Semantic Element in HTML5
What is the semantic element?
In linguistics, semantics is the study of the meaning of words and phrases in language.
Each semantic element has its own meaning. So in HTML, every Semantic Element describes the structural significance of that element to browsers and developers / developers.
Examples of non-semantic elements (elements without semantics):
and - There is no clear description of its content.
Examples of semantic elements ( semantic elements): ,, and  - Provide clear descriptions of the content within the element.
- Provide clear descriptions of the content within the element.
Browser support




 Google Chrome Mozilla Firefox Internet Explorer Opera Safari
Google Chrome Mozilla Firefox Internet Explorer Opera Safari Semantic elements in HTML5 are supported in all modern browsers.
In addition, you can "teach" older browsers how to handle new HTML5 elements.
New Semantic elements in HTML5
Many websites are still designing based on HTML code like
to create navigation, header (header) and footer (footer) interfaces.
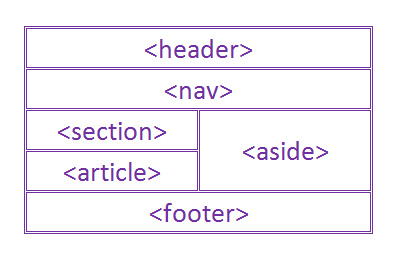
Below, HTML5 provides new semantic elements to identify different parts of a web page:

Element in HTML5
Elements that represent a common part are in documents or applications.
More specifically, a section is a group of content with the same topic.
For example , the home page of a website can be divided into sections such as referrals, content, contact information, suggestions .
Introducing Webside Quantrimang
Quantrimang is webside specializing in phone, computer, network tips, programming, fixing computer errors, using software, specialized software, scientific technology .
The main topic in Quantrimang
Quantrimang has topics close to life that are updated regularly and continuously, such as: Technology Village, Technology, Science, Life, Video, Application, IPhone / IPad, Android, Programming.
Results:

Element in HTML5
The element is used for independent content and contains its own content.
The content inside is separate and can be independent of other content of the site.
For example, some places you can use :
- Posts on a Forum.
- Posts on a Blog.
- Articles in a newspaper.
About TipsMake.com
Starting from a website that provides knowledge about networking, servers, network devices, computer tricks. Currently, TipsMake.com has become a social science and technology network, expanding its content to meet the needs of its members in many more technological areas such as phones, smart devices, and electronics. computer security, .
Results:

The inner element or vice versa?
In HTML5, define a block of complete content of many related elements linked together.
The element is used to create a group of interrelated elements.
So do we need to rely on the function of the factors to decide which element must be within the factor? The answer is: No!
Today on the Internet, you can find many websites where the element contains elements or elements that contain elements . Besides, you also see many web use and storage . Therefore, it is not necessary to determine which element is in which element.
Example of a web page: In the sports area, there are many sports articles, in each sports article there is a technical area.
Element
Element
Define the beginning of a document page or the beginning of a paragraph.
Element
should be used as an introductory content container.
You can use one or more
in a document.
For example, we use a card
inside an article:
What is TipsMake.com's goal?
Lead duties:
We expect our members to always grasp the latest information, knowledge, technology trends, and troubleshoot technology issues encountered by members when using computers, phones, other common electronic devices.
Results:

Element in HTML5
The element determines the end of a document page or the end of a paragraph.
The element usually contains author information of documents, copyright information, links to terms of use, contact information .
You can use one or more in a document.
For example:
Contact us: TipsMake.com
Address: No. 56, Pho Duy Tan, Dich Vong Hau, Cau Giay
Service time: From 8:00 - 17:30 hours (Monday to Friday); From 8:00 - 12:00 (Saturday)
Hotline: 024 2242 6188
Email:
info@meta.vn.
Results:

Element
Element
Identify an area containing navigation links.
However, not all navigation links in a document need to be placed in
For example:
Làng Công nghệ |
Khoa học |
Cuộc sống |
Ứng dụng
Results:

Element in HTML5
The content definition element is located next to the content of the page.
Internal content relates to the main content.
For example:
Quantrimang meets the needs of members in many different fields such as Technology, Life, Applications .
Technology
Latest trends and discoveries in science and technology will be updated here by TipsMake.com.
Life
Life skills, job skills, leadership skills, life tips, things you may not know, good sayings about life, famous quotes of Jack Ma, Bill Gate, Steve Jobs,. .
Results:

Element
The purpose of the element is to explain more clearly the added picture, similar to the captions / notes below the pictures in the articles and story books.
In HTML5, images and notes inside can be put together inside the element
For example:
About TipsMake.com
Starting from a website that provides knowledge about networking, servers, network devices, computer tricks. Currently, TipsMake.com has become a social science and technology network, expanding its content to meet the needs of its members in many more technological areas such as phones, smart devices, and electronics. computer security, .

Results:

Why use Semantic elements in HTML5?
In HTML4, developers often have to create their own properties to design sections such as header, top, bottom, footer, menu, navigation, main, container, content, article, sidebar, topnav .
This makes the search appliance unable to determine what content is contained within the site correctly.
In HTML5, elements like:
Make everything a lot easier.
Semantic factor in HTML5
Here is a list of new semantic elements in HTML5:
MeaningDefine an article / article Define the content located next to the content of the page
Previous article: New elements in HTML5
Next lesson: How to convert from HTML4 to HTML5
 How to convert from HTML4 to HTML5
How to convert from HTML4 to HTML5 Standard format and code coding convention in HTML5
Standard format and code coding convention in HTML5 Canvas element in HTML5
Canvas element in HTML5 SVG element in HTML5
SVG element in HTML5 Multimedia - Multimedia formats in HTML5
Multimedia - Multimedia formats in HTML5 5 steps to learn a dynamic HTML web component profile
5 steps to learn a dynamic HTML web component profile