What is REST API? How can you get data for your app or website?
The abbreviation API stands for Application Programming Interface. An API is a set of functions that support communication between two software applications. Essentially, the API takes requests from one software application to another, then returns to the originating software with the appropriate response.
REST stands for Representational State Transfer, an architecture used to design client-server applications. With REST API, you will get a representation of the required data stored in the database. REST API is also stateless, meaning the server does not store any data between requests from the client.
How does REST API work?
REST API accesses data through URI (Uniform Resource Identifier). URIs are strings of characters that identify a specific resource. The specific type of URI used by a REST API is usually a URL (Uniform Resource Locator).
To access and manipulate resources, the REST API uses the following request verbs:
- Get - fetches data from the database.
- Post - adds new data to the database.
- Put - updates data to the database.
- Delete - deletes data from the database.
If you want to consume the services of one of the many REST APIs available on the web (instead of building one from scratch), you will only have access to the REST API's get request verb (via the URL). These URLs have several components, but the ones you need to know are the API key and query.
An API key is a unique identifier you will receive when you register on the REST API platform. A query is usually a simple equation used to personalize your search. Therefore, if you want to know the current weather in New York City, the query part of your URL might be 'city=New York' .
Executing a get request returns a response that includes a status code and content. If the request is successful, your response will contain data that you intend to use on your website or app.
Use JavaScript application to get data from different REST APIs
To build this JavaScript application, there are two software applications you need to install on your computer: NodeJS and npm. After installing the above applications, you need to do the following steps:
- Open your IDE and launch terminal.
- Navigate to the directory containing your JavaScript application files using the cd command.
- Initialize npm with the following line of code:
npm init -y
There is an npm module that will play a major role in the functionality of this application. This is the got module, which is an HTTP request library for NodeJS. The following line of code will install the latest version of the got library in your application files:
npm install got@latestNow, you can go ahead and build your application.
Use the Got library to build the application
// import the got library into your application import got from 'got'; // fetch data from an API and prints its body to the terminal (async () => { try { const response = await got(URL); const data = JSON.parse(response.body); console.log(data); } catch (error) { console.log(error.data); } })();The above application will pull data from any REST API on the web. However, you first need to provide the URL to the relevant resource.
Get data from the weather REST API
The Weatherbit.io API is one of the more popular weather APIs. Inserting the URL of this API into the simple JavaScript application above will get it working.
Use Weatherbit.io's REST API
// import the got library into your application const got = require('got'); // fetch data from an API and prints its body to the terminal (async () => { try { const URL = 'https://api.weatherbit.io/v2.0/current?lat=40.7128&lon=-74.0060&key=API_KEY'; const response = await got(URL); const data = JSON.parse(response.body); console.log(data); } catch (error) { console.log(error.data); } })();The URL for the Weatherbit.io API is now part of the app. However, there is one aspect of the URL that you need to adjust for the app to run. This is the section labeled 'API_KEY'. The API key is what you will receive from Weatherbit.io when you sign up for a free account.
You also have the option to adjust the query in the above code. The app currently queries the weather at latitude 40.7128 and longitude -74.0060, but you can insert new coordinates. Although the query above is the recommended approach, you can search for the weather in a location by city name.
