How to convert from HTML4 to HTML5
In this lesson, we will learn how to convert an HTML4 website to HTML5 without changing any original content or structure.
You can use the same if you want to convert XHTML to HTML5.

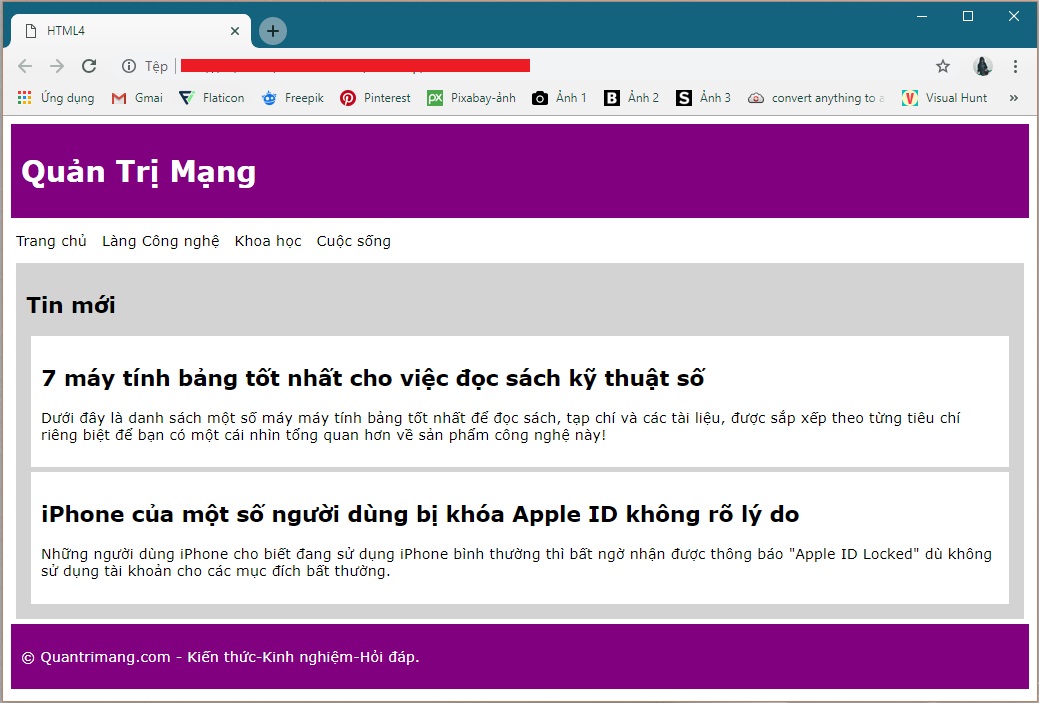
Normal HTML4 page
HTML4
TipsMake.com
- Home page
- Technology Village
- Science
- Life
News
7 best tablets for reading digital books
Below is a list of some of the best tablet computers to read books, magazines and documents, arranged according to each individual criteria so you have a better overview of this technology product!
The iPhone of some Apple ID locked users is unclear
IPhone users who say they are using a normal iPhone will suddenly receive a "Locked ID" message even though they are not using the account for unusual purposes.
© TipsMake.com - Knowledge-Experience-FAQ.
With the interface obtained:
DocType document conversion of HTML5
First, change the old DocType style to the new DocType of HTML5.
From:
To:
We still get the same results.
Change the new encoding
Next, from the old Encoding style:
New style of HTML5:
Add Shiv element to HTML5
Semantic elements in HTML5 are supported in all modern browsers.
In addition, you can "teach" older browsers how to handle new HTML5 elements.
However, Internet Explorer8 browser and previous versions do not allow adding unknown elements. Therefore, HTML5Shiv is a JavaScript solution that programmers use to add HTML5 to IE versions before version9.
You can take a closer look at HTML5Shiv here.
