Things to know about Webflow
When thinking about building a website, you often think you need to write code. You have to take a break from building a website until you learn how to code. This seems like it could take a long time. So why not use a no-code tool instead?
In this article, readers with TipsMake are invited to consider one such tool – Webflow. You'll learn what to expect from Webflow's design options, user interface, and content management system, along with other features and benefits.
What is Webflow?
Whether you are a blogger or want to create a simple fan page for your favorite manga, Webflow is the right choice.
This no-code website builder goes beyond templates to give you complete control over the layout and look of your website. Basically, you can build and design the page however you want. And you have plenty of tools at your fingertips to do that.

Webflow gives you the ability to work with 3 programming languages - HTML, CSS and JavaScript - without having to understand them. The focus lies on the visual, or user interface, side of the design.
Furthermore, Webflow offers many resources on how to get started. Although it cannot compare to learning to code, Webflow makes it easier for beginners to create websites.
To help with this, Webflow offers many options in customer service, online communities, forums and Webflow University, which contains written and visual information, as well as video tutorials for all audiences. learner.
Design and customize in Webflow
Like other website builders like Wix and Squarespace, Webflow gives you the ability to drag and drop items onto the canvas.
Pre-designed elements help you avoid getting bogged down in the details. However, for those who want to use their own elements, this builder allows for complete customization of basically everything.

You might be happy to find complex Components that involve multiple elements like tabs, videos, sliders, and lightboxes pre-made for you to use when clicking a button. You'll also find that Webflow takes some of the guesswork out by including popular layouts that are ready for you to use as-is or adapt.
Of course, if you want to keep things simple, you can choose a template when creating a new project. All you need to do is swap photos, text, and colors to make it unique.
To keep the design consistent from page to page, you can also set up reusable symbols and create styles or layers that allow customization of multiple items at once.
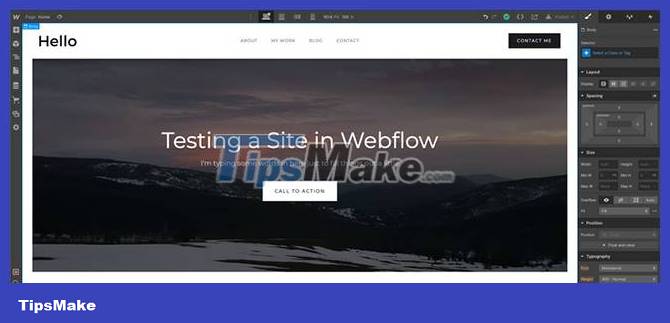
Webflow user interface
Webflow's user interface is more complex than what you'd find when using a design tool like Canva, but still not as intimidating as in Adobe's suite of tools.
You have Navigator and other options on the left, and design tools on the right. Clicking on an Element will display a custom menu for that item.

Finding the right tool in that menu becomes easy because they are always available instead of having to search through multiple menus.
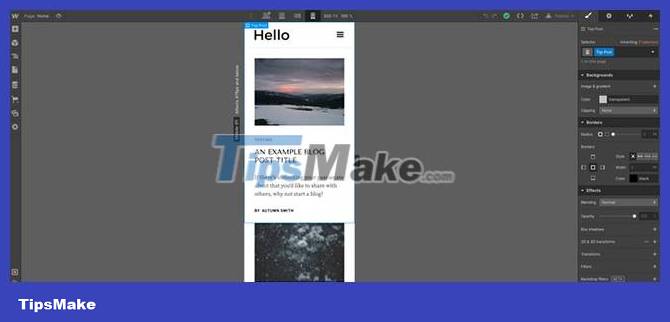
You can also view and work with Breakpoints or screen sizes, by selecting the corresponding icon at the top of the interface.
While the builder does its job of making the site responsive, you can make adjustments to each size if you want it to look different.
If you're wondering how to keep track of it all, the Navigator built into the user interface will help keep things organized. Using this tool is another way to find and rearrange elements in a layout. It is very useful when you are building a complex website with many elements.
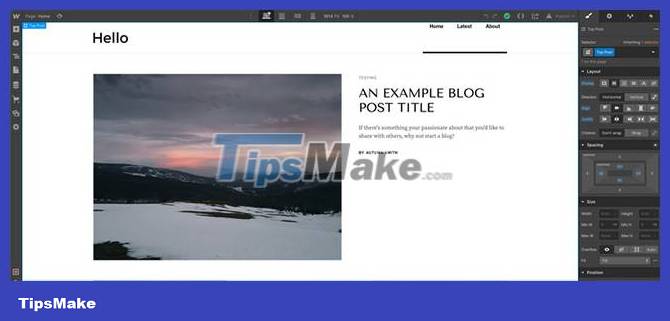
Webflow's content management system

If you've ever struggled to customize a blog post or collection page in WordPress, you might be surprised by Webflow's content management system, or CMS. For someone with no blogging experience, there are plenty of resources to learn and get started.
The builder gives you full control over how to build and customize your pages. It uses the same interface that you will use to build the rest of your website.
Webflow also comes with several additional tools that allow you to retrieve and display information from the CMS such as display images, post titles, author names, etc.
Whether you're reviewing movies, sharing your art, or documenting your travels, the settings in the CMS menu and design interface give you the ability to work with any type of design. What content?
Additionally, you can add variety to your posts with a variety of media content, and if you already blog elsewhere, you can transfer your work to this platform.
Other features and benefits of using Webflow
Web builders can be a concern, if the trial period is limited. Luckily, Webflow has a completely free account plan, with no credit card or any other commitment required.

You can even launch a two-page site to a subdomain, in exchange for keeping the Webflow name in the URL. That way, you'll know if it's for you before you decide to pay to add another page or add a personalized URL.
In addition to providing an intuitive, no-code website builder, Webflow also gives you the ability to register a custom domain name and hosting instead of searching for providers.
If you want to develop a side business, Webflow also offers e-commerce tools to help you design and manage your store.
 How to create a temporary website for free within seconds
How to create a temporary website for free within seconds How to set up Google Analytics 4 (GA4)
How to set up Google Analytics 4 (GA4) What is Cloaking? Should you use Cloaking techniques in SEO?
What is Cloaking? Should you use Cloaking techniques in SEO? 7 reasons to use SSL certificate for website
7 reasons to use SSL certificate for website Google wants to remove non-original and clickbait content from search results
Google wants to remove non-original and clickbait content from search results What is Silo Structure? Advantages and disadvantages of silos and effective alternatives
What is Silo Structure? Advantages and disadvantages of silos and effective alternatives