8 great CodePen features for programming and web development
Starting web development with JavaScript can be a pretty frustrating process. But be assured because there are tools out there that make it easier for you to accomplish this task.
CodePen.io is a programming environment in the browser, designed for both learning code and quickly creating ideas with the least hassle.
In this article, we will look at some of the features of CodePen.io website and how they can help you become a better programmer.
8 great CodePen features for programming and web development
- What is CodePen?
- Great features of CodePen
- 1. Preprocessor
- 2. External resources
- 3. Templates
- 4. Collaboration mode
- 5. Professor mode
- 6. Presentation regime
- 7. Patterns
- 8. Emmet
- Develop with CodePen for a better experience
What is CodePen?

CodePen provides a tool called a pen, which includes three different windows for HTML, CSS, and JavaScript, plus an updated real-time preview pane.
While it is often used for web developers to introduce ideas for websites, this is also a great place to learn the basics of front-end web development. Here are the most notable features you need to know when using CodePen.
Great features of CodePen
1. Preprocessor
Preprocessors are languages that are translated or compiled. They are designed to simplify programming. They can add features to a language for convenience and make the code more readable. In web development, combining preprocessors for HTML, CSS, and JavaScript is used to create clean code quickly.
If you are learning web development and want to try different preprocessors, CodePen lets you convert preprocessors on the go and see the code that it compiles in real time. Each frame on the CodePen application has a menu on the top right. Select View Compiled HTML / CSS / JS to see how the code will be translated.

The code of the above image is used to create a simple web page using Haml and Sass to style the title text. Select View Compiled that will display standard HTML and CSS. In this example, the difference is very little. However, while learning a new language, it can be very helpful to see how the code is processed before being compiled.
2. External resources
Along with the support of preprocessors, CodePen also supports external scripts. This makes it a perfect place to get hands-on experience, with libraries for your personal projects, or learn more about popular web application libraries like React.
To add an external library, open Settings and go to the JavaScript tab . There are two ways to add resources, either by adding the URL of that resource manually or by searching.

The pen in CodePen can be embedded! Other pens can be imported like external libraries. This means you can get elements from the previously written pen for use as modules in your new pen.

3. Templates
When you are learning new concepts or experimenting with new ideas, you often use components and re-read the same steps when you start. CodePen allows you to create pen templates that can eliminate repetition, and allow you to get straight to the point.
To create a template, open a new pen, make your changes and select Slider Template in the settings menu.
Until recently, free users could only create three templates, but now all users can have multiple templates in their account at will. Perfect for starting a new idea with minimal latency!
4. Collaboration mode
- 12 collaboration tools do not need to be registered, use immediately after 10 seconds
The ability to collaborate and teach with CodePen can be the biggest asset it provides to users. There have been many great collaboration tools for programmers, but CodePen's approach is much simpler and more intuitive.
CodePen Pro users can create a new pen and open it to collaborate on the Change View menu . This will change pen's link to a shared invitation for a certain number of people, depending on your CodePen Pro package.
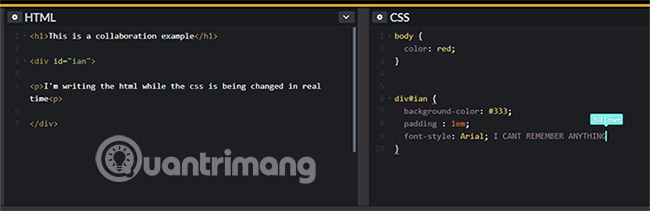
In this case, the author has edited the HTML while a friend updates the CSS in real time, with a labeled cursor that identifies where they are working.

Anyone who has the link can join and use the chat function in the browser, regardless of whether they are a professional user or have a CodePen account. The auto-save feature is disabled and only the owner of the pen can save any changes, making it a safe way to open your code for others to see without any risk. Come on.
The nature of this mode is beneficial for beginners, because you can invite almost anyone to your pen to guide you on a difficult concept. It is also a handy mode to interview potential candidates. In fact, CodePen has been used professionally in this way!
5. Professor mode

