Viewport simulation with Device Metrics on Chrome
When building or modeling a responsive web page, you need to check the site in multiple viewport sizes (the view - the part that the user will see the content of the web page displayed) to check it layout and pages are displayed well. There are several ways to do this, such as using Adobe Edge Inspect or browser extensions like Dimensions for Chrome .
The problem is that these tools do not always work smoothly in all cases.Adobe Edge Inspect requires that laptops and mobile devices be connected to the same wireless network. XIP.io also requires devices to connect to the Internet and in many people's experience, it is difficult to debug responsive websites according to iframes or to resize the browser window multiple times.
Simulation of viewport size with Device Metrics
Google Chrome recently introduced a new integration feature, which can fix all the issues mentioned above. This new feature is called Device Metrics . To activate Device Metrics, open the Developer Tools Setting .

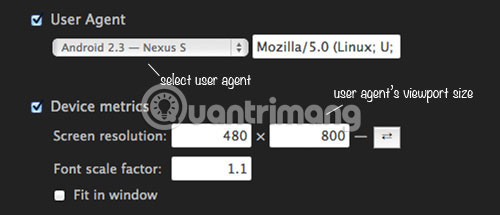
Go to the Override control panel . Select Device metrics and you can specify the size for viewport.

The result will be displayed immediately.

You can swap the length with width and height by clicking the button next to the input fields.

If you are unsure of the screen resolution used, you can also change the browser User Agent . And the fields that enter the screen size will be filled in with the actual viewport size from the selected User Agent .
For example, selecting " Android 2.3 - Nexus S " will set the size to 480 x 800pixel, selecting " iPad - iOS5 " will set it to 1024 x 728pixel.

You can find a full list of mobile device viewport sizes in Screensiz.es.
Google Chrome has many useful features to streamline the development process. Now, by using Device Metrics, you can debug the site to have a specific viewport size without having to deal with a restricted connection, use a third-party browser extension or search. iframe.
Hope you are succesful.
 How to use the web application in the new Chromium Edge browser on Windows 10
How to use the web application in the new Chromium Edge browser on Windows 10 How to install Google Chrome extension on new Microsoft Edge
How to install Google Chrome extension on new Microsoft Edge How to fix the error is not accessible coccoc // plugins
How to fix the error is not accessible coccoc // plugins How to change search engines on Microsoft Edge Chromium
How to change search engines on Microsoft Edge Chromium How to display or hide the Home button in Google Chrome
How to display or hide the Home button in Google Chrome How to turn on dark background mode on Opera
How to turn on dark background mode on Opera