Adjust admin section of WordPress
QuanTriMang.com - WordPress is currently one of the content management systems - Content Management System is most commonly used today, with thousands of bloggers using this CMS to improve blog performance, website, forum . WordPress's strong point is the plugin system that supports diversity, functions, ease of use and management. But do you know that WordPress's admin area is adjustable? Users can hide really unnecessary functions, change icons at the login screen and more. In the following article, we will discuss this custom process and setup together.
Use Ozh Admin Menu :
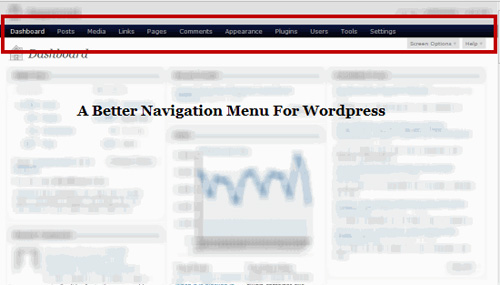
The problem with WordPress's default navigation structure system is that access is not really fast. Users must click on the small arrow icon next to each section to expand the menu, and select the corresponding component. If you need to use another simple transition navigation, please use the Ozh Admin Menu plugin, the entire menu of the system will be listed and arranged in horizontal rows as shown below:

Use Adminimize :
If you are managing a blog with multiple accounts, it may be necessary to classify some functions between accounts. For example, you want to hide the Post URL feature in the Write Post section with all normal accounts. Use Adminimize , this plugin can customize sections such as section, widget, and control panel for each user in the blog:

Currently, the plugin is applied to 5 different account levels, including: Administrator, Editor, Author, Contributor and Subscriber. And you just highlight the checkboxes corresponding to the function and account to set up. This is considered one of the best tools for managing and monitoring WordPress systems if there are multiple accounts.
Admin Quick Menu :
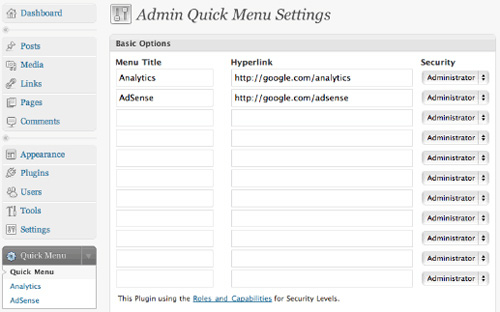
This tool allows users to assign additional routes to the outside right at the main control panel of WordPress. At the wire, you can create and adjust the URL you want to access, the best example is Google Analytics, Google Webmaster tools, Feedburner, Twitter .:

Besides, users can choose and apply with different accounts, this feature is really useful for administrators, easy to monitor and manage external services right at WordPress.
Pre Publish Reminder :
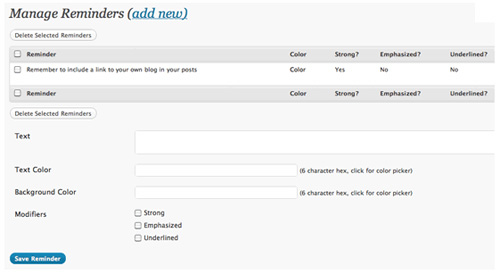
This plugin will create a column with the content prompting users in the Write Post section, mainly used to inform people about important information, be aware before they post. Administrators can edit and reformat this reminder item in the Manage reminders section :

Turn off certain widgets:
The first thing you can notice after logging into the admin page of WordPress is the dashboard widgets. Although you can hide these widgets in Screen options section, try removing the entire widget from the control panel:
function remove_dashboard_widgets () {
global $ wp_meta_boxes;
unset ($ wp_meta_boxes ['dashboard'] ['normal'] ['core'] ['dashboard_plugins']);
unset ($ wp_meta_boxes ['dashboard'] ['normal'] ['core'] ['dashboard_recent_comments']);
unset ($ wp_meta_boxes ['dashboard'] ['side'] ['core'] ['dashboard_primary']);
unset ($ wp_meta_boxes ['dashboard'] ['normal'] ['core'] ['dashboard_incoming_links']);
unset ($ wp_meta_boxes ['dashboard'] ['normal'] ['core'] ['dashboard_right_now']);
unset ($ wp_meta_boxes ['dashboard'] ['side'] ['core'] ['dashboard_secondary']);
}
add_action ('wp_dashboard_setup', 'remove_dashboard_widgets');
Please paste the above code into the file function.php in the theme folder, and the entire main panel widget will be hidden. Besides, people can refer to more details here.
Replace the WordPress logo with your own logo:
This is really an interesting thing and can be done, just paste the following code into the functions.php file in the theme:
add_action ('admin_head', 'my_custom_logo');
function my_custom_logo () {
echo '';
}
Remember to replace the image file you use as a logo in the corresponding folder, the example here is: wp-content / themes / theme-name / images and name it custom-logo.gif.
Good luck!
 Install WordPress directly on the CPanel website
Install WordPress directly on the CPanel website Blog from Tumblr to WordPress
Blog from Tumblr to WordPress Add snow effect to WordPress blog
Add snow effect to WordPress blog WordPress works again after being attacked
WordPress works again after being attacked 4 techniques needed to improve WordPress's menu bar
4 techniques needed to improve WordPress's menu bar Instructions for fixing WordPress's Briefly Unavailable for Scheduled Maintenance error
Instructions for fixing WordPress's Briefly Unavailable for Scheduled Maintenance error