool, you can refer to the following 10 simple tips to make it easier to write code.
1. Draw Run
If you don't like how Codepen is automatically refreshed while you're typing, you can choose the "Auto Update Preview" option (preview the automatic updates) and select the Run button instead. When you click on this button, you can view and update the code results whenever you want.

This is also a great option if you write code that results in having to change the layout several times and re-draw (repaint) each time it is updated leading to slow code.
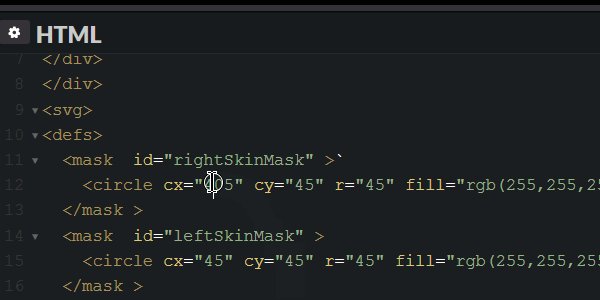
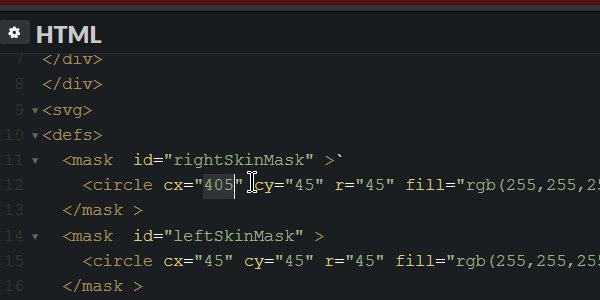
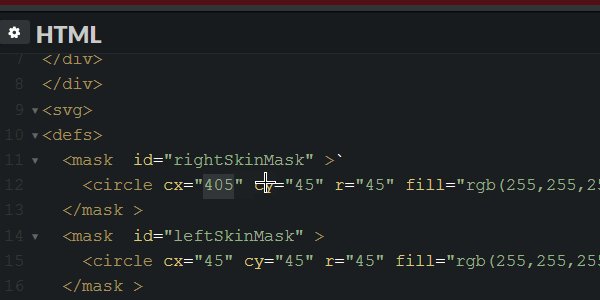
2. Increase / decrease the number

To increase or decrease the number in the code without having to enter a new number, all you need to do is use the Ctrl / Cmd key combination and the arrow key to increase or decrease , respectively.
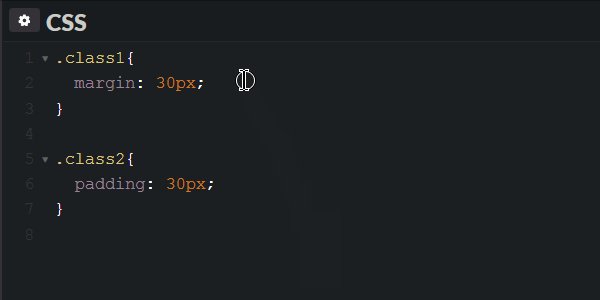
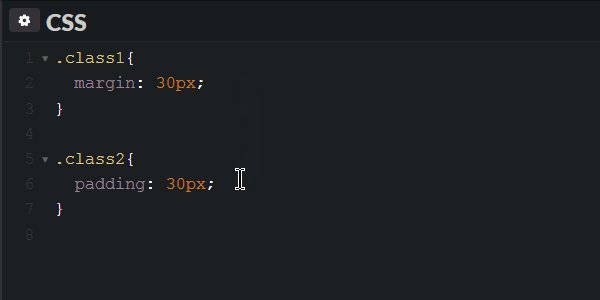
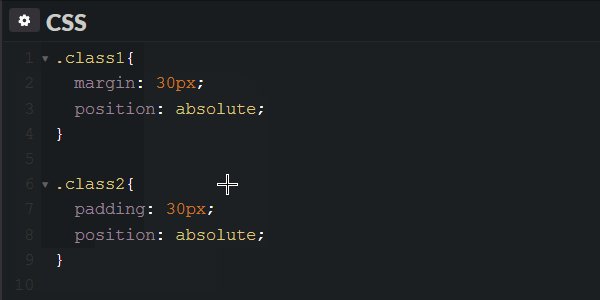
3. Multiple cursors (cursors)

