Counter - Counter in CSS
Counter - The CSS counter is used to number objects to denote the information hierarchy on the website, helping to display information in a clear and understandable way for readers. This is a pretty useful feature, but not yet known by CSS.
Counter is like variable in programming. The value of the variable increases according to the rules of CSS. The counter allows you to adjust the content interface based on its location in the document.
Automatically number with the counter
CSS counter is like "variable". Variable values can be increased by CSS rules (which will track the number of times they are used).
To work with CSS counters, we will use the following properties:
- counter-reset : Create Counter or Reset counter.
- counter-increment: Increase counter value.
- content - Insert content into the counter.
- Counter () or counters () function - Add the counter value to the component.
To use the Counter, first create a counter-reset.
Example: Create a website with a counter, increase the value of the counter for the card
and insert the "Section:" content
body {
counter-reset: section;
}
h2::before {
counter-increment: section;
content: "Section " counter(section) ": ";
}

Full code:
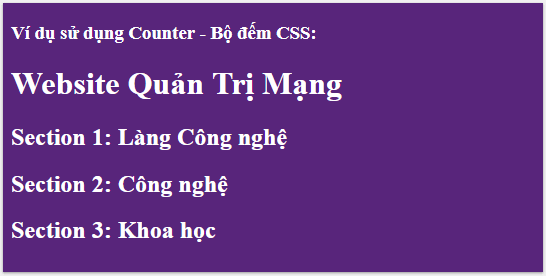
Use example Counter - CSS counter:
Website TipsMake.com
Technology Village
Technology
Science
Nested counters
The following example creates a counter for the page (main - section) and a counter for each element
(subsection - subsection). Section counter will be counted for each element
with the " Section " content, and the subsection counter will be counted for each element
with "." :
body {
counter-reset: section;
}
h2 {
counter-reset: subsection;
}
h2::before {
counter-increment: section;
content: "Section " counter(section) ". ";
}
h3::before {
counter-increment: subsection;
content: counter(section) "." counter(subsection) " ";
}

Full code:
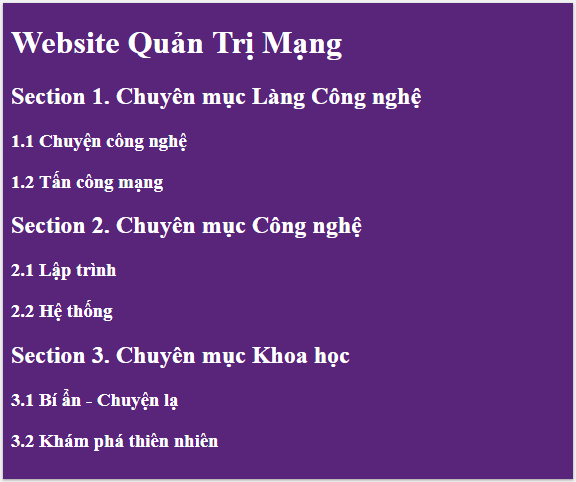
Website TipsMake.com
Category Technology Village
Technology story
Attack the network
Technology category
Program
System
Science Category
Mystery - Strange story
Explore nature
In addition, you can use the counter in CSS to create lists, which are also useful and appropriate, which can automatically number the list as you wish.
For example, you create a list with a counter as follows, use the extra function counters () to decentralize nested counters:
ol {
counter-reset: section;
list-style-type: none;
}
li::before {
counter-increment: section;
content: counters(section,".") " ";
}

Full code:
- Technology Village
- Technology
- System
- Application
- Program
- CSS and CSS3
- Python
- SQL Server
- Game - Games
- Science
- Life
- About TipsMake.com
- Contact TipsMake.com
Previous article: Form - Form in CSS
Next lesson: Design Layout - Website layout in CSS
You should read it
- Counter-Strike 2 is officially available on Steam
- CS:GO 2 information, Counter Strike 2 information
- CS 2 configuration, Counter Strike 2 PC playing configuration
- Counter Strike 2 upgrade points with CS GO
- Gangnam Style causes YouTube to upgrade the counter
- How to 10 cool ways to trick your phone's step counter (without walking)
 Design Layout - Website layout in CSS
Design Layout - Website layout in CSS CSS specificity
CSS specificity Rounded Corner in CSS
Rounded Corner in CSS Border Image - Create image borders in CSS
Border Image - Create image borders in CSS Multiple Background in CSS
Multiple Background in CSS Colors in CSS
Colors in CSS