6 powerful features of Google Analytics
Google Analytics is a powerful web analytics tool. It can do most of the things that more advanced analyzers can do, but the only difference is that Google does it for free.
Many designers and web developers complain about the limitations of Google Analytics. At first glance, it doesn't seem as powerful as some other web analyzers, as it doesn't allow you to track outbound links (see external links) or view data in real time. So developers flock to high-end products like Clicky and Mint, but these services can be costly, especially if your project hasn't created any revenue sources yet. In addition, although these tools fix some of the limitations inherent in Google Analytics, they lack some of the features associated with Google, such as tracking Adwords and Adsense.
Google Analytics is a web statistics service, allowing you to see how many people visit your site, what pages they visit and where they come from. This is a free service and it works by pasting a JavaScript snippet into the HTML code, loaded when someone accesses your page.
However, not only that, it also allows you to create specific campaigns, goals, channels and reports to build an actionable dataset and provide detailed, important information about the data. other materials. Most people have analytical settings, but many of them do not learn data and miss the golden opportunity to optimize their website. Every time you change a copy, structure or design of your website, the web analyzer will tell you what you should change (and whether you should make any changes to it. original) or not. By using advanced features in Google Analytics, you don't need to pay for another analytics service and will be able to understand more about visitors and websites in a completely different way from the other tools on The market still does.
Here are six advanced features that you can use to power Google Analytics and make decisions based on available data.
1. Find out where visitors will go by tracking outbound links
Even if your bounce rate is low, it is still important to understand the location of visitors when they leave your site. By understanding the outbound link behavior of users, you can optimize your website to convert and convey your brand's message in a different way, in order to maximize the effectiveness of your strategy. . This is true for two reasons.
- First, many web business models rely on directing traffic to a page located on another domain. A good example is that you can make money by driving traffic to another landing page. If you monitor the behavior of that outbound link, you will know which domain is best converted. After that, you can focus all your marketing efforts on those media channels and spend the rest of your time testing new ideas, doing something else or taking a break.
- Second, by tracking outbound links, you will know which points on your page convert best and then you can plan on that main link. For example, you might want to delete a low-value link and replace it with a link to your best content or with an external blogger that has helped you increase traffic significantly. If you find that none of your incoming or outgoing links are converting well, you can easily pair Google Analytics with Google Website Optimizer ( Google Website Optimizer ) to perform some split tests. .
If you are using a custom CMS or web application, it is best to add the following code to the section of your page:
This will slow down the download links a bit so that Analytics has time to record the click before the user leaves the page. Thankfully, this delay is so small that it won't affect the user experience, so you don't need to be too worried. Then you can track any link you want by adding the following onClick function to the links you want to track:
There are two parameters in recordOutboundLink that you may want to change to further customize your report. The second, valuable parameter of outbound links in the example above, refers to the directories that will be used to organize data when you view those data in Google Analytics. Renaming outbound links is a good start, but not enough to accurately describe the segment of all the data you'll collect. A better way is to sort out the outbound links by type: "blog", "landing page" or "social media" . Or you can follow the position on the page: 'top', 'sidebar' or "bottom" . The third parameter in the list is the page's personal identification number. A short domain name is a perfectly good value in this case, but you can also rename it to something more valuable if you want, such as 'Quantrimang' or 'Facebook'.
Outbound link tracking is even easier to deploy if you are using a popular web or CMS framework. If you are using WordPress, you can track links automatically with the Google Analytics Ultimate plugin. On Rails, you can add the outbound link tracking feature to your models using Google Analytics Gem.
2. Get real-time statistics (by type)
One of the main reasons people use other tools other than Google Analytics is because they want to have built-in real-time statistics. And true when customers complain because Google Analytics cannot do this. But you can use a simple tip to get almost minute statistics without paying cash for another premium service. Google updates your statistics by the hour. To receive that data, all you need to do is click the Date selector calendar in the Analytics report and select the current date as the end date. Of course, this data is not completely up to date, but enough to make statistics fast and smart when your content is spread.
