AJAX - the magic combination of web technology
 AJAX is the central tool of Web 2.0. ( ECT )
AJAX is the central tool of Web 2.0. ( ECT )The technical topic is always dry and uninteresting, but the story of AJAX's development process in the space of multimedia Internet applications has created an incredible attraction throughout 2005.
TheWeb 2.0generationhas just begun and will have to go a long way in order to change what is already familiar to everyone today.A key role in the second phase of the web is the AJAX technology combination.Although the world is not really ready to receive it, many argue that developing AJAX applications are even faster thanMoore's Law- the driving force behind the original computing industry.
What is AJAX?
AJAX, short for Asynchronous JavaScript and XML (asynchronous JavaScript and XML), is a set of tools that allows to speed up web applications by shearing data and displaying only what is needed, instead of downloading and downloading the whole site again.AJAX is not a single technology but a combination of a technology group.In particular, HTML and CSS play the role of data display, the DOM model presents dynamic information, the XMLHttpRequest object exchange data does not synchronize with the web server, and XML is the main format for transmitting data.These are all available technologies, but Javacript has assembled them to make admirable "missions".
Most of AJAX's original stories began when Microsoft developed Remote Scripting technology in 1998. However, the method of loading asynchronous content on a web page appeared in the Internet IFRAME element. Explorer 3 (1996) and LAYER element of Netscape 4.0 in 1997. When introducing Internet Explorer 4.0, Microsoft used the different DOM document object model.By 2000, Netscape completely lost the browser market to the hands of Bill Gates' software company and the LAYER component was no longer noticed by web developers.
A few years later, new AJAX attracted the attention of the technology world and became the user interface improvement tool for web applications.The term also appeared only a year ago (February 2005) inJesse James Garrett'sfamous articleon Adaptive Path .Since then, AJAX has become central to every Web 2.0 generation story.
How does AJAX work?

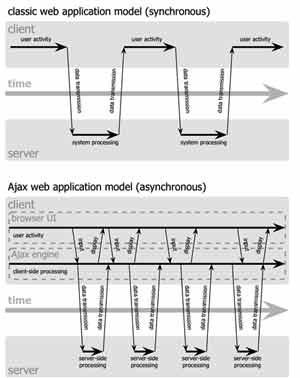
Traditional web application (left) and AJAX application.( Adaptive Path )
For a long time, people have imagined that computer applications will be saved and run entirely on the web instead of being tied to the hard drive.However, that scenario is not yet possible because the web application is limited by the principle that all operations must be done via HTTP (HyperText Transfer Protocol).The activities of users on the site will create an HTTP request to the server.The server performs a number of processing tasks such as retrieving data, calculating, checking the validity of information, modifying memory, and then returning a complete HTML page to the client.Technically, this method sounds reasonable but also quite inconvenient and time consuming, because when the server is playing its role, what will users do?Of course waiting.
To overcome this limitation, developers introduced an intermediate form - an AJAX processing mechanism - between the client and the server.This is like adding a middle layer to the application to reduce the "travel" process of information and reduce response time.Instead of reloading the entire page, it only loads the changed information, leaving the rest of the page intact.Therefore, when browsing a page that supports AJAX, users never see a white window (blank) and hourglass icon - a sign that the server is performing the task.For example, in a photo website, with a traditional application, the entire page containing the images will have to be reopened from the beginning if there is a change on the page.And when applying AJAX, DHTML only replaces the title and section that has just been edited, thus creating smooth and fast transactions.

Synchronous interaction in traditional web applications (top) and heterogeneity in AJAX applications. ( Adaptive Path )
"All user actions will send JavaScript commands to the AJAX processor, instead of creating an HTTP request (HTTP request) and querying to the server," Jesse James Garrett wrote in the first article defined. About this term."If anything is needed from the server, such as downloading additional interface code or receiving new data, AJAX will transfer requests to the server asynchronously, normally using XML, without interrupting the interaction of user with web application ".
Popular AJAX applications
Google Suggestdisplays suggested terms almost immediately when the user has not finished typing the keyword.WithGoogle Maps, people can track changes, move, drag and drop maps like on desktop environments.Google Suggest and Google Maps are two outstanding examples of new generation web application methods.The world's leading search service company has invested heavily in AJAX development.Almost every program they introduced recently, fromOrkut, Gmail to theGoogle Groupsbeta version, are AJAX applications.
Many other companies are also following this trend likeFlickrphotosharing site(currently under Yahoo) or Amazon's A9.com search engine.Yahoo plans to launch Yahoo Mail Beta 1 using AJAX in the next few weeks (currently under limited testing).New mailboxes will be equipped with more features of Web 2.0 such asRSS, preview (preview) . Microsoft is also deployingWindows Live MailandWindows Live Messengerprograms that support AJAX.
These projects show that AJAX is not a far-flung technology but is present in the real world, from a very simple model like Google Suggest to sophisticated and sophisticated like Google Maps.
The biggest challenge when creating AJAX applications is not in the technical stage because its components have long appeared, stable operation and well-known people.The problem here is that "design professionals need to forget the limits of the web, start thinking broader, deeper about the capabilities of technology and create it in their own way", Alexei White, Production director of eBusiness (USA), commented."AJAX will gradually lose Microsoft's influence on the market. Although it is not completely overpowered, it will provide alternative features for most products such as Office."
Disadvantages of AJAX
AJAX can contribute to creating a new generation for web applications (like colr.org or backpackit.com).However, it is also a "dangerous" technology when causing many user interface problems.For example, the "Back" key (back to the previous page) is appreciated in the standard website interface.Unfortunately, this function does not work properly with Javascript and people cannot find the previous content when pressing the Back key.Therefore, only a small mistake is the data on the page has been changed and difficult to recover.This is one of the main reasons why many people do not support Javascript.
Besides, people cannot save web addresses to the Favorite folder (Bookmark) for later review.Due to the application of intermediaries for transactions, AJAX applications do not have a fixed address for each content.This defect makes AJAX easy to "lose points" in the eyes of users.
Browsers that support AJAX are Microsoft Internet Explorer 5.0 and above;Gecko-based browsers such as Mozilla, Firefox, SeaMonkey, Epiphany, Galeon and Netscape 7.1;browser contains KHTML API 3.2 and above such as Konqueror, Apple Safari .
CSS - cascading style sheets (Cascading Style Sheets) - used to describe how to display documents written in HTML, XHTML, XML, SVG, and XUL . Technical specifications of CSS Management of the World Wide Web Consortium (W3C).
DOM - Document object model (Document Object Model) - is an application programming interface (API).Usually the DOM takes the form of a data structure tree and is used to access HTML and XML documents.The DOM model operates independently of the operating system and is based on object-oriented programming techniques to describe documents.
DHTML , or dynamic HTML, creates a web page by combining components: static HTML markup language, client command language (like Javascript) and CSS and DOM format languages.Due to its rich capabilities, DHTML is also used as a tool to build simple games on the browser.Hai Nguyen
 Computer secrets
Computer secrets What is NTFS? What is FAT32? Compare NTFS and FAT32
What is NTFS? What is FAT32? Compare NTFS and FAT32 How to use Google effectively
How to use Google effectively Some tips when using a computer
Some tips when using a computer Variation of spam
Variation of spam Rootkits - potential dangers
Rootkits - potential dangers