How to use Structure Reference and Style Reference in Adobe Firefly
Adobe Firefly (the AI technology that powers Photoshop's Generative Fill) has a great new feature in its text-to-image module called Structure Reference (aka Structure Match) that lets you control the layout of your AI-generated images by using an existing image as a reference.
'Structure' refers to the size, shape, and arrangement of different elements in an image. Firefly looks for contours and depth in the reference image and matches them to the new image to keep the layout similar.
Additionally, Firefly's text-to-image module includes Style Reference (or Style Match) that can match the visual style of a reference image (color, lighting, texture, mood, and theme). By combining Structure Reference and Style Reference with prompts in Adobe Firefly, you can reduce the annoying randomness of turning text into images and have much more control over the results. Here's how it works.
How to use Structure Reference in Adobe Firefly
Let's start by using Structure Reference to control the layout of the AI-generated image. Then we'll use Style Reference to control the visual style.
Step 1: Type prompt and click Generate
First, you need to enter prompt and let Adobe Firefly generate the initial output.

Then click the Generate button .

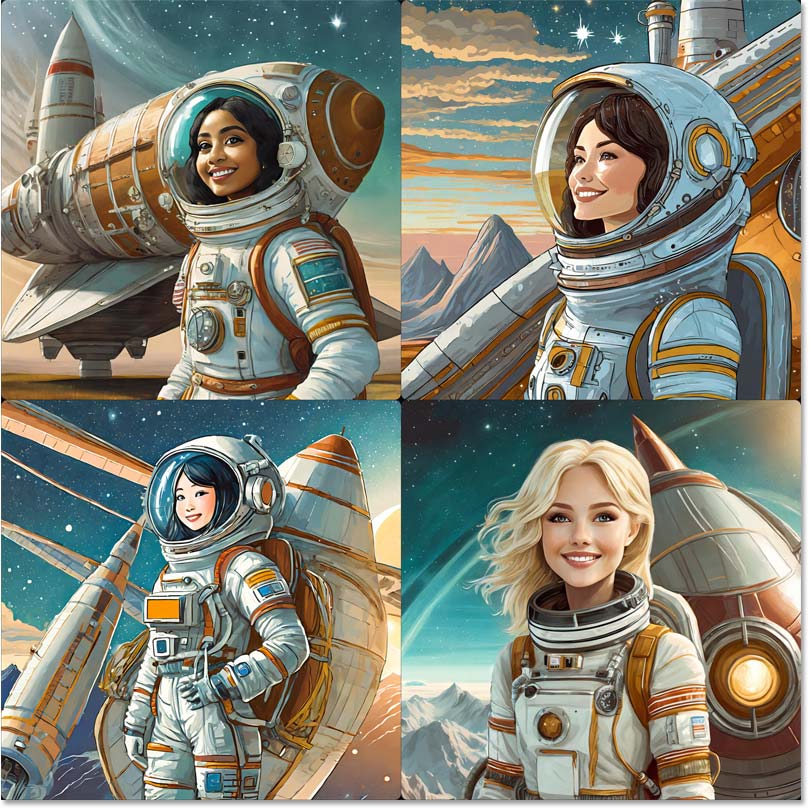
After a few seconds, Adobe Firefly generates 4 initial results based on your prompt alone, meaning you should get what you want. Now we can use Structure Reference to get more control over the layout.

Step 2: Upload structural reference image
Find the new Structure category in the left column and click the Upload image button . Then, select the image you want to use as a reference.

This image was used because the author wanted Adobe Firefly to match the same position, size, and pose as the man in the photo.

Firefly will ask you to confirm that you have permission to use the image. Next, click Continue .

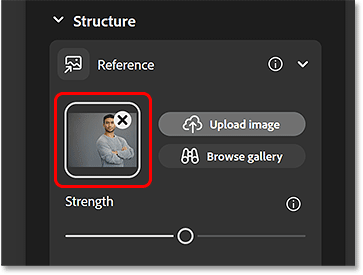
Back in the Structure option, the uploaded image will appear in the Reference thumbnail.

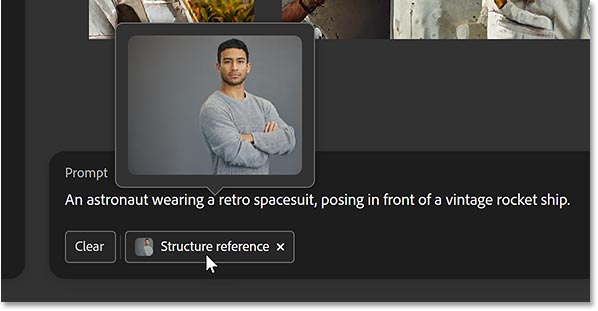
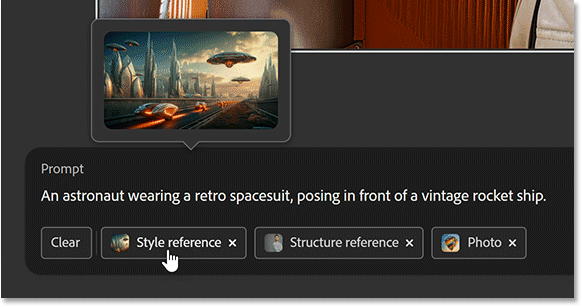
Additionally, the Structure reference tag will appear in the prompt area below. Hovering over the tag will display the image being used as a reference.