Add elements with CSS semantics in HTML5
CSS contains ids and classes to style elements
body {
font-family: Verdana, sans-serif;
font-size: 0.9em;
}
div # header, div # footer {
padding: 10px;
color: white;
background-color: purple;
}
div # content {
margin: 5px;
padding: 10px;
background-color: lightgrey;
}
div.article {
margin: 5px;
padding: 10px;
background-color: white;
}
div # menu ul {
padding: 0;
}
div # menu ul li {
display: inline;
margin: 5px;
} To HTML5 we replace with semantic elements
body {
font-family: Verdana, sans-serif;
font-size: 0.9em;
}
header, footer {
padding: 10px;
color: white;
background-color: purple;
}
section {
margin: 5px;
padding: 10px;
background-color: lightgrey;
}
article {
margin: 5px;
padding: 10px;
background-color: white;
}
nav ul {
padding: 0;
}
nav ul li {
display: inline;
margin: 5px;
} Next, change old elements to semantic elements:
- Convert elements with id = 'header' and id = 'footer' to semantic elements and .
- Move element with id = 'menu' to semantic element
- Move an element with id = 'content' to a semantic element .
- Turning elements has class = 'post' to semantic elements .
TipsMake.com
News
7 best tablets for reading digital books
Below is a list of some of the best tablet computers to read books, magazines and documents, arranged according to each individual criteria so you have a better overview of this technology product!
The iPhone of some Apple ID locked users is unclear
IPhone users who say they are using a normal iPhone will suddenly receive a "Locked ID" message even though they are not using the account for unusual purposes.
© TipsMake.com - Knowledge-Experience-FAQ.
Finally you can remove the tags . They are no longer needed in HTML5.
The difference between and
Elements and
It is easy to be confused with each other and you are easily confused if you only read the concept of each element.
In HTML5 standard, and
is defined as follows:
- is a block of content related to each other.
- is a block consisting of complete content, a closed block.
- is a block consisting of multiple child tags inside.
So how do we clearly distinguish these elements?
Quite simply, depending on the content you want to show, use these elements flexibly.
In the above example we have used it outside .
But we can also use it for the same purpose.
Here are a few examples that demonstrate how to use flexible tags in each case:
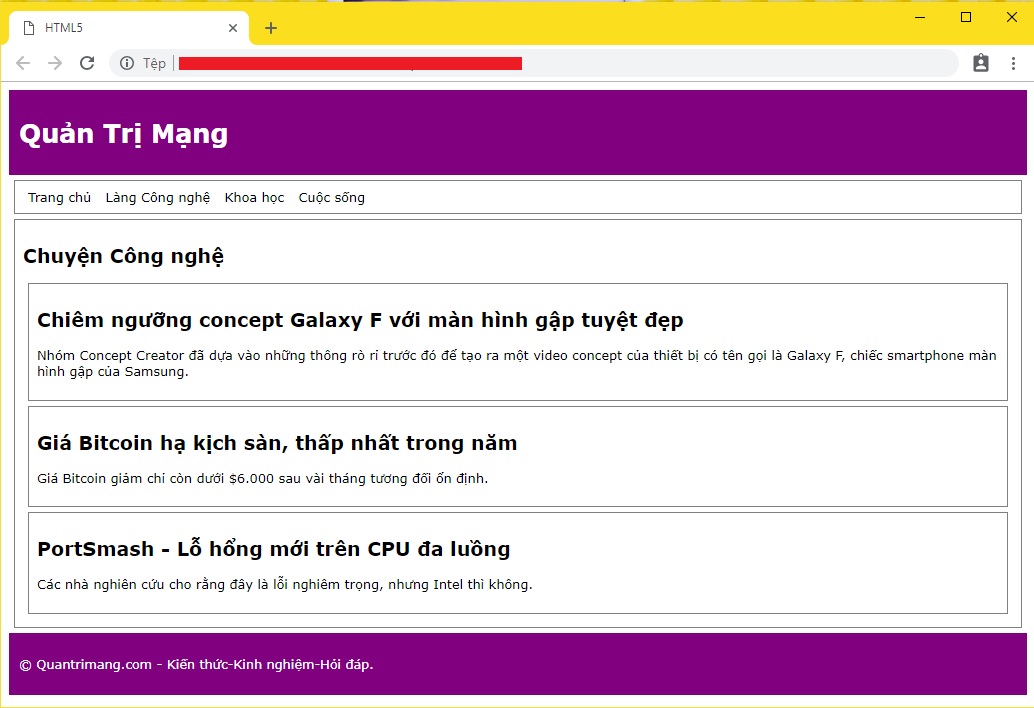
in :
HTML5
TipsMake.com
Technology Story
Admire the Galaxy F concept with a beautiful folding screen
Concept Creator team relied on previous leaks to create a concept video of a device called Galaxy F, Samsung's folding screen smartphone.