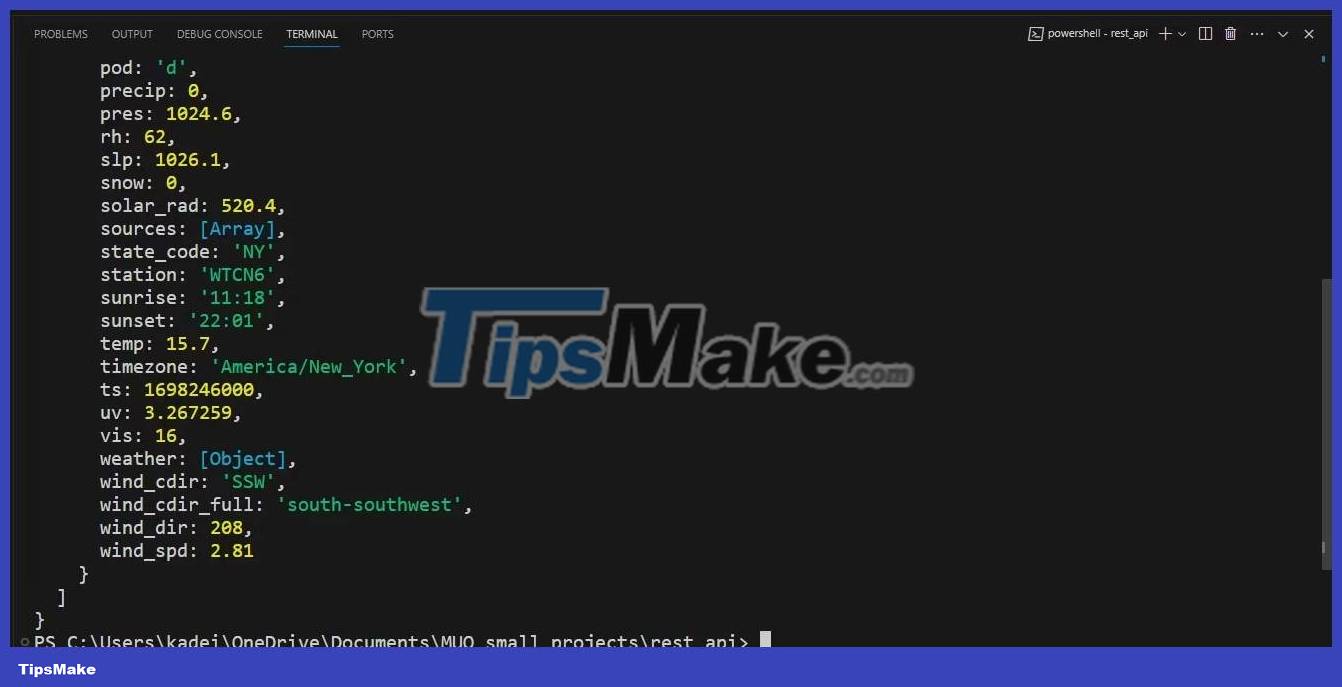
After inserting the API key in the relevant section above, you can now execute your JavaScript file. The application will display something like the following output in your terminal:


Some of the more important aspects of response data include:
- city_name - the name of the city at the provided latitude and longitude.
- datetime - current cycle time in YYYY-MM-DD:HH format.
- weather - an object containing a weather icon, weather code, and a text description of the weather.
Get data from news REST API
This section uses the Newsdata.io API. Like all REST APIs on the web, it provides several query options that you can use to retrieve breaking news from around the world. With the Newsdata.io API, you can get news from a specific country or in a specific language, category, etc.
Using JavaScript Application you can retrieve data from the news REST API. Just replace the URL in the above application with the following URL:
'https://newsdata.io/api/1/news?apikey=YOUR_API_KEY&country=us'The next step is to replace the 'YOUR_API_KEY' part in the URL above with the API key that you will receive after registering with Newsdata.io. The URL above will return breaking news from the US. However, if you want news from Japan, you can simply replace the query 'country=us' with 'country=jp' .
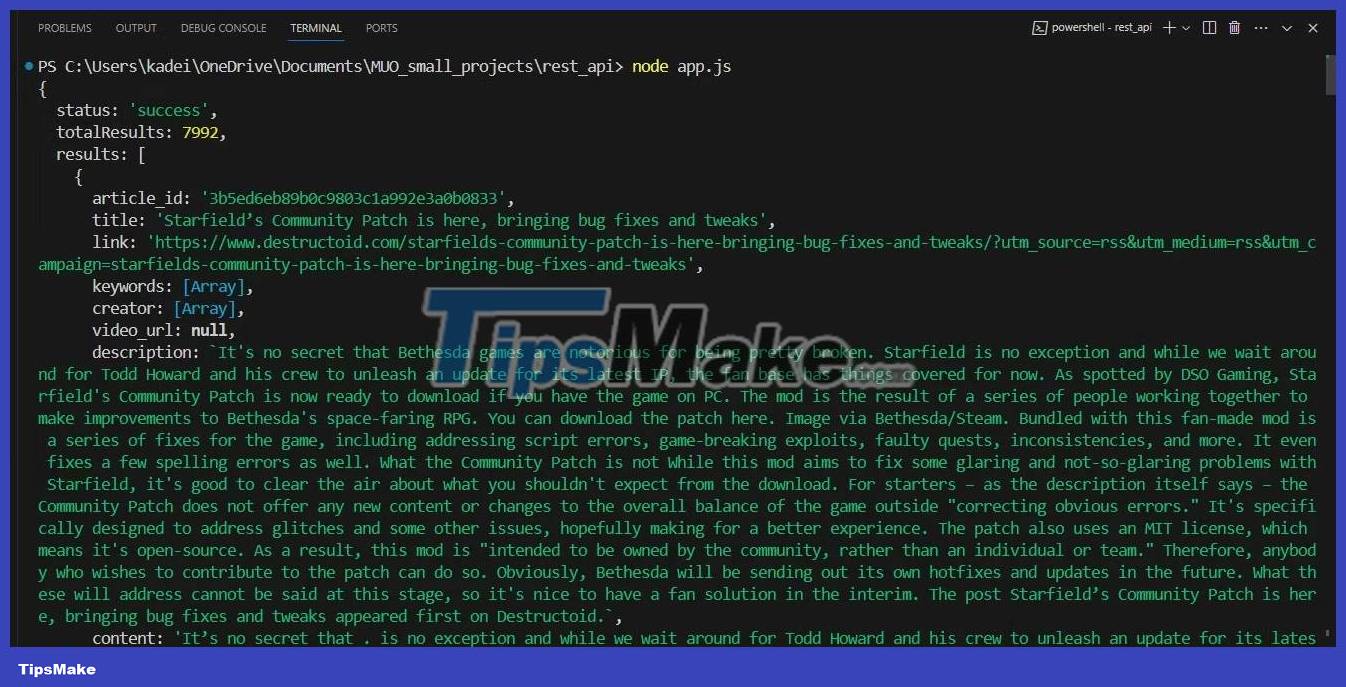
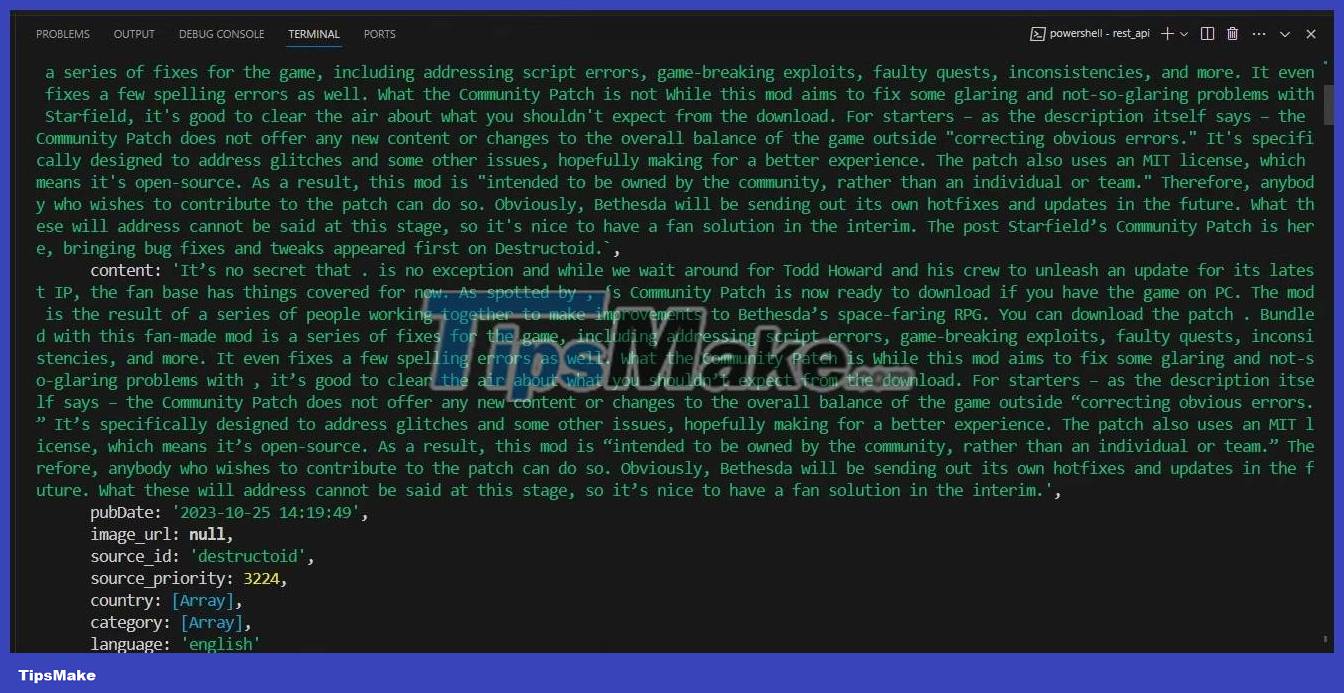
The response body will be an array of objects containing news from the US. The following object is the first object in the array:


Use Python application to get data from various rest APIs
You can get data for your website or app in any programming language you're familiar with. So, if you don't want to use JavaScript, you can achieve the same result with a Python application. You can build a Python API using one of its frameworks or get data from an existing REST API using a simple script.