Normally, when you click on the date menu , you will notice that the blue bar indicates the date selected only until yesterday. To make the data displayed in real time, select the first date in the range you want and then click on the latest date that does not turn gray. So you've almost got real-time data statistics.
3. Follow social networks
Social networking is a powerful way to drive traffic to your site. Most bloggers encourage readers to share their content via Facebook and Twitter - and when their users actually do so, it can bring in tens of thousands more readers, subscribers and peers. new use. We all want to spread on social networks. Therefore, it is very meaningful to track which users click on the share buttons on social networks, so that they can focus their attention on those who will surely spread the content on your website. .
- Evaluate social media impact on Google Analytics
When posting a new blog, for example, you need to ensure that social networks are incorporated into the user experience. That means tracking social networking activities is like tracking views on a page, and you can see all the information in the same report (and hopefully this action will be 'the most bizarre.' convenient'). If you use Facebook's OpenGraph API to incorporate popular ' Like ' buttons into your content, it's easy to track users who click on it. However, first, if you are not familiar with embedding Facebook buttons on your site using API Javascript, you can read more information on Facebook Developers page.
In short, you will only add the onClick function to the FBML code to activate the event tracking tool in Google Analytics when the user clicks the button. Here's how the code is displayed:
When a user clicks on the Facebook button, Google Analytics will track it as a pageview, allowing it to show up in your reports just like a blog post or landing page. Here, _trackPageview has a parameter specifying how to click, which will appear in your reports. You should customize each button on your site by including some things like blog post ID ( blog post ID ), permalink (fixed link) or URL-escaped title (URL escaping title) (wallet For example, advanced-google-analytics ), followed by / facebook at the end. After that, you can see how each individual node is operating and can easily aggregate this data together by searching all versions / facebook in your Google Analytics report.
You can use this technique to track almost any clickable element on your site. For example, it's easy to implement this feature on Twitter's official retweet button. All you have to do is find _trackPageviewasynchronously as follows:
Tweet
As in the example in Facebook above, you can edit the _trackPageview parameter only to customize how retweet buttons appear in Analytics. Most people will set tracking identifiers that end with / twitter , but you can also set this identifier to your liking.
4. Create custom URLs to track the effectiveness of link building campaigns
While tracking the number of users interacting with social networking buttons will give you a significantly higher level of understanding than most other websites, it will not automatically tell you how network nodes are How effective society is attracting new users to your site. Of course, with a few modifications, you can easily change that. Google Analytics allows you to set up custom strategy URLs, automatically categorize and track users who access them. To do this, all you need to do is add some parameters after the URL in the standard format ? Variable = value . Here are the variables you can use:
- utm_campaign identifies a specific product or campaign. You can set it to retweet_button or facebook_like.
- utm_source determines where the traffic comes from. Think of it as the site name or URL. For a social network tracking campaign, you can set that campaign to facebook or twitter.
- utm_medium describes the type of traffic, such as cost-per-click, non-paid search traffic or RSS. Here, you can set it to social media.
To follow a social network campaign, we will use a URL as follows:
http://www.example.com/?utm_source=facebook&utm_medium=social_media&utm_campaign=like_button
Now, the trick here is to make sure that this is the shared URL on Facebook and Twitter. All you need to do is join the tracking variables at the end of the internal URL set of settings for social network buttons. Building on code like Facebook (example illustrated above) will look like this:
Of course, social networking is not just for campaign tracking URLs. It is also used in RSS feeds to get a quicker view of how to use content in the feed reader. It allows you to calculate the real value of the new registrant and focus entirely on the subscriber segment that will bring the highest value to the site.