You can place multiple cursors (points) on multiple points in the source code, then enter or edit all of them at the same time. This only works if you enter the same information and reduce the need to copy-paste, simply hold down Ctrl / Cmd while clicking on those points.
4. Messages in the console with different colors
In addition to console.log () , JavaScript also has some other methods you can use if you want to print out all the values on the web console, including info (), warn () and error (). respectively to retrieve information, give warnings and report errors. Basically, the web console will color each incoming message or display an appropriate icon next to them (like a warning sign for warning messages) to make it easier to identify.

Codepen also provides you with a separate console that you can open by clicking on the Console button in the lower left corner. As a result, you can quickly check messages without having to use the browser console. This console also distinguishes the message input types with different background colors.
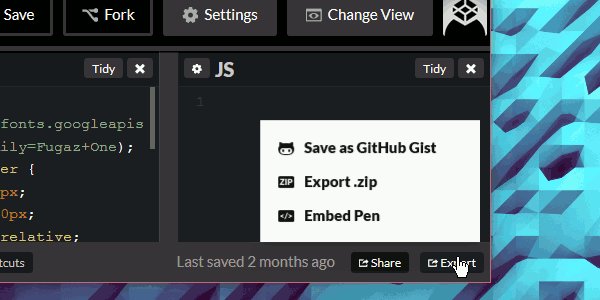
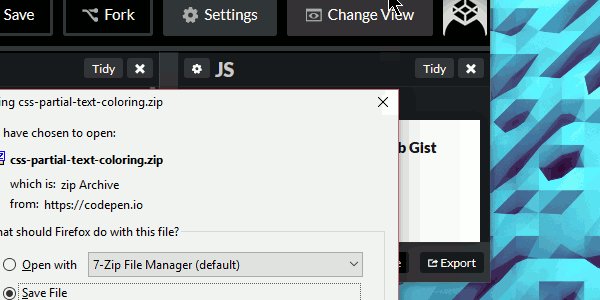
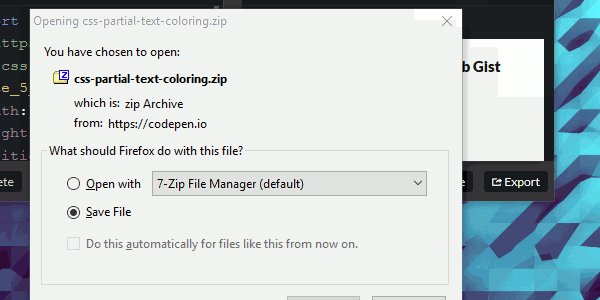
5. Export (Export)

