How to create scrolling backgrounds in Pygame
This Python game library is packed with features, including some simple tools you can use to create smooth, parallel scrolling backgrounds for your .

Scrolling backgrounds can greatly enhance the visual appeal and depth of the game. Chung can create illustrations for motion, bringing the game to life and engaging. You can create a scrollable background in just a few easy steps using Pygame.
Create a simple game
To understand the concept of a scrolling background in Pygame, start by creating a simple game where the player can move left and right. You can also include 2 platforms, represented by rectangles, representing the game environment. Create a new file named simple-game.py .
First, import the pygame module and initialize it. Then determine the player's starting position and movement speed. Create platforms using pygame.Rect objects and specify their position and size.
Inside the game loop, handle events such as game exit. You can also handle player movement based on input or touch.
Result:

Create different layers
To get the scrolling effect, you can create multiple background layers with different colors. Each layer will move at a different speed, creating a parallax effect. This effect creates the illusion of depth and enhances the sense of movement in the game.
Define two background layers, one that covers the entire game window, using pygame.Rect objects. Alternatively, choose a color for each layer in the background_colors list . The background_speeds list defines how fast each player will move.
# Thêm code này vào phần trước đó background_layers = [ pygame.Rect(0, 0, screen_width, screen_height), pygame.Rect(0, 0, screen_width, screen_height) ] background_colors = [(30, 30, 30), (60, 60, 60)] background_speeds = [0.1, 1.0]Add background scrolling effect
To create the background scrolling effect, you need to update the position of the background layers in the game loop. You will move each layer vertically based on the specified speed.
Create a new file named scrolling-bg.py and add this code with the updates below:
for i in range(len(background_layers)): background_layers[i].x -= background_speeds[i] if background_layers[i].x <= -screen_width: background_layers[i].x = 0 pygame.draw.rect(screen, background_colors[i], background_layers[i])Loop through each background layer. Subtract the corresponding speed from that layer's x coordinate, causing it to move left. If the layer reaches the left edge of the screen, reset its position to the right, creating a continuous scrolling effect.
Finally, draw each rectangular background layer on the screen using pygame.draw.rect() and colorize & pygame.Rect object accordingly.

Added parallax effect while moving
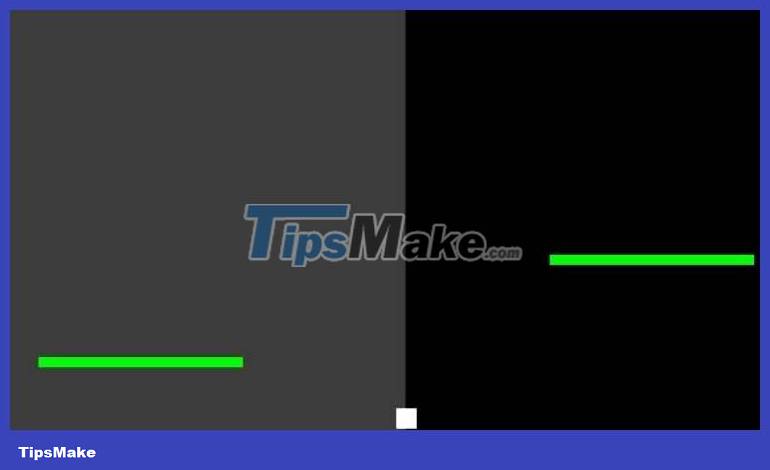
To enhance the parallax effect, you can edit the platform motion that occurs when the player is moving. This will create a clear sense of depth and fluid movement. Create a new file named parallax.py and add the code and updates below:
# Xác định vị trí và tốc độ của platform rect1 = pygame.Rect(50, screen_height - 100, 200, 10) rect2 = pygame.Rect(screen_width - 250, screen_height - 200, 200, 10) platforms = [ {"rect": rect1, "speed": 3}, {"rect": rect2, "speed": 1} ] # Thêm code này vào bên trong vòng lặp game # Chuyển động của người chơi keys = pygame.key.get_pressed() if keys[pygame.K_LEFT] and player_x > 0: player_x -= player_speed for platform in platforms: platform["rect"].x -= platform["speed"] if keys[pygame.K_RIGHT] and player_x < screen_width: player_x += player_speed for platform in platforms: platform["rect"].x += platform["speed"] for platform in platforms: pygame.draw.rect(screen, (0, 255, 0), platform["rect"])Present the platforms as a dictionary containing both rectangular objects and the speed at which the platform will move. The platform updates in the game loop based on the player's movements.
By perfecting this tweak, the scrolling effect will only work when the player is actually moving, enhancing the sense of depth and dynamics.
Above is how to create a scrolling wallpaper for the game using PyGame . Hope the article is useful to you.
 How to broadcast communication events between components in Vue
How to broadcast communication events between components in Vue How to build a QR Code generator using React
How to build a QR Code generator using React Containerize Go App with Docker
Containerize Go App with Docker How to compress and decompress files in Node.js
How to compress and decompress files in Node.js How to use Evernote as a learning tool
How to use Evernote as a learning tool How to fix error 740 'Requested Operation Requires Elevation' on Windows 10/11
How to fix error 740 'Requested Operation Requires Elevation' on Windows 10/11