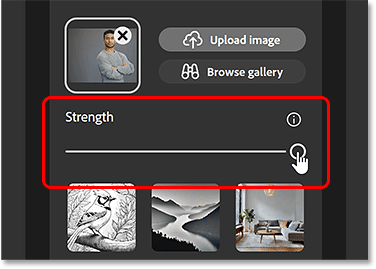
Step 3: Adjust the Strength section
Use the Strength slider to adjust how well the generated image matches the structure of the reference image. There are 3 settings (Low, Medium and High).
Medium is the default but the example will choose High.

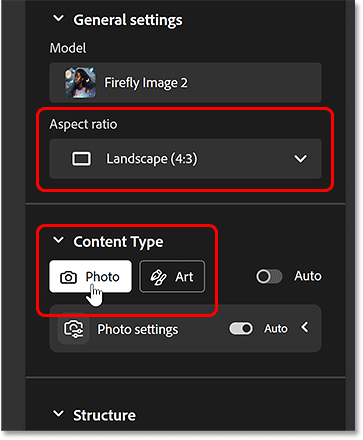
The example will also change a few other settings before continuing.
- In General Settings , change the Aspect ratio from Square (default) to Landscape (4:3) .
- In Content Type , select Photo for a more realistic and less photorealistic result.

Step 4: Click Generate
Click the Generate button in the Prompt section to create 4 new versions of the image.

This time, thanks to Structure Reference, Adobe Firefly was able to match the layout of the reference image in all four generated results.
So far so good. But now, let's take it a step further with Style Reference.

How to use Style Reference in Adobe Firefly
We've matched the layout using Structure Reference, but the image still doesn't have the classic sci-fi art style we want. So let's use Style Reference and another reference image to fix that.
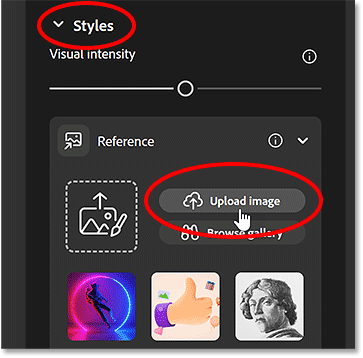
Step 1: Upload style reference image
In the Styles section on the left (just below Structure ), click the Upload image button .
Then, select the image you want to use as your style reference.

This retro futuristic image on Adobe Stock could work well. The image will be used as a visual style so layout is not important.

Firefly will ask you to confirm again that you have permission to use the image. Click Continue .

Once uploaded, the image will appear in the Reference thumbnail.

And the Style reference tag appears in the Prompt section below. Now, we are using both structural references and style references.

Step 2: Adjust the Strength and Visual Intensity of the image
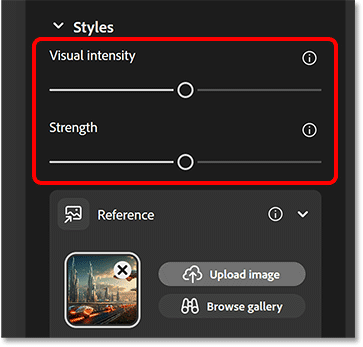
The Styles section includes the Visual intensity and Strength sliders . They sound similar, but they control two different things.
Visual intensity controls how detailed, dramatic, or complex the resulting original image will look (before applying the style from the reference image). Drag the slider to the right for a stronger visual intensity, or to the left for a more subtle version.
Strength determines how closely the generated image must match the style of the reference image, as well as any effects you may have added.

Step 3: Click Generate
Click the Generate button in the Prompt section to generate 4 new results.

Thanks to the Style Reference image, the new results are closer to the desired sci-fi look.
But while the colors and lighting look good, the detail isn't. So let's adjust the Style settings and try again to see if Firefly can do better.

Step 4: Change settings and try again
Increase Visual intensity and Strength by dragging both sliders all the way to the right.

Then click Generate again.
And this time, the results look fantastic. Firefly is combining the layout from the Structure Reference image and the art style from the Style Reference image (along with prompts, of course) to create the desired classic sci-fi look.

The days of relying solely on prompts to create text into images are over. Structure Reference and Style Reference are two easy yet powerful ways to control the look of your images in Adobe Firefly.
You should read it
- Photoshop for editing photos with text thanks to AI integration
- LimeWire reappears as an AI image creation tool
- 7 best RGB mouse pads
- Adobe XD 45.0.0 (48027)/45.1 - Download Adobe XD 45.0.0 here
- What is Adobe AIR? Overview of Adobe AIR
- Adobe After Effects 2021.22.0 - download Adobe After Effects 2021.22.0 here
 Is cheap, unbranded RAM really good?
Is cheap, unbranded RAM really good? How to use Motrix Download Manager to download Windows files
How to use Motrix Download Manager to download Windows files How the Orion spacecraft is being protected from extreme radiation
How the Orion spacecraft is being protected from extreme radiation World's most expensive space telescope captures the moment two galaxies are about to collide
World's most expensive space telescope captures the moment two galaxies are about to collide 5 Examples That Prove AI Content Checkers Are Useless
5 Examples That Prove AI Content Checkers Are Useless Which animal gives birth to the most children?
Which animal gives birth to the most children?