5. Use custom variables to refine the data
On the surface, Google Analytics only tracks pages and tracks each page exactly the same way. For most cases, this is great because you can identify a page by looking at the URL. However, Google Analytics is much more powerful. It's flexible enough to allow you to build a plan for organizing your site's content right in Google Analytics. After that, you are not limited to just tracking pages alone. In fact, you can adjust it to track categories, tags, sections or any other category you like. This is especially useful for web applications and e-commerce websites where you want to track specific actions or product types.
Exploiting this power is easy by attaching custom variables directly to your page code. The only binding point is that variables are limited to specific visitor interaction. Google Analytics provides the following three areas:
- Page
- Session
- Visitor
It may be a bit confusing at first, but think about the ultimate goal to keep trying. For example, if you want to compare pages within a category compared to other categories, you will use the Page scope. If you want to compare whether the user is logged in or not, you will use the Session scope. Visitor scope is best used when you want to compare different types of users.
Here is the basic code you'll need to put in the section of the page to start with custom variables:
_gaq.push (['_ setCustomVar', 1, 'Category', 'Photoshop Tutorials', 3]);
- Number 1 in the code above refers to the index. Analytics only gives you five locations for custom variables, so you can choose a number between 1 and 5 to assign it to a location. You can only use one location at a time, so you are limited to only five custom variables at a time.
- Category is the name of the variable. You can put it at will. For example, if you want to track tags on your WordPress blog, you can set it as Tag.
- Photoshop Tutorials are values of custom variables. In the example tag mentioned above, you will put this name into the name of the tag. If you are using WordPress or another CMS, you will be flexible to use the appropriate function to name.
- Finally, the last parameter is the scope.1 is the Visitor scope, 2 is the Session range and 3 is the Page scope.
6. Exclude IP (avoid accidentally measuring your own web or web group)
Whenever launching a new website, it usually takes an hour or two with design and code to make sure everything is perfect. From there, people will usually perform some initial build links and go to Analytics to see if there is any traffic. And every time like that, people often feel quite shocked. Many people think that someone has helped increase traffic for their site. But when they dig into the data, they begin to notice that all traffic comes from the same browser, the same city and from the same IP address.
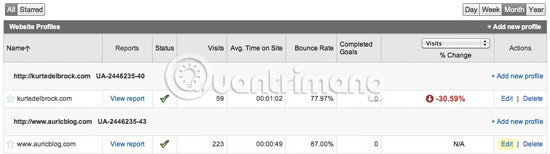
Now, use the IP exclusion feature in Google Analytics to ensure that your tests do not distort the data. To do so, click the " Edit " button for your site on the main profile page.

On the " Profile Settings " page, scroll down until you see the box called " Filters Applied to Profile " (below the targets). Click on the " Add Filter " link and you will be taken to the " Create New Filter " page.

When you are there, you can attach your IP address (or range of IP addresses) so that it is excluded from Google Analytics. As soon as you're done, click ' Save Changes ' and everything is complete.
How to enhance analysis?
Google Analytics has many advanced features to help you never need advanced analytics services anymore. With these features and the Analytics API, you can build a very powerful web statistics system that allows you to make successful conversions and optimize traffic.
Do you use Google Analytics on your website? How would you incorporate these features? And, what features do you want to see not currently available in Google Analytics? Share your opinion in the comment section below!
See more:
- Instructions for finding the Google Analytics Tracking Code
- Add Google Analytics feature to WordPress page
- Use Google Analytics to know the blog status Tumblr
 3 great WordPress themes for portfolio construction
3 great WordPress themes for portfolio construction How to choose the best website creator 2018
How to choose the best website creator 2018 Which platform is better for WordPress.com and WordPress.org?
Which platform is better for WordPress.com and WordPress.org? How to migrate blogs from WordPress.com to WordPress.org
How to migrate blogs from WordPress.com to WordPress.org How to turn on HTTPS for your blog site
How to turn on HTTPS for your blog site How to install Google Roboto fonts on Windows, Mac and Linux
How to install Google Roboto fonts on Windows, Mac and Linux