Input element attributes in HTML
The article below introduces the properties of input elements when creating forms in HTML.
Value attribute
The value attribute specifies the first value for the data entry field.
Tên:
Readonly properties
The readonly attribute specifies that the input data field can only be read (cannot be changed).
Tên:
Disabled attribute
The disabled property specifies that the input data field is disabled, ie cannot be used, cannot be clicked, and the value is not sent when the form is submitted.
Tên:
Size attribute
The size attribute specifies the size (in characters) for the data entry field.
Tên:
Maxlength attribute
The maxlength attribute determines the maximum length for the data input field.
Tên:
With the maxlength attribute, the input field that does not accept more than the predefined characters does not respond to the user when making a mistake. If you want to warn users, you must use JavaScript.
Attributes in HTML5
HTML5 has added the following attributes to the element
- autocomplete
- autofocus
- form
- formaction
- formenctype
- formmethod
- formnovalidate
- formtarget
- height and width
- list
- min and max
- multiple
- pattern (regexp)
- placeholder
- cần thiết
- step
and the following attributes for the element
- autocomplete
- novalidate
The autocomple attribute determines whether the form or data entry field is automatically filled out. If enabled, the browser will automatically fill based on the previously entered value. Can turn on / off the ability to manually fill in each data field. For some browsers you must turn this on.
The autocomplete attribute works with and types: text, search, URL, phone number, email, password, date, interval, color. Here is an example of filling out the form itself (except for a data field):
Tên:
Họ:
E-mail:
The novalidate attribute is a property of, specifying whether the data is authenticated when the form is submitted. The following example shows that the form will not authenticate.
E-mail:
The autofocus attribute specifies the automatic data entry field to be highlighted when loading the page. In the example below is the name field.
Tên: 
Focus on the data field being entered
The form attribute identifies one or more forms that the element belongs to. To reference other forms, use the list of form ids, separated by commas. Below is an example of the data entry field outside of the HTML form (but still part of that form).
Tên:
Họ:
The formaction attribute specifies the URL of the file that will process the input data when the form is submitted. This attribute overrides the element's action attribute and is used with type = 'submit' and type = 'image'. Below is an example of an HTML form with 2 send buttons with 2 different actions.
Tên:
Họ:
value="Gửi tới trang khác">
The formenctype attribute indicates how the data in the form will be encoded when sent (applies only to forms that have the method = 'post'). This attribute overrides the enctype attribute in the element and is used with type = 'submit' and type = 'image'.
The following example sends the default encrypted data (first send button) and encodes as multiple parts (second send button).
Tên:
value="Gửi dưới dạng nhiều phần">
The formmethod attribute specifies the HTTP method to send data to the URL, it will override the method attribute in the element and use it with type = 'submit' and type = 'image'. The following example has the second send button using POST method POST.
Tên:
Họ:
The formnovalide attribute overrides the novalidate attribute of the element and is used with type = 'submit'. This is an example with 2 send buttons, yes and no data validation.
E-mail:
The formtarget attribute indicates the name or keyword indicating where the feedback is displayed when the user submits the form, it will override the target attribute of the element and be used with type = "submit" and type = "image" .
Tên:
Họ:
value="Gửi sang cửa sổ mới">
Height and width attributes determine the height and width of the element. Remember to always determine the size of the image.
List attribute refers to element
The min and max properties determine the minimum and maximum values for the element used with input data types: number, interval, date, date and time, time, month, and week.
Nhập ngày trước 1980-01-01:
Nhập ngày sau 01-01-2000:
Số lượng (giữa 1 và 5):
The multiple attribute indicates whether the user can enter more than one value for the element, using email data types and files.
Chọn ảnh: The pattern attribute indicates the regular expression that the element's value will check with, it uses data types: text, search, URL, phone number, email and password. Use global title attributes to describe:
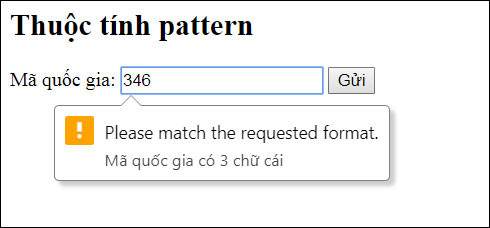
Below is an example to show that the data entry field only accepts 3 letters (no numbers or special characters are accepted).
Mã quốc gia: 
Test expressions and feedback when the value does not meet the requirements
The placeholder attribute suggests a value for the data entry field (usually a sample value or a brief description of the format to import), displayed before the user enters data. It uses data types: text, search, URL, phone number, email and password.

Show a value in the form of a sink
The required attribute indicates that the data field must be entered in order to submit the form, using data types: text, search, URL, phone number, email, password, date, number, checkbox, button round, file.
Tên người dùng: The step attribute indicates the distance between valid numeric values in the element. For example, if step = '3' then the valid numbers will be -3, 0, 3, 6 . It is possible to use this attribute with the min and max attributes to create valid values.
This attribute is used with data types: number, interval, date, date, time, month, time, and week.
Previous article: Types of input elements of input elements in HTML
The following article: Introduction to HTML5
 Introduction to HTML5
Introduction to HTML5 HTML5 support on browsers
HTML5 support on browsers Create a quick website with HTML5 Boilerplate
Create a quick website with HTML5 Boilerplate New elements in HTML5
New elements in HTML5 Semantic Element in HTML5
Semantic Element in HTML5 How to convert from HTML4 to HTML5
How to convert from HTML4 to HTML5