Bitcoin prices slumped on the floor, the lowest in the year
Bitcoin prices fell to just under $ 6,000 after a few relatively stable months.
PortSmash - New vulnerability on multi-threaded CPU
Researchers think this is a serious error, but Intel does not.
© TipsMake.com - Knowledge-Experience-FAQ.
Results:

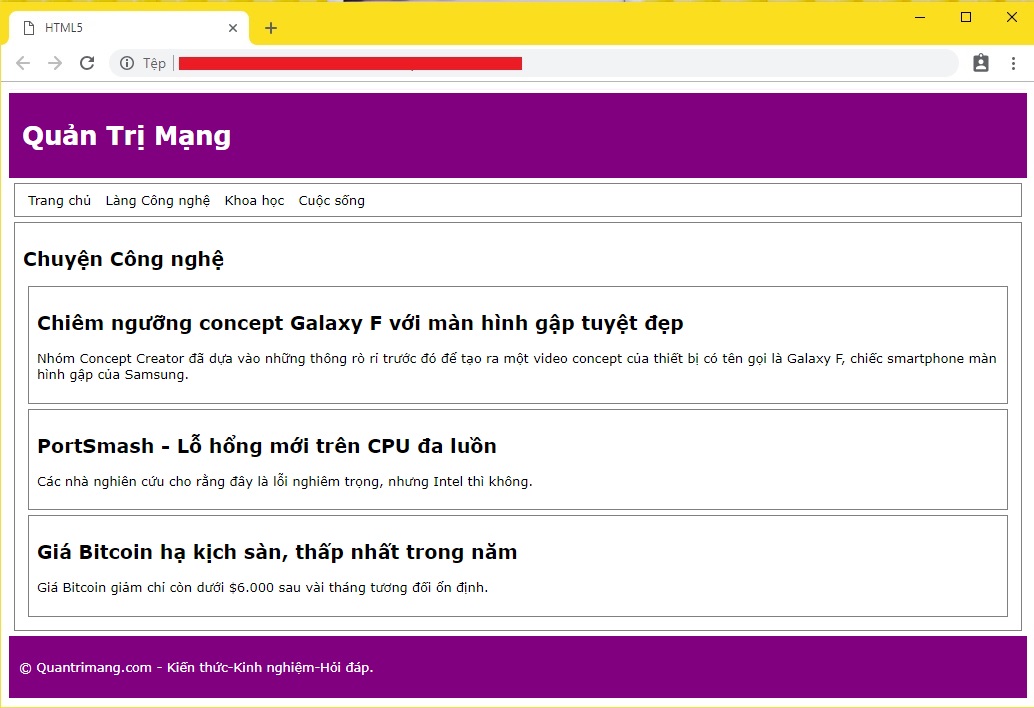
HTML5
HTML5 Skeleton
Technology Story
Admire the Galaxy F concept with a beautiful folding screen
Concept Creator team relied on previous leaks to create a concept video of a device called Galaxy F, Samsung's folding screen smartphone.
PortSmash - New vulnerability on the CPU has been threaded
Researchers think this is a serious error, but Intel does not.
Bitcoin prices slumped on the floor, the lowest in the year
Bitcoin prices fell to just under $ 6,000 after a few relatively stable months.
© TipsMake.com - Knowledge-Experience-FAQ.