Once saved, you can export the results to a ZIP file containing all HTML, CSS and JavaScript code. In addition, this option also allows saving results as Git repository (repository of Git source code).
You can find the Export button in the lower right corner of the screen (after logging in).
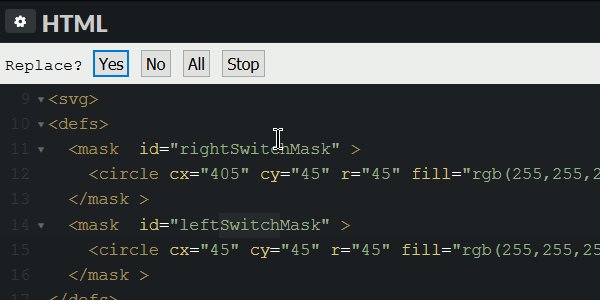
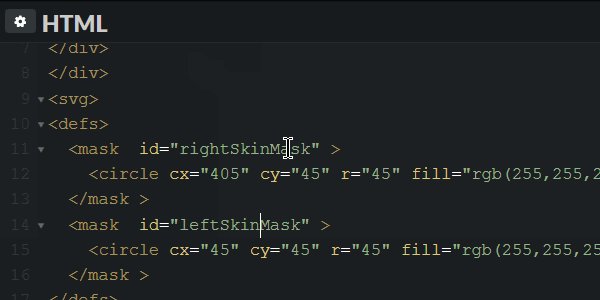
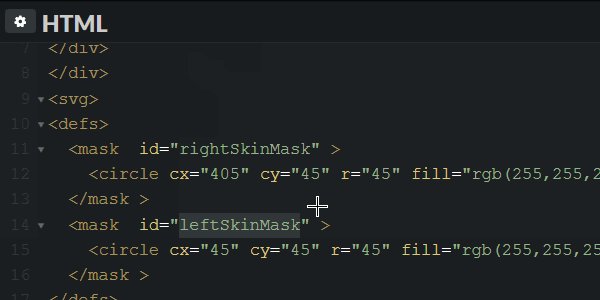
6. Search and replace

Search and replace are two operations used to rename variables. In Codepen, you can use Ctrl / Cmd + Shift + F to open this dialog.
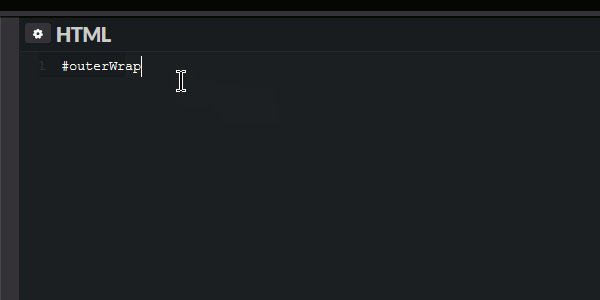
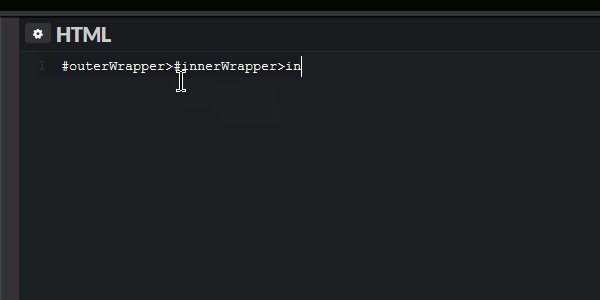
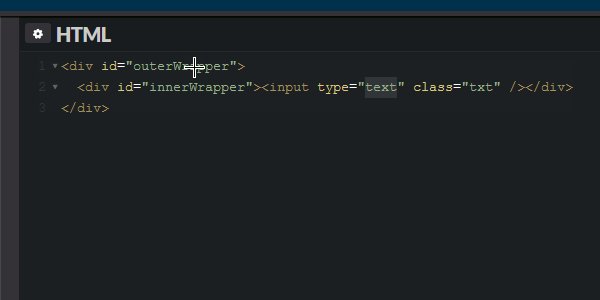
7. Open Emmet

Emmet is a very effective tool for front-end developers to write HTML code easily and quickly. To use Emmet in Codepen, you only need to enter abbreviations into the editor screen, press the Tab key and the code will appear immediately.
8. Export individual files