All you need to do is install the request python HTTP module using the pip environment. Then you can build your Python application with the following code:
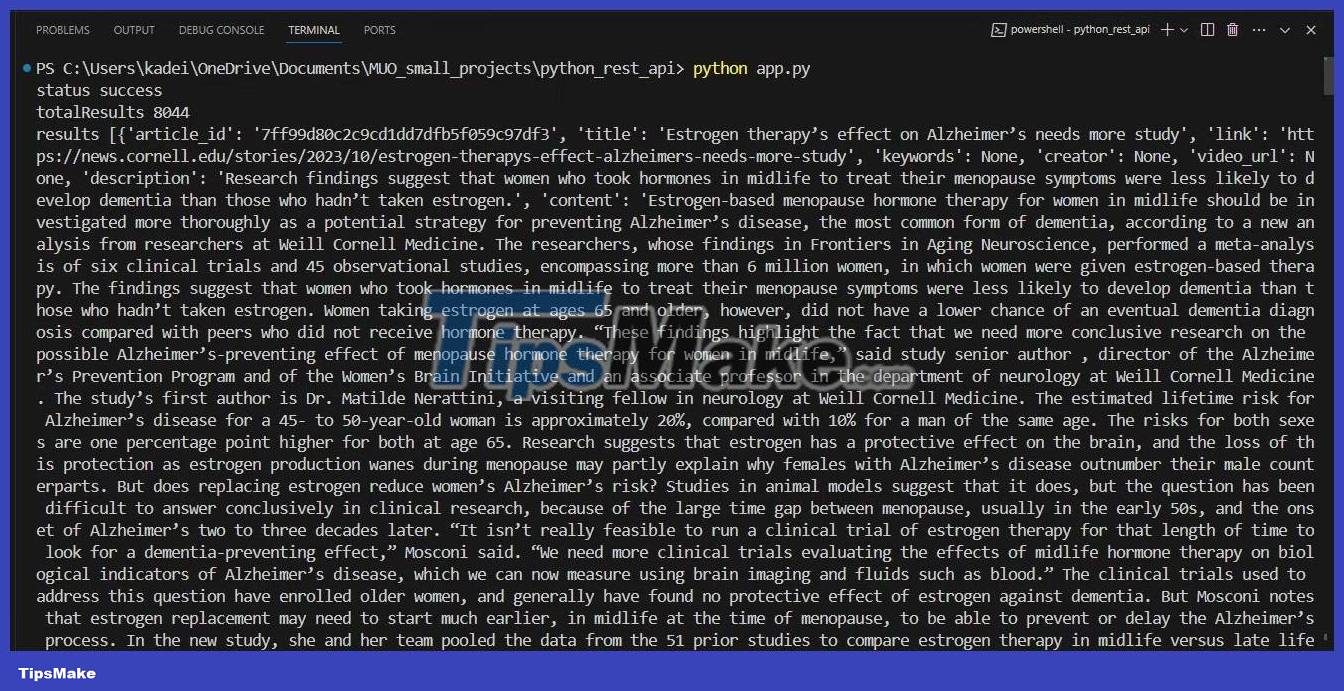
# import the requests library import requests # grabbing data using the requests library URL = 'https://newsdata.io/api/1/sources?apikey=YOUR_API_KEY=us' res = requests.get(URL) json = res.json() for key in json: print(key, json[key])Like the previous examples, you will need to insert your API key in the relevant section. You will then receive a response body similar to what the JavaScript application returns.

You should read it
- Anyone can create a small and simple website with these 10 websites
- Some basic website security rules
- Instructions for creating a website for beginners
- 7 reasons to use SSL certificate for website
- The emergence of poetry on Vietcombank website is caused by 'negligence technical staff', not hacked
- 6 leading website design companies in Vietnam
 Passkeys: How to log in to GitHub without a password
Passkeys: How to log in to GitHub without a password 12 free AI tools that create images from text
12 free AI tools that create images from text How to use Adobe Flash after it was discontinued
How to use Adobe Flash after it was discontinued The difference between Sass and SCSS: Which CSS Preprocessor is right for you?
The difference between Sass and SCSS: Which CSS Preprocessor is right for you? How to reuse logic in Vue.js with composite components
How to reuse logic in Vue.js with composite components Tiny11 core, Windows 11 version weighs only 2GB, runs smoothly on PC with 4GB RAM
Tiny11 core, Windows 11 version weighs only 2GB, runs smoothly on PC with 4GB RAM