Deeply understand Color in CSS
CSS supports up to 140 colors with unique names and lots of colors under the values of HEX, RGB, RGBA, HSL, HSLA.
The last color lesson in CSS introduced you to the basics of color. To learn more about some of the additional properties that make colors more diverse, please continue to follow the advanced section of Color through this article.
RGBA Color
RGBA color is an extension of the RGB color value with the addition of an opacity index that regulates the opacity / transparency of colors.
The syntax for this type of color is rgba (red, green, blue, alpha), where alpha is an opacity index with a value between 0.0 and 1.0, the smaller the value, the more transparency.
For example: Try changing the values in RGBA style with some colors according to the CSS code below:
Color format with RGBA value
Crimson
Gold
LightSalmon
SeaGreen
MidnightBlue
Indigo
Results:
Crimson
Gold
LightSalmon
SeaGreen
MidnightBlue
Indigo
HSL Color

HSL is the initial letter of Hue, Saturation and Lightness , its symbol is hsl (hue, saturation, lightness).
Inside:
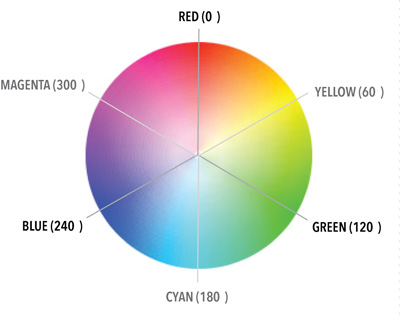
- Hue is the degree of color in the color circle that ranges from 0 to 360,
- 0 is red.
- 120 is green.
- 240 is blue.
- Saturation has a percentage value (%) color intensity, the highest is 100% (full)
- Lightness also has a percentage value, which is the brightness of color by percentage, 0% is dark and 100% white.
For example: Try changing the values in the HSL style with some colors according to the CSS code below:
Color format with HSL value
Crimson
Gold
LightSalmon
SeaGreen
MidnightBlue
Indigo
Results:
Crimson
Gold
LightSalmon
SeaGreen
MidnightBlue
Indigo
HSLA Color
HSLA Color is an extension of the HSL color value with the addition of an opacity index that regulates the opacity / transparency of colors.
The syntax of this type of color is hsla (hue, saturation, lightness, alpha) , in which alpha is an opacity index with a value of 0.0 - 1.0, the smaller the value, the more transparency.
(Compare with HSL's upper analog palette to see the difference)
For example: Try changing the HSLA values with some colors according to the CSS code below:
Color format with HSLA value
Crimson
Gold
LightSalmon
SeaGreen
MidnightBlue
Indigo
Results:
Crimson
Gold
LightSalmon
SeaGreen
MidnightBlue
Indigo
Opacity properties
Opacity determines the opacity and transparency of an element.
This attribute can get values from 0.0 to 1.0, the smaller the value, the more transparency.
However, the disadvantage of using opacity to add opacity to the background of an element is that all of the inner elements will inherit the opacity of the same element (including the text). This makes the text inside the element with high opacity difficult to read:
For example: Try changing the opacity attribute values with some colors according to the CSS code below:
Format colors with Opacity attribute values
Crimson
Gold
LightSalmon
SeaGreen
MidnightBlue
Indigo
Results:
Crimson
Gold
LightSalmon
SeaGreen
MidnightBlue
Indigo
Previous post: Multiple Background in CSS
Next lesson: Color transition effect (Gradient) in CSS
 Unit - Unit of measurement in CSS
Unit - Unit of measurement in CSS Gradient - color linear transformation in CSS
Gradient - color linear transformation in CSS Shadow effect in CSS
Shadow effect in CSS Some properties to handle Text in CSS
Some properties to handle Text in CSS Use Web Font in CSS
Use Web Font in CSS 2D Transform in CSS
2D Transform in CSS