Debug in JavaScript
While coding the program, programmers can create errors. An error in a program or a script is considered a bug .
The process of finding and fixing bugs is called dubugging and is a normal part of the programming process. This chapter introduces some tools and technologies that can help you with debug tasks.
Error message in IE
The easiest way to detect errors is to enable error information in your browser. By default, IE indicates an error icon in the status bar when an error occurs on the page.

Double clicking on this icon will display a dialog box showing information about the specific error that occurred.
When this icon is easily overlooked (or difficult to observe), IE gives you the option to automatically display an error message whenever an error occurs.
To activate this function, select Tools → Internet Options → Advanced tab . and then finally check the " Display a Notification About Every Script Error " option box as shown below.

Error message in Firefox or Mozilla
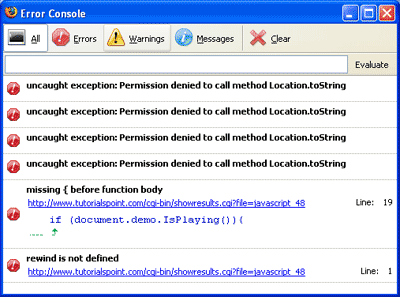
Other browsers like Firefox, Netscape and Mozilla send error messages to a special window called the JavaScript Console or Error Consol . To view this console, select Tools → Error Consol or Web Development .
Unfortunately, when these browsers provide instructions that do not see when an error occurs, you must keep this Console console open and match errors when your script executes.

Error Notification
Error Notification that displays on the Console or via the IE dialog box is the result of both Syntax Error and Runtime Error errors. These error statements include the number of lines in which the error occurred.
If you are using Firefox, then you can click on an error in the Console to get the exact line in the script with an error.
How to debug a Script
There are many ways to debug your JavaScript errors:
Use JavaScript Validator
One way to test code with strange bugs is to run it through a program that checks it to make sure it is valid and that it follows the formal syntax rules of the language. These programs are called validating parsers or validators, and often go with commercial HTML and JavaScript editors.
The most convenient Validator for JavaScript is Douglas Crockford of JavaScript Lint, which is available for free at: Douglas Crockford's JavaScript Lint.
You visit this site, paste the JavaScript code into the given text area, and press the jslint button. This program will analyze your JavaScript code, ensuring that all variable definitions and functions follow the correct syntax. It will also check for JavaScript commands, such as if and while, to ensure they also follow the exact format.
Add Debugging code to your program
You can use the alert () or document.write () methods in your program to debug. For example, you could write something like this:
var debugging = true ; var whichImage = "widget" ; if ( debugging ) alert ( "Calls swapImage() with argument: " + whichImage ); var swapStatus = swapImage ( whichImage ); if ( debugging ) alert ( "Exits swapImage() with swapStatus=" + swapStatus );
By checking the content and sequence of alert () when they appear, you can check your program very easily.
Use a JavaScript Debugger
A Debugger is an application that puts all aspects of script execution under the control of a programmer. Debugger provides a Fine-Grained control through the state of the script through an interface that allows you to test and set values and flow control of execution.
Once a script has been loaded into a debugger, it can be run one line at a time or instructed to stop at the breakpoint. When execution is stopped, the programmer can check the status of the script and its variables to decide what to do if something goes wrong. You can also observe variables with changes in their values.
The latest Mozilla JavaScript Debugger version (Venkman name) for both Mozilla and Netscape browsers can be at: http://www.hacksrus.com/~ginda/venkman
Useful guide for programmers
You may remember the following tips to reduce the number of errors in your scripts and simplify the debug process.
Use multiple comments . Comments give you the ability to explain why you write scripts, how you do them, and to explain specific areas of complexity in code.
Always use indentation to make your code easier to read. These indentation commands also make it easier for you to match start and end tags, parentheses, and other HTML elements and scripts.
Write modular code . Whenever possible, group commands into functions. Functions help you create groups of related commands, and check and reuse parts of code without much effort.
Consistent in naming variables and functions. In other words, keep them all in lowercase or uppercase; If you like Camel-Back Notation, use it consistently.
Use variable names long enough and meaningful that describe the content of functions and variables.
Check out the long script in Modular Fashion . That is, don't try to write the entire script before checking any part of it. Write a part and execute it before adding the part to the code.
Use highly descriptive variable and function names and avoid using single-letter names.
Observe the quotation marks . Remember that these quotation marks are used in pairs around strings and it must be used in the same style (either single or double).
Check the equals sign . You should not use a single sign (=) for comparison purposes.
Declare the variables explicitly using the keyword var .
According to Tutorialspoint
Previous post: Multimedia (Multimedia) in JavaScript
Next lesson: Image Map in JavaScript
 Image Map in JavaScript
Image Map in JavaScript Browser compatibility in JavaScript
Browser compatibility in JavaScript What is JavaScript? Can the Internet exist without JavaScript?
What is JavaScript? Can the Internet exist without JavaScript? Learn about ES6 in Javascript
Learn about ES6 in Javascript Summary of JavaScript exercises with sample code
Summary of JavaScript exercises with sample code Programming blockchain part 2: Javascript programming language
Programming blockchain part 2: Javascript programming language