Results:

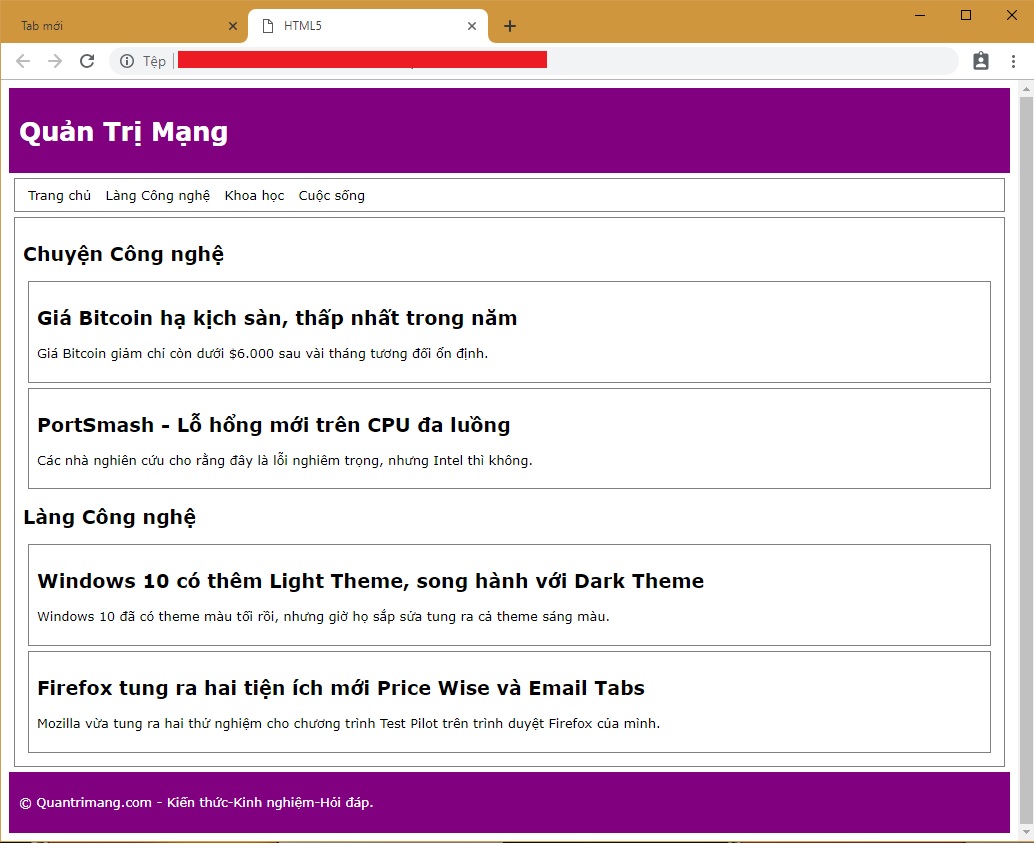
HTML5
TipsMake.com
Technology Story
Bitcoin prices slumped on the floor, the lowest in the year
Bitcoin prices fell to just under $ 6,000 after a few relatively stable months.
PortSmash - New vulnerability on multi-threaded CPU
Researchers think this is a serious error, but Intel does not.
Technology Village
Windows 10 adds Light Theme, parallel to the Dark Theme
Windows 10 already has a dark theme, but now they are about to launch a bright theme.
Firefox launched two new utilities, Price Wise and Email Tabs
Mozilla has just launched two tests for the Test Pilot program on its Firefox browser.
© TipsMake.com - Knowledge-Experience-FAQ.
Result:

Previous article: Semantic Element in HTML5
Next lesson: Standard format and code coding convention in HTML5

 Standard format and code coding convention in HTML5
Standard format and code coding convention in HTML5 Canvas element in HTML5
Canvas element in HTML5 SVG element in HTML5
SVG element in HTML5 Multimedia - Multimedia formats in HTML5
Multimedia - Multimedia formats in HTML5 5 steps to learn a dynamic HTML web component profile
5 steps to learn a dynamic HTML web component profile Comment tag in HTML
Comment tag in HTML