The Professor mode allows a Pro user to store a room and only they can edit the code. From 10-100 users can view and chat depending on the user's Pro package.
The Professor mode allows flexibility between classroom learning and distance learning, or a combination of both. Using the Professor mode will allow people who are not in the class to have the same experience as those who are studying and let teachers show real-time bug fixes.
6. Presentation regime
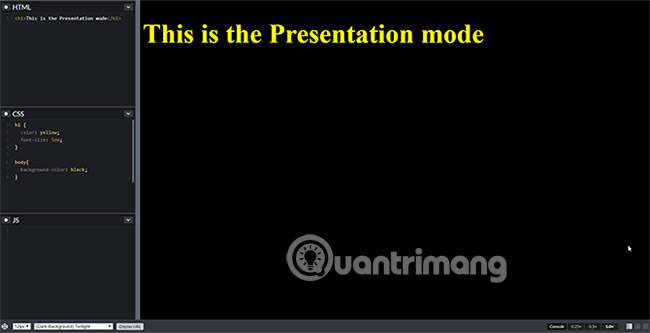
Not surprisingly, the Presentation mode is designed to present ideas about code. The application displays a simple view, designed to work with overhead projectors. CodePen has optimized Presentation mode for use on low-speed internet connections and weaker hardware.

Attentive readers may have noticed that the free version of CodePen will provide this functionality correctly, although Pro mode has several other useful features. The layout, font size and theme can be changed quickly, so that it fits most settings and displays a link to the pen that will display a shortened URL, making it easier to share projects. .

These small changes, along with being able to expand the preview window to fit whatever you are displaying, make this Presentation mode perfect for both teachers and developers, when they want to submit it. Presenting ideas with colleagues. Presentation mode is also a simple and neat way to present code if you are applying for a programmer position.
7. Patterns
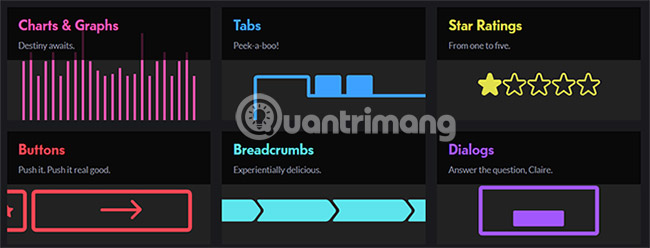
The inspiration search is made much easier with CodePen's collection.
Each category is a set of sample code, provided by CodePen users for specific tasks. Are you trying to create animated buttons for your website or for example Accordion menus? There are many types to meet your needs.

These templates are also a great way to learn how interactive buttons work, as well as the different ways the user interface can work.
8. Emmet
Emmet, formerly known as Zen Coding, is considered the best time-saving feature for developing HTML and CSS. Plugins contain some code that you can find yourself writing a lot and convert them into simple shortcuts.

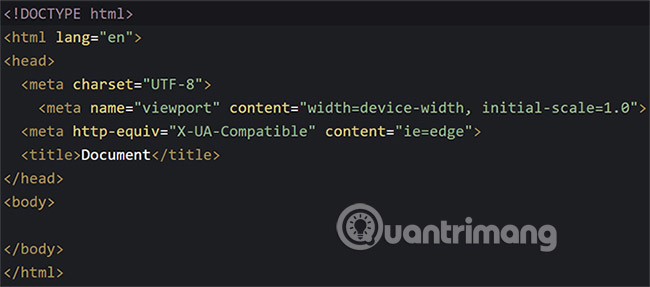
Looking at how it works will be better than just explaining it, so set it as usual for an HTML document.
Adding settings to each HTML document has been reduced to only two actions. Use Emmet, type ! and press the Tab key . So magical!
Emmet is working as a standard on CodePen and is especially useful if you are trying to understand a new concept in JavaScript, or need to create HTML and CSS support quickly.
Develop with CodePen for a better experience
CodePen is a great tool for web developers and the field is constantly evolving. JavaScript is a great language to learn about the future of web development.
There are some great tutorials and courses for those who want to start with JavaScript and CodePen are great environments to test your new skills.
See more:
- 10 tips for using Codepen for beginners
- 5 free online HTML editing tools that test the best code
- The best tools for Android developers
You should read it
- 10 professional code sample websites for programmers
- How to change the presentation mode for screens in Windows 10
- 10 hidden modes in Windows and how to use them
- How to use Mojave's Dark Mode on Mac right now?
- Focus Mode is ready with many new features worth experiencing
- How to put Django app into maintenance mode
 Blockchain programming part 4: Java programming language
Blockchain programming part 4: Java programming language Learn about SSH
Learn about SSH Questions to interview IT people need to understand
Questions to interview IT people need to understand 8 websites that help programmers practice coding skills
8 websites that help programmers practice coding skills These programming languages for the best mobile application development
These programming languages for the best mobile application development Download Pascal and install Pascal on Windows
Download Pascal and install Pascal on Windows