If you use the Export button as mentioned above, you will export all 3 files as HTML, CSS and JavaScript. However, if you only want to export one or two of these files and want to download them separately, there is another useful option.
Once you log into Codepen, go to the editor, select the Change View button in the upper right corner of the screen. Scroll below this drop-down list and you'll see download links for each file individually.
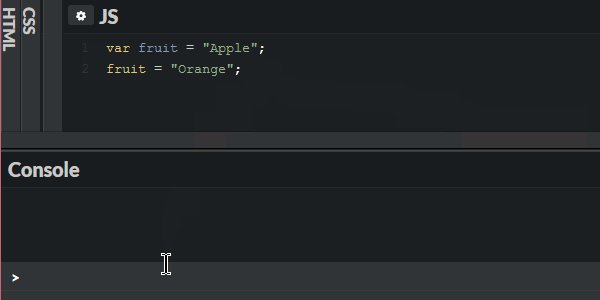
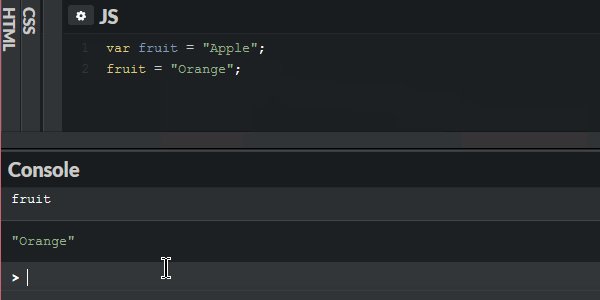
9. Tracking variables in JavaScript

Because the JavaScript console in Codepen connects to JavaScript that is already stored in your code, you can also use it to test your JavaScript faster. This feature is especially useful for tracking variables on JS because this way you do not have to insert console or warning messages into the original code just to check the purpose anymore.
10. Turn the code into a template

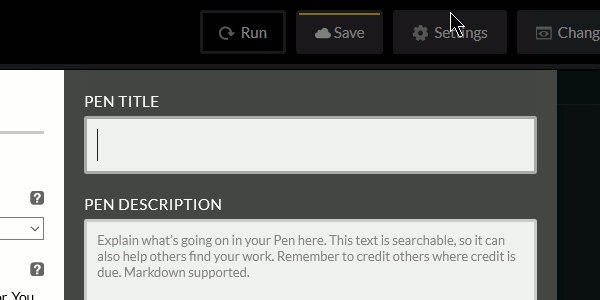
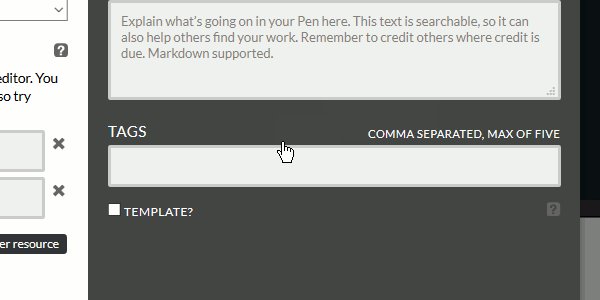
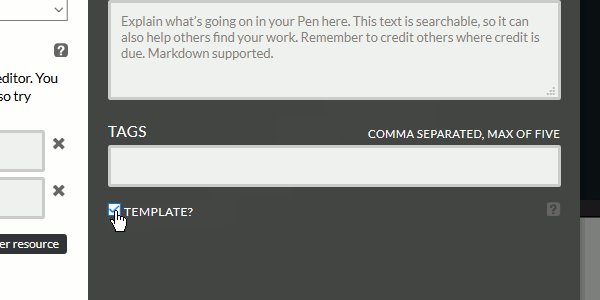
If you tend to start the pen (Codepen's code is called the pen) with the same code, you can use the template to save all the repeated code. To convert a pen into a template, check the Template option in the settings menu ( Settings ).
From then on, when creating a new pen, you can start with the saved template by clicking on the down arrow on the right side of the New Pen button. At this point, it will open a dropdown list containing all templates for you to choose.
 How to turn off Internet Connection Sharing on Windows
How to turn off Internet Connection Sharing on Windows 12 'must-have' devices for smart home (Smart Home)
12 'must-have' devices for smart home (Smart Home) How to completely hide a folder with a single command on Windows
How to completely hide a folder with a single command on Windows Disable IPv6 to troubleshoot Internet connectivity issues on Windows computers
Disable IPv6 to troubleshoot Internet connectivity issues on Windows computers You feel boring! These 15 websites will keep you busy right away
You feel boring! These 15 websites will keep you busy right away