If you are a Web Developer, don't miss out on these 67 useful tools, libraries and resources!
- 12 extremely useful tricks for JavaScript programmers
- Top 10 basic network troubleshooting tools that IT people need to know
- 10 useful tips for new programmers
In this article, I - the author of the article will not talk about large Front-End Framework like React, Angular, Vue . as well as popular Code Editor like Atom, VS Code, Sublime . I just want to share with you a list that you find useful in speeding up the developer process.
Maybe some people already know this, but I'm glad someone else can know something new and useful.If you are a Web Developer, don't miss out on these 67 useful tools, libraries and resources!
This is a list of diverse sources, so I will divide it into different groups. Invite you to consult!
Javascript library
Particles.js - The library helps create floating particles on the site.

Three.js - The library helps create objects and 3D space on the web.
Fullpage.js - Helps easily make page scrolling feature.
Typed.js - Typewriting effect.
Waypoints.js - Activate a function when you move to an element of the web.
Highlight.js - Highlight syntax for website.

Chart.js - Create visual charts using Javascript.
Instantclick - Accelerate page loading time, preload resources on hover.
Chartist - Another library of charts.
Motio - Library of sprite-based animations and animations.
Barba.js - Move pages with fluid.

Animstion - Jquery plugin for converting pages with animaton css.
TwentyTwenty - Another visual tool to find differences.
Vivus.js - Library creates drawings on SVG.
Wow.js - Provides animation when scrolling pages.
Handlebars.js - Provides Javascript templates.

Scrolline.js - Track your scrolling from the beginning until the end of the page.
Velocity.js - Create super fast and beautiful Javascript animations.
Animate on scroll - Create website simplicity.
jInvertScroll - Parallax scrolling effect.

One page scroll - Another page of library scrolls.
Parallax.js - Parallax Engine responds to the navigation of a smart device.
Typeahead.js - Complete search.
Dragdealer.js - Library provides illustration drag.
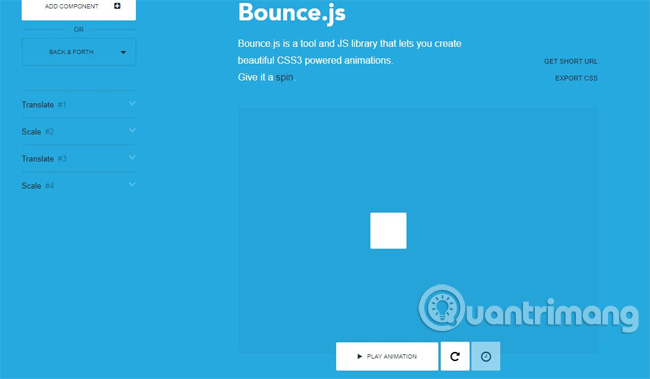
Bounce.js - Create beautiful CSS3 animations.

Pagepiling.js - Scroll a page.
Multiscroll.js - Scroll a web page into two vertical scroll bars.
Favico.js - Create diverse favicons.
Midnight.js - Convert title to fixed.
Anime.js - Animation library.

Keycode - Create keycode javascript with just one button.
Sortable - Drag and drop.
Flexdatalist - Auto-fill.
Slideout.js - Presentation navigation for mobile applications.
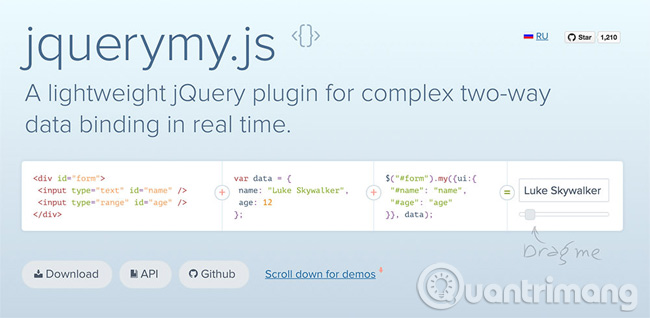
Jquerymy - Link data using jquery.

Cleave.js - Input content format.
Page - Client-side routing for single-page applications.
Selectize.js - Select box - pairing options box to add tags.
Nice select - JQuery library creates beautiful option boxes.
Tether - Use positioning elements effectively.

Shepherd.js - User guide through the application.
Tooltip - Tooltip is a comment that appears when hovering over an object such as text, image, link and other interface elements. Tooltip tells the user what this object is used for or displays additional information of the object being dragged.
Select2 - Replace Jquery for optional boxes.
IziToast - Easily perform js notifications.
IziModal - Easily implement modal js.

CSS Library / Design tool
Animate.css - Animation library.

Flat UI Colors - List of main colors simple and effective.
Material design lite - Framework based on Google's Material Design. (Material Design is a language created by Google in order to 'develop a unique platform system that allows building of synchronized experiences between different types and sizes of devices.)
Materialui.co - Many resources for Material design framework.
Random colorrrs - Generator color.
Section separators - Division of CSS.

Topcoat - Framework.
Create ken burns effect - Ken Burns effect uses css3 animations.
DynCSS - Add functions to css, making it friendly.
CSSpin - Css spinners Collection.
Feather icons - Icon.

Ion icons - Icon.
Awesome font - Icon.
Font generator - Combine fonts and create blends.
On / Off switch - Create on / off switch with Css, good for checking or radio buttons.
UI Kit - Framework.

Bootstrap - Framework.
Foundation - Framework.
Useful products / links
cheatsheet - a list of everything that can go.

Ghost - Simple blog platform based on node.js.
What runs - Chrome Plugin explores which technology is used to build websites.
Learn anything - Provides useful mind map to illustrate a variety of topics.
Here is a list of some of the personal tools, frameworks and libraries I have used in the past. If you know more interesting things that can save time in the process of working for Web Developer, please share with us in the comment section below!
Author: Ognjen Gatalo
Refer to some other articles:
- 26 useful websites should track if you are a web developer
- 10 things not to do when running Node.js application
- Top 6 outsourcing trends will change IT industry by 2018
- If you want a successful career, find out about the five 2018 technology trends!
Having fun!
You should read it
- The difference between programming and web development
- How to distinguish between Front-End, Back-End and Full Stack?
- How to 'survive' with the stress of learning programming
- Top 20 free programming learning websites need to bookmark immediately!
- 13 skills needed to become Frontend Developer
- Beginners of computer programming need to focus on what?
 How to create web crawlers with Selenium
How to create web crawlers with Selenium Synthesis of Pascal exercises has prizes, from easy to difficult
Synthesis of Pascal exercises has prizes, from easy to difficult 200 common Java interview questions, with reference answers
200 common Java interview questions, with reference answers Hands-free with 5 VB scripts that automate the use of Windows computers
Hands-free with 5 VB scripts that automate the use of Windows computers How to send Email with Windows PowerShell
How to send Email with Windows PowerShell Download and install Java on the computer
Download and install